【Unity】WebGL向けにビルドしたゲームをサーバーにアップロードしてみる

Unityでは様々なプラットフォーム向けにゲームをビルドすることができます。
PC向けやiOSアプリ、Androidアプリ、果てはPS4まで幅広くビルド可能なんです。
今回はその中でも最近注目されているWebGL向けにゲームをビルドしてみます。
Webでゲームを実行できるとなると、対応しているブラウザがあれば、PCでもスマホでもゲームを実行できちゃう素敵な世界が現れます。
まぁ実際にはUnity WebGLはまだスマホに対応してないので、今後に期待。
環境
macOS 10.13 High Sierra
Unity2017.4.0f1
WebGL向けにビルドするゲーム
このブログでは初心者向けにチュートリアルを用意しています。
今回はそのチュートリアルで作成したゲームをWebGL向けにビルドして、これからチュートリアルに触れる方が完成形をイメージできるようにします。
ところでWebGLって何?
WebGLとは、Web Graphic Libraryの略で、3Dや2DのグラフィックをレンダリングするJavaScriptのAPIです。HTML5のcanvas要素に描画されます。
このAPIを使えばGPUを使えるので、ブラウザ上で3Dのゲームが動いたりします。
プラグインがいらないので、FlashのようにFlash Playerをインストールしたりなんてことも不要。
ブラウザがあればいいということは、PCでもスマホでも、アクセスすればすぐに遊べます。
超すごいぞWebGL。
UnityでWebGL向けにビルドするには
WebGL向けにゲームをビルドするためには、『WebGL Build Support』のモジュールが必要です。

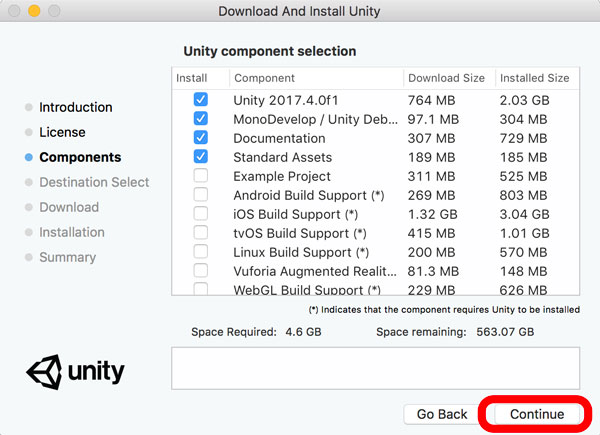
Unityのインストール時にこんな画面を見たかと思いますが、下の方で若干見切れているのが『WebGL Build Support』です。後からでもインストールできるので心配いりません。

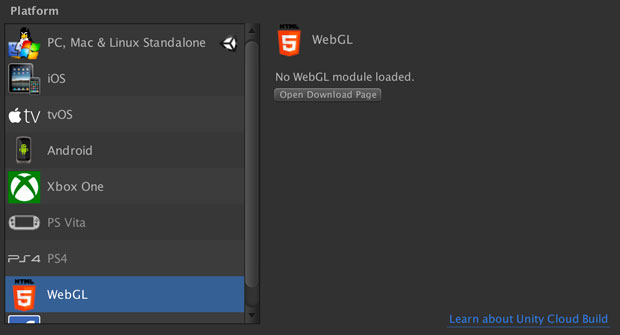
インストールされていない場合は、上の画像のように[Open Download Page]のボタンが表示されます。これをクリックするとインストール用のパッケージをダウンロードできます。
複数バージョンのUnityを使用している場合は、ビルドサポートのモジュールをインストールする際の注意点があるので、上の記事もご参照くださいな。
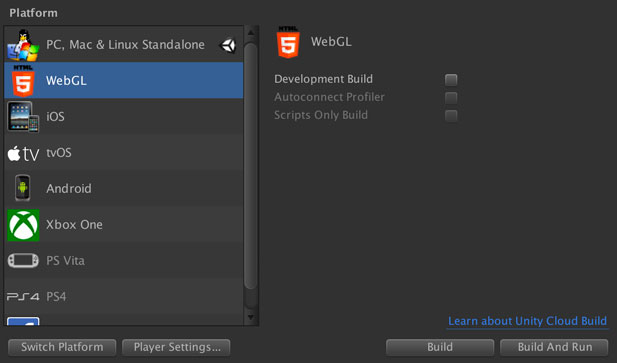
無事モジュールがインストールされた状態になれば、以下のように表示されます。

