そのボタンの色を見分けられる? ラベルをうまく使おう【ゲーム作り】

ゲームを操作する際にはUIが大切です。
コントローラで操作するにしろ、画面をタップして操作するにしろ、画面内にボタンを表示する機会は多いんです。スマホ向けのゲームであれば画面のボタンをタップして操作するのがメインです。コントローラで操作するようなPS4やNintendo Switchのゲームであっても、マルチプラットフォームのゲームだとスマホで操作することを考えてボタンのように表示していることもあります。
例えばリメイク版のロマサガ2やロマサガ3はマルチプラットフォームでリリースされていて、タップ操作以外のプラットフォームでもボタンのようなUIが表示されています。
さて、この時気を付けたいのが、ボタンの操作を色だけで指定する点。例えば、「進む場合は赤いボタン、戻る場合は緑のボタンを押してください」なんて指定をゲーム内で出すと、困ったことが起きるんです。
日本では、男性の20人にひとり、女性の500人にひとりが一部の色を見分けにくいと感じています。(多いのは赤と緑の組み合わせ)
より多くの人に遊んでもらうためのゲームを作る場合は、赤と緑について、色そのものだけで区別をするようなUIは避けなければなりません。
色覚特性の違い
色の見え方は人によって異なっています。私が見ている赤とあなたが見ている赤では、同じ赤色を指差していたとしても脳が見ている色が異なる可能性があります。これは目の中にある錐体細胞(色のセンサー)の働きによるもので、人によってはセンサーの感じ方が異なっているんですね。
単純に色の見え方が異なるだけなら気にする必要はないのですが、人によっては特定の色の組み合わせが見分けにくいことがあります。
冒頭でもちょっと触れましたが、日本では男性の20人にひとり、女性の500人にひとりが一部の色を見分けにくいと感じています。多いのは赤と緑の組み合わせで、緑色を感じる錐体は人間が割と新しく獲得した細胞のようで、人によっては持っていないこともあります。また、赤と緑の中間を感じる細胞になっていることもあって、見分けがつきにくいこともあります。
男性の方が多い理由ですが、赤や緑を感じる細胞の遺伝子はX染色体に乗っていることからXYの組み合わせである男性側で多くなっています。女性の場合はX染色体が2本あるため、どちらか一方で赤または緑の細胞の遺伝子がなくても、もう1本の遺伝子でカバーできます。しかし男性の場合はX染色体が1本しかないため、赤または緑を感じる細胞がない可能性が女性より多くなっています。
カラーユニバーサルデザインの考え方
こうした観点から、ゲームを作るときにもより多くの人がストレスなく使えるようにするのが望ましいです。このような考え方はユニバーサルデザインと呼ばれていて、特に色について考えるときにはカラーユニバーサルデザインと呼ばれます。
例えばテレビのリモコンを見てもらうと分かりやすいのですが、色のボタンの近くに、色の名前を書いたラベルがあるはずです。青いボタンのラベルとして「青」、赤いボタンのラベルとして「赤」が印字されています。
実は資料を確認していると2003年まではこれらのボタンにラベルは書かれていなくて、単純に色分けされたボタンがあるだけでした。これだと赤と緑が見分けにくい人にとっては「え? どっち?」と迷ってしまうことになります。
実際こうした声があったらしく、地上デジタル放送が開始して色のついたボタンを使用する頻度が上がるタイミングでリモコンに色の名前を書いたラベルが印字されるようになったようです。
文房具でもこの考え方が適用されていて、色のついたペンでは軸の部分に色の名前が書かれています。私が小さい頃は明確に色の名前を書いたラベルはなかったように思います。こちらも資料によると2004年から色の名前をペンのラベル部分に印字するようになったみたいです。
これらの例のように、色そのものを見て判断してもらうのではなく、色と一緒にラベルを用意することで、色が見分けにくい人でも使いやすいようになっているんですね。
ゲームでの例
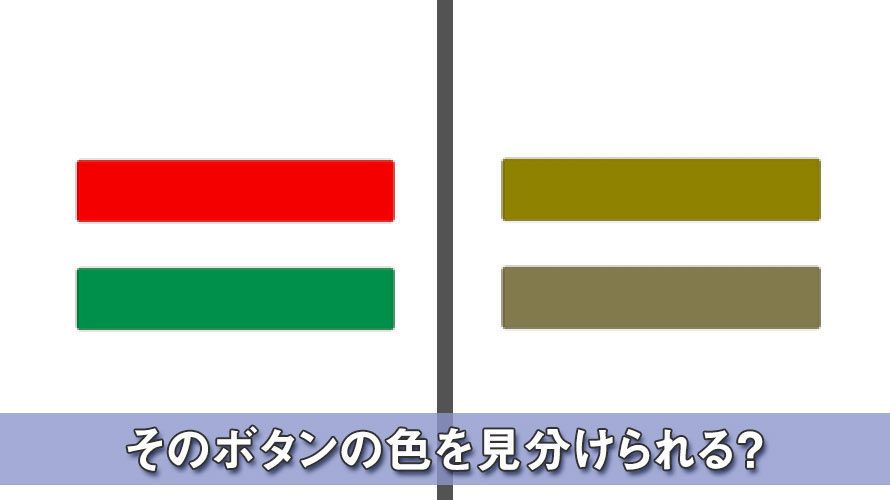
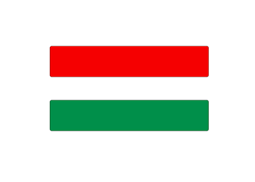
冒頭でも紹介した「進む場合は赤いボタン、戻る場合は緑のボタンを押してください」の例を見てみましょう。例えば以下のようにボタンが並んでいたとします。進みたい場合はどちらを押すべきか分かりますか?

