【Unity2021.2】ShaderGraphがビルトインのパイプラインに対応したよ!

個人的にびっくりしたのですが、UnityのビルトインパイプラインにShaderGraphが対応してくれました。ShaderGraphといえばグラフエディタでシェーダーを作っていける時間泥棒の機能…いや、楽しい機能なのですが、以前まではUniversalRP(URP)またはHDRPで使える機能でした。いわゆるデフォルトのビルトインパイプラインでは使えなかったのですが、Unity2021.2で使えるようになったとの情報が金曜日のUnityステーションで放送されました。
Twitterで告知されていた時からUnityユーザーの皆様が「え…まじか」「ビルトインの方はもう手が入らないと思っていた」などなど、カイジのごとく「ざわ……ざわ……」となっていたのを見かけて、びっくりしたのが自分だけではないことが分かって安心しました。
環境
Unity 2021.2.8f1
macOS Monterey 12.1
まずはUnityステーションの動画を
UnityステーションはUnity Technologies Japanの方々が中心となってUnityに関するトピックやナレッジを紹介しているYoutubeの番組です。今回のShaderGraphの話についてはこの動画の中で触れられているので、こちらをご覧いただくのがベストです。
2021年の中頃に聞いた話では、ビルトインのパイプラインはもうあまり手を入れず、基本はUniversal RP(URP)を使うようにして、ハイエンド端末やコンソール向けのゲームを作る場合にHDRPを使っていく、なんて方針だったかと思います。
Unityステーションの放送によれば、基本はなるべくURPを使っていって欲しいけど事情があってビルトインパイプラインを使うケースもあるので、将来的に移行する場合になるべくシームレスにいけるようにビルトインのパイプラインでもShaderGraphを使えるようにする、とのことでした。ビルトインのパイプラインでもShaderGraphを使えるようにすることのメリット等もあったようなので、開発チームがこちらに舵を切ったとか。
(動画の内容を要約していますが、かなり端折っていて意訳の部分もあるので動画の内容を正にしてくださいな)
ビルトインのパイプライン
おそらく誰しもがお世話になったビルトインのパイプライン。普通にプロジェクトを作成したらこの「ビルトインレンダーパイプライン」になっているので、使っていることを意識することもないケースも。Unityを使い始めた初心者の頃に「よっしゃビルトインのパイプラインでいくぜ!」なんて言ったりはしないですもんね。
ビルトインレンダーパイプラインではカスタマイズの方法が限られているのですが、Universal RPやHDRPなどのスクリプタブルレンダーパイプラインを使うことでカスタマイズ可能になります。Universal RPの方はスマートフォンなどの比較的パフォーマンスが限られている環境でも動くように作られていて、かついい感じの画面を描画できるので、基本はこれを使うのが良いかと思います。
ただ、長く運用しているようなゲームだとビルトインレンダーパイプラインを使っているケースが多く、画面描画の方式を変えてしまうのはとても大きなリスクに晒されることになります。例えばUnity側でビルトインレンダーパイプライン用のマテリアルからUniversal RP用のマテリアルに切り替える機能もありますが、自分で作ったシェーダーによるマテリアルなどは自動変換の対象外になっています。使ったことがある方だと経験があるかもしれませんが、デフォルトのマテリアルであってもうまく切り替わってない時があり、結局自力で全て確認していく羽目になったりもします(1敗)
そうは言ってもいつかは切り替えなければならないのですが、ビルトインのパイプラインでもShaderGraphが使えるようになることで、少なくとも新しく作るシェーダーに関してはスクリプタブルレンダーパイプライン(SRP)でも使えるようになるので、将来的な移行時にコストを減らせる可能性があります。
レンダーパイプラインについてはマニュアルをご参照ください。
個人的に嬉しい点
ビルトインレンダーパイプラインでShaderGraphが使えることに関して個人的に嬉しい点は、使い始めるまでにほとんど待ち時間がいらないこと。
例えばUniversalRPのテンプレートプロジェクトを作った場合、ロード時間があるためShaderGraphを使い始めるまでに多少時間がかかります。ところがビルトインで使えるならば、普通にサクッとプロジェクトを作ってPackageManagerでShaderGraphをインストールして準備完了。比較的短い時間で使い始めることができます。
何かをやろうとした時に、使うまでに手順が必要、使うまでに時間がかかる、といったハードルがあると「やっぱ時間があるときでいいかな……」なんて後回しにしてしまいがち。今胸に溢れているパッションの火を消さないようにするにはすぐ使えることは大きなメリットです。
……なんですって? 「あらかじめURPでプロジェクトを作っておけばいい」って?
いやぁ、それを言っちゃあおしまいですぜ、旦那。
私は何かをやるたびに新しいプロジェクトを作っちゃう派なのでプロジェクト作成にかかる時間が短いと嬉しいのですが、ひとつの検証用プロジェクトの中でいろんな機能を試すよ派の場合はこのメリットは薄いかもしれません。あくまで個人的に嬉しい点なのでお許しを。
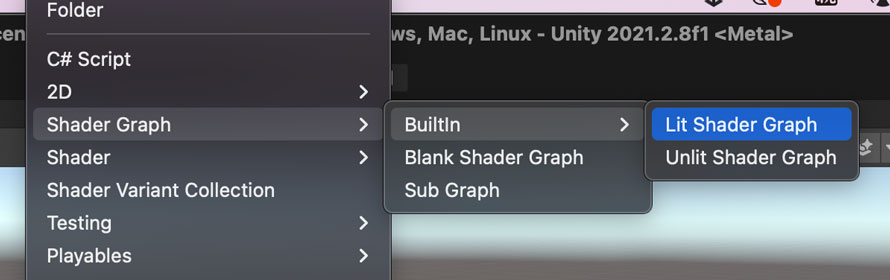
メニューから作成
パッケージをインストールしたらメニューからShaderGraphのファイルを作成してグラフを編集できます。

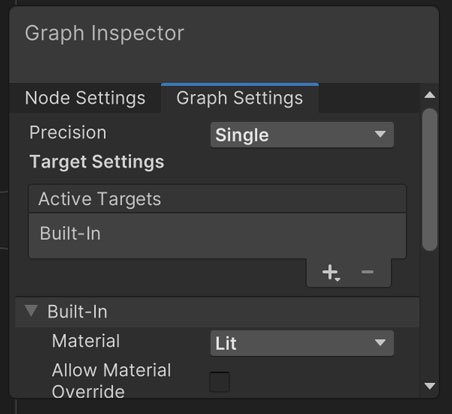
ShaderGraphのウィンドウに表示されるGraph Inspectorではターゲットにビルトインが含まれているのが分かります。対応してくれた喜びを感じる1枚ですね。

ShaderGraphの習熟を進めるには
ShaderGraphの習熟を進めて熟練度を上げ、自分の思い思いのシェーダーを作成できるのが理想です。その理想に向かっていくための方法が上で紹介したUnityステーションの動画の中で触れられています。
ざっくりと要約すると、HLSLで書かれたシェーダーを読んで、それをグラフ上で表現していく写経のようなやり方が有効とのことで、プログラミングと同様に写経の有効性がこちらでも発揮されるようです。(詳細は動画本編をご覧あれ!)
いきなり自力でShaderGraphを使っていい感じのシェーダーを作ろうとすると挫折するので(1敗)、既存のShaderGraphのノードの繋ぎ方を見てカスタマイズしたり、コードをグラフに変換する写経をやってみてからちょっとずつ作っていくのが良いのではと思います。
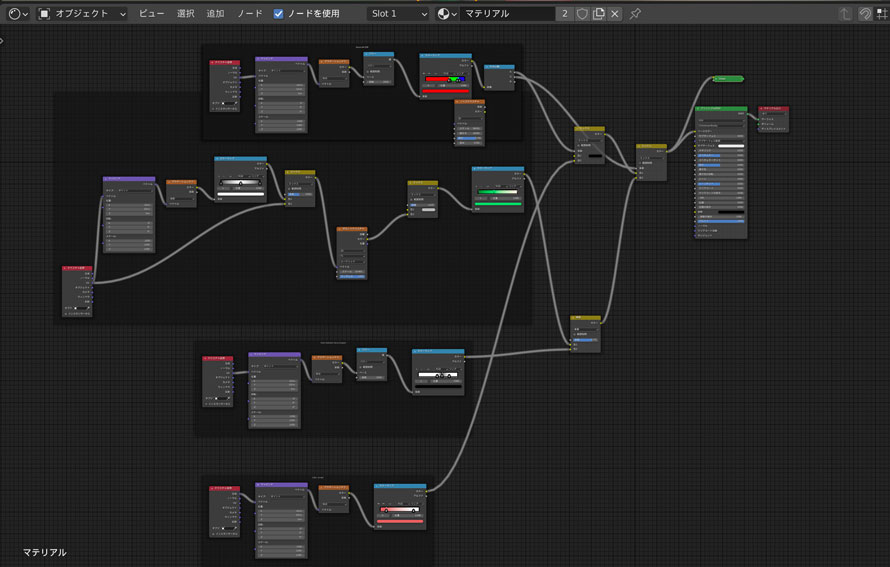
グラフでノードを接続してシェーダーのアウトプットを作っていく、という面ではBlenderを使うのも手かもしれません。ShaderGraphのノードと完全に互換性があるわけではないので直接の技術習得ではないのですが、自分で作成した3Dモデルの上にシェーダーを使ってテクスチャや色をマッピングしていくことで、頂点との対応やシェーダーの動きが理解しやすいのではと思います。下の画像はBlenderのShadingウィンドウですが、ShaderGraphのようにノードを接続していく点は共通しています。

Blenderの場合はチュートリアルなどを探しやすく、シェーダーを組んでいくものが多いので、シェーディングに慣れていく意味でも入りやすいかと思います。
UnityのShaderGraphの参考資料を読むのも大事ですし、枠を広げたい時にはBlenderのチュートリアルに触れてみて新しい発見を得ることもできます。参考にできる情報が増えるのは学ぶ上で助かる部分なので、視野を広げて資料を探してみるのもおすすめです。
まとめ
UnityのビルトインパイプラインにShaderGraphが対応してくれました。いえ、要約すると本当にそれだけの内容なのですが、びっくりしたのと嬉しかったのでついこうして筆を執ってしまいました。
ShaderGraphを使うための敷居が下がり、Unityを始めたてでも手を出しやすくなるのではと思います。なんでも吸収できるタイミングでシェーダー関係に触れるのは将来的にも表現力が上がりそうですね。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】アセットストアのゆく年くる年セールのお知らせ 2022.01.03
-
次の記事

Minable & Create / ミナクリの製品版がリリースされました! 2022.03.27





























コメントを書く