何は無くともまずビルド。[Build]をクリックすると、出力先のフォルダを聞かれるので任意の場所を選択します。
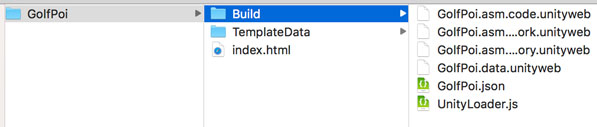
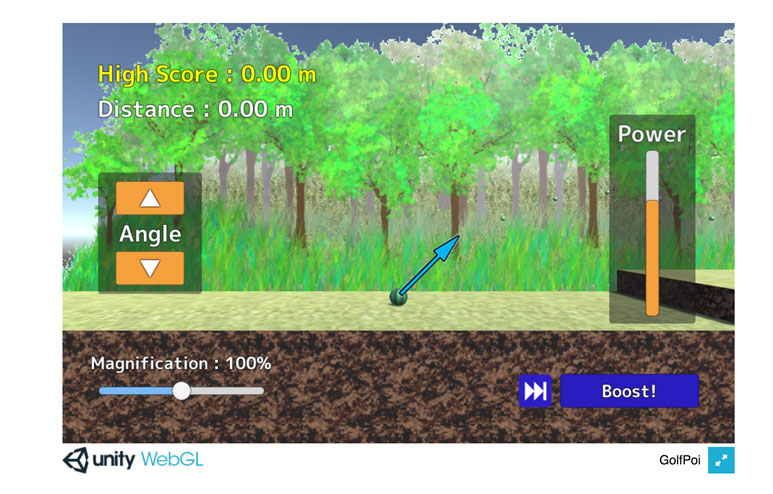
無事にビルドが終われば以下の画像のようにファイルが出力されます。ゴルフっぽいゲームだったので、『GolfPoi』と名付けました(安直)

このindex.htmlを実行すれば実行できるはず……なのですが、Macの場合はセキュリティ的に直接開くことができないので、HTTPアクセスで開かないといけません。
テストするときにはローカルでWebサーバーを立ててファイルを置くといいと思います。Macなら最初からApacheが入っているので、これを使うといいかも。
私はこのブログ用にサーバーを借りているのでもう直で置きます。本番環境にダイレクトアタック。
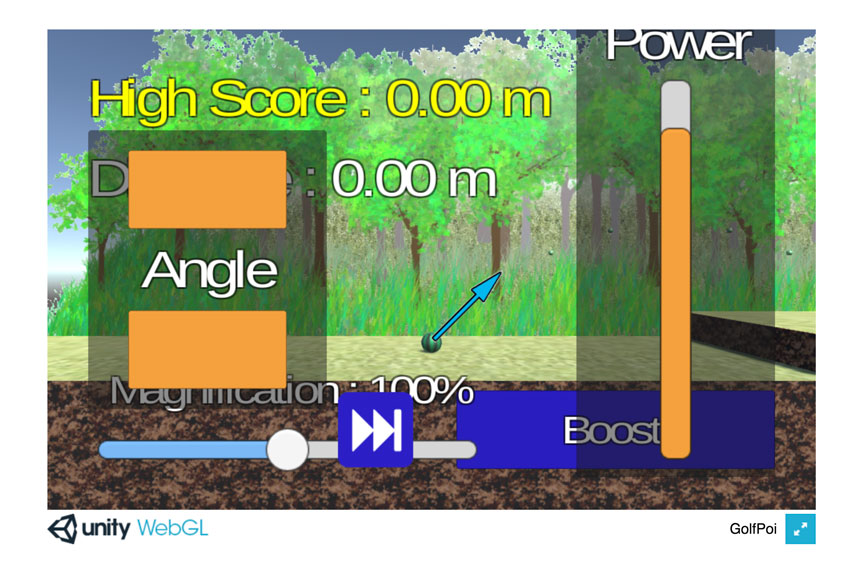
ゲームを配置して実行してみると……。