画像のキャプションで答えを書いているのでアレですが、95%の人は上を押せば良いと分かると思います。ですが、見分けにくい人にとってはちょっと難しいかもしれません。
Photoshopなどのツールでは、色覚特性の異なる人の見え方をタイプごとに切り替えてシミュレーションすることができます。例えば上の画像の見え方を切り替えてみると以下のようになります。

こうなっていると、2つの色が似ていてどちらのボタンを押したらいいか分かりにくいですよね。
これはあくまで見分けにくさをチェックするためのシミュレーションなので、ツールによって表現される色が異なります。色覚特性の異なる人がまさにこの色(私からみると茶色っぽい色)で見えている訳ではないことに注意です。
ゲームでカラーユニバーサルデザインの考え方を適用すると、「進む場合は赤色の「進む」ボタン、戻る場合は緑色の「戻る」ボタンを押してください」といったように、ボタンのラベルにも言及すると良いでしょう。

これならどちらのボタンを押したらいいか明確です。色で見分ける必要はなく、ラベルを見れば一目瞭然ですからね。

ゲームの場合はボタンにラベルを付けることが多いのでテキストで見分けが付きますが、ラベルがない場合は見分けられるかどうか注意が必要です。例えば「水色のウィンドウ」とか「ピンクの領域」といった指定の仕方だと、どれか分かりにくいことがあります。ウィンドウなどではヘッダーを用意するなどして文字でも区別できるようにすると親切だと思います。
まとめ
ゲームではボタンを押して操作することが多いので、そのボタンを見分けやすいようにひと工夫してみましょう。と言っても難しいことはなく、ラベルをつけて区別できるようにするだけでも格段に分かりやすくなります。
多くの人に快適なゲームプレイを提供するためにも、色についても調べておくと親切なゲーム作りができるようになります。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【ゲーム作り】厨二病の頃に考えたことは作るゲームのネタに 2020.08.21
-
次の記事

【ゲーム作り】短いテキストで意図や内容を伝える技術を目指して 2020.08.23





























コメントを書く