処理の流れ(フローチャート)を書いておくとコーディングがめっちゃ楽

ゲームを作る際には、なんらかの処理を作って自分の思い描いた動きを実現させます。これはC#を使っていても、Boltを使ってビジュアルスクリプティングをしていても一緒です。
この時、全体の処理の流れが分かるようにフローチャートを作っておくと便利です。
開発に馴染みのある人だったら慣れ親しんでいるかもしれません。開発をしたことのない人だと、言葉は知っていても自分で書いたことがない! ということも多いと思います。
という訳でこのページではフローチャートって何やいね? という話にちょっと触れて、フローチャートを作るのに便利なツール(無料)を紹介したいと思います。
フローチャートとは
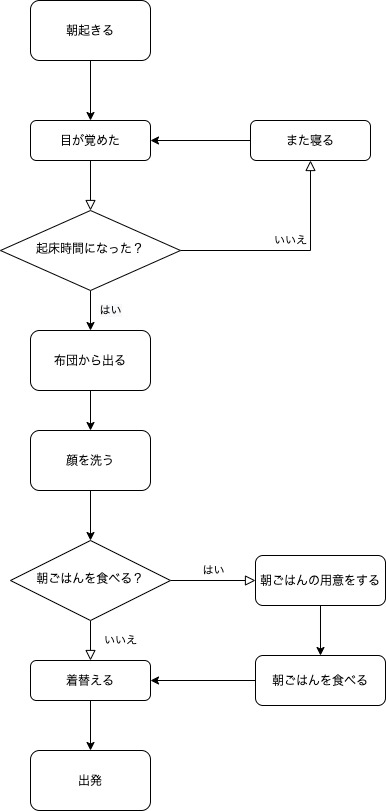
フローチャートはフロー(流れ)のチャート(図)で処理の流れが分かるようになっている図です。例えば朝起きて家を出るまでの行動をざっくりとフローチャートにまとめると以下のような感じ。

どんな順番で処理を行うのか、どこで条件を判定して分岐させるのか、どこでループさせるのか、といったものが分かるようになっています。箱が線で繋がれていて矢印の向きで流れが表現されているため、目で見てわかりやすいんですよね。
実際にコードの形にするときにはこのフローチャートに沿って作っていきます。実現したい機能そのものは仕様書などで「Aボタンを押したらジャンプする」みたいな形で言葉で表現され、その機能を実現するための処理の流れをフローチャートで表現します。
フローチャートでは処理の分岐なども表現されているので、どのタイミングで分岐するか、どんな条件で分岐するかなどもここに書いておくとコードの形にする場合にも分かりやすくなります。
コードを書く前の設計が大事
IT系以外の人と話をしていると、コードを書いていく作業がプログラミングの中心だと思われていますが、実はその前段階としての設計部分が大切です。
家を建てるときに設計をしないで建てる大工さんはいないですよね? 大工さんは設計に沿ってパーツを組み立てているんです。設計からやる大工さんもいれば設計は専門の建築士さんがやることもありますが、ゲームを作る時の処理を実装するのも大体似たような感じです。
ゲームを作るときにもこうした設計を行うことで、格段に処理を実装しやすくなります。何もない状態からコードを書いて動きを作っていくのは結構難しいのですが、紙にフローチャートを書いておくと、どんな処理をどんな順番で行えばいいのか分かりやすくなります。コーディングの作業をするときに楽ができちゃうんですね。
コーディング時の負担が減るということは、バグが生まれる可能性が減らせるということでもあります。事前に処理の順番を決めてあるのですから、処理の順番が前後したことによるバグは少なくなります。また、事前に必要な処理を書き出してあることによって実装の漏れも防げます。
コードを書いている時間はめっちゃ楽しいのでついつい「早くコード書きたい!」と思ってしまうのですが、コーディングは設計から始まっているのです。
ビジュアルスクリプティングと相性が良い
フローチャートを是非進めたい理由としては、ビジュアルスクリプティングで処理を書くときにそのまま書けば良いためです。ビジュアルスクリプティングって何? という場合は以下の記事もご参照くださいな。
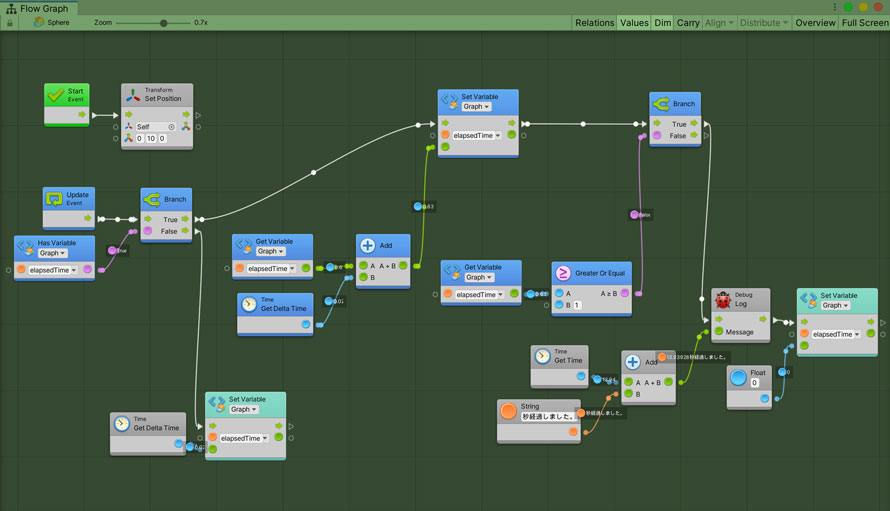
例えばUnityのBoltだと、処理の開始点があって、そこからユニットと呼ばれる箱が繋がっていて、順番に処理が行われていきます。
実際に画面を開いてもらうと分かりますが、「フローチャートそのまま書ける!」と気づくと思います。実際にはフローチャートを横にしたイメージですが、処理の流れという意味ではほぼそのままになります。