UIの配置がめちゃくちゃに……。ビルドの問題というよりは、元のゲームの方で画面設定が残念だったのが原因です。
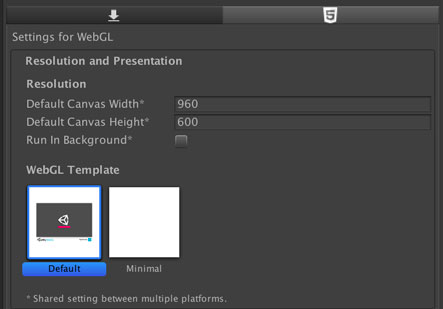
まずは『Player Setting』でWebGLでビルドするときの画面サイズを確認。デフォルトだと960×600のようです。

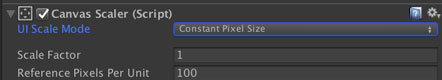
お次は『Canvas』オブジェクトのうち、Canvas Scalerコンポーネントの設定を確認。スクリーンサイズによらず、固定サイズでUIを配置する『Constant Pixel Size』になっていました。
例えば、UIのWidthを800とかにすると、画面の大きさがどれくらいであろうと800ピクセル使って表示するので、上のゲーム画面のようにUIが異様に大きくなったりします。

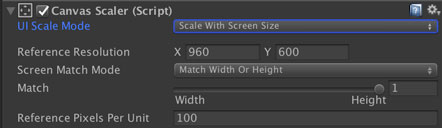
これを防ぐために、『Scale With Screen Size』を選択します。これなら画面サイズに応じてUIを拡大・縮小してくれます。
特にスマホ向けアプリでは各端末の画面の大きさがバラバラなので、画面サイズに応じてスケーリングしてくれるのはありがたいです。

これに伴ってUIの設定を全部見直し、実はフォントも見直してから再度ビルドしてアップロードした結果がこちら。

このゲームはこちらで遊べます。Unityで作ったゲームがブラウザでも遊べるのを確認してもらえるといいかも。
注意点
PCでもスマホでもブラウザがあれば遊べるぜ! なんてWebGLを紹介したのですが、今回作成したゲームのURLをスマホで辿ると「Unity WebGLはモバイルを正式にサポートしてない」というダイアログが出ます。
マニュアルにも、
モバイルデバイスは Unity WebGL にサポートされていません。
と書かれてしまっています。ぐぬぬ。
ダイアログで「とにかく動かす(意訳)」を選択すると、もっさり動作のゲームと対面できます。1FPSくらい?
時間が経つと多少動作がましになってきますが、PCでもスマホでも、とは言いにくい感じの重さでした。
WebGLの技術そのものはスマホに対応していても、Unity側でまだ最適化してないっぽい。しばらくはPCから使ってもらう前提でいた方がいいかも。
まとめ
WebGL向けにゲームをビルドしてみる実験でした。
画面サイズには気をつけないといけませんが、WebGLのためにスクリプトを修正したりは必要ないので、ゲームが完成したらアプリと並んでPCで遊べるHTML版をリリースするのもいいかも。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】過去バージョンでプラットフォームサポートを追加する際の注意 2018.06.09
-
次の記事

【Unity】ゴルフっぽいゲームを作るチュートリアルの紹介 2018.06.11
































[…] (20190820追記)https://ekulabo.com/build-for-webgl を参考に、webglをやり直してみようと思います。 […]
[…] この辺りの手順はこちらの「【Unity】作成したゲームをWebで公開する方法」や「【Unity】WebGL向けにビルドしたゲームをサーバーにアップロードしてみる」を参考にさせていただきました。 […]