【Unity】RPGを作るチュートリアルその111 マップ名を取得する機能を実装
- 2025.07.23
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの111回目です。
第110回ではタイトル画面の動作のうち、「はじめから」と「ゲームの終了」の動作を実装しました。
今回はタイトル画面の動作のうち、「つづきから」の動作を実装していきますが、その前にシーンに依存しない形でマップ名を取得する機能を実装したいと思います。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はタイトル画面の動作のうち、「はじめから」と「ゲームの終了」の動作を実装しました。
ゲームの再開の動作
タイトル画面のメニュー項目としては、
- はじめから
- つづきから
- ゲームの終了
の3つで、このうち「はじめから」と「ゲームの終了」について前回の作業で実装しました。今回は「つづきから」の動作を実装していく準備として、シーンに依存しない形でマップ名を取得する機能を実装します。
セーブ画面やロード画面では、セーブしたマップの名前を表示するフィールドを用意しています。ここに値をセットするために、マップIDからマップ名を取得できるようにしますが、「MapManager」からPrefabの値を取得して……という現在の形式だと、Prefabのロードのタイミングが複雑になるため、別途マップIDとマップ名の対応を保持する定義データを作成し、staticなクラスとして参照できるようにします。
定義データを作ることから、Addressablesを使ってロードする形で実装したいと思います。
マップ名取得の機能を実装
ロード画面に表示するマップ名を取得するための機能を先に実装していきましょう。定義データを作成し、Addressablesに登録してからデータ管理用のクラスを作る、という他の定義データの時と同じ流れで進めていきます。
定義データの作成
まずは定義データを作成します。マップIDとマップ名をペアで保持するレコード用クラス、それらをリストとして保持するScriptableObjectのクラスを作成していきましょう。Projectウィンドウから「Assets/Scripts/Data」のフォルダを開き、空のスクリプトファイルを作成します。名前は [MapDataRecord] にしました。

作成した「MapDataRecord」の中身は以下のように記載しました。
マップIDとマップ名の対応をこのクラスで確認できるようにしておきます。
続いてScriptableObjectのクラスも作