フローチャートのように図で書いたものをC#のコードとして書くのはちょっと大変でも、図で書かれたものを図として表現すれば良いビジュアルスクリプティングなら始めやすいと思います。
というわけで、ゲームの処理を考えるときにはフローチャートを作る癖をつけてみると良いと思います。
手書きで書いてもいいですし、draw.ioのように無料で使えるツールを使ってみるのも良いでしょう。
フローチャートを作れるツール「draw.io」
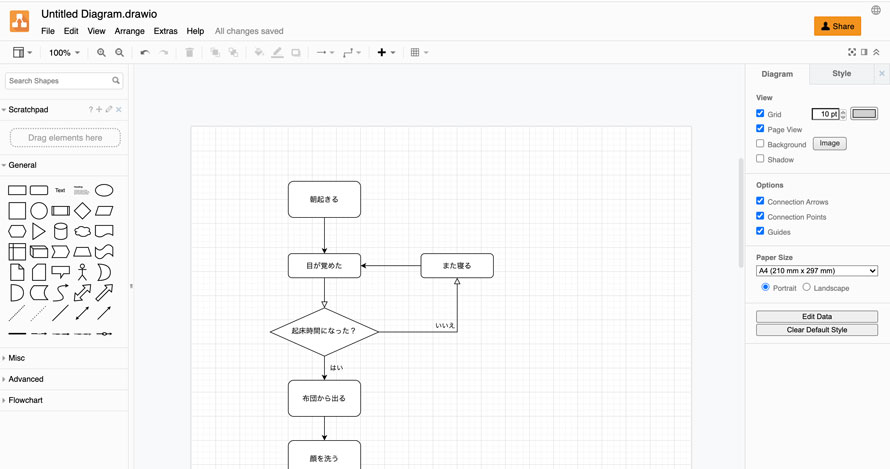
個人的にフローチャートを作るときにおすすめしたいのが「draw.io」というツールです。このツールはWebブラウザからフローチャートを作ることができ、無料で使えます。
作ったフローチャートはXMLやPNGファイルとしてローカルデバイスに保存することができるので、設計書や仕様書などに記載するためのフローチャートここで作ることができちゃいます。箱からドラッグ&ドロップで線を簡単に引くことができるので操作も簡単。

英語系のツールではありますが、このツールではそのまま日本語でも入力できるので便利です。画面左側を見てもらうと分かるように、フローチャートで使う部品や、UMLのユースケース図で使うアクターの部品があったりします。フローチャートだけではなく、UMLで使うダイアグラムも作れます。
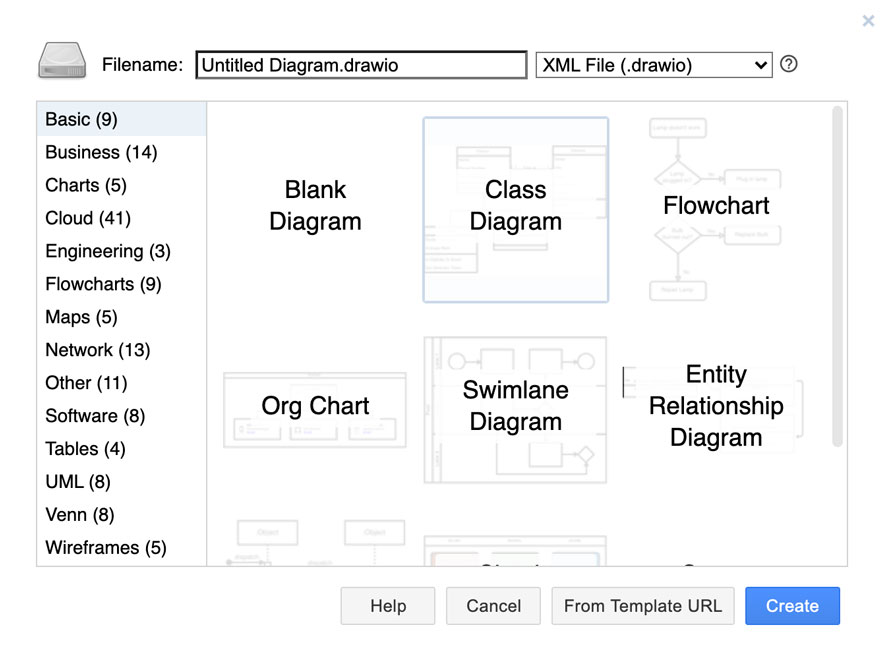
新しく図を作るときには、複数あるテンプレートから選ぶこともできます。テンプレート内で使っている部品を流用しつつ中身を自分のゲーム用に置き換えていくことで簡単にダイアグラムを作っていくことができます。便利。

いきなりパソコン上でフローチャートを作るといっても手が止まってしまう場合は、清書ツールとして使うのもいいかもしれません。私の場合は大きな紙を使って汚くてもいいので処理の流れを書いていって、ある程度固まったら「draw.io」を使ってきれいに清書したりしてます。……人と一緒に作るプロジェクトでなければ紙に書いたフローチャートだけで進めることもありますが(笑)
もし余力があればUMLも
UML(Unified Modeling Language)は日本語だと統一モデリング言語と呼ばれていて、主にオブジェクト指向のプログラミングを行うときに使われる設計の表現方法です。オブジェクト指向のプログラミング言語はC#やJavaなどがありますが、こうした言語に依存しない形でシステムの動きを表すことができる言語(モデリング言語)になっています。
Unityでゲームを作り始めたのがプログラミングの最初だと、覚えることがたくさんあって大変になってしまいますが、ある程度開発に慣れてきたらUMLについても学ぶと設計の効率や質が向上します。
また、Unityに使い慣れていてプログラミングにも慣れている人の場合は会社でUMLを学んでいることが多いので、もしそうした方々と組む場合はUMLでシステムの動きが表現されることもあります。そうした場合はUMLを知っているとスムーズに話が進むと思います。
UMLについては本をポチってもいいですし、割と多くのプログラマーさんが解説記事を書いていたりするのでそちらを参考にするのもいいと思います。図書館でも何冊か見かけるので、お近くの図書館があれば借りてみるのもいいかもしれません。
UMLについて学べるのが望ましいですが、フローチャートくらいは読んだり作ったりできるようになっておくと個人開発でも便利です。
まとめ
フローチャートは処理の流れを図として分かりやすく表現したもので、これに沿ってコーディングを行うことで作業を進めやすくなります。
フローチャートを作りやすいツールに「draw.io」があるので試しに使ってみてくださいな。フローチャートを簡単に作れるので頭の中も整理しやすくなります。
ゲーム開発の攻略チャートを作りました!
-
前の記事

リリース日を宣言するプレッシャーを利用して作業の効率化を図る 2020.10.25
-
次の記事

【Unity】ログを出力して処理内容を把握しよう【誰がためにログはある】 2020.10.27
































コメントを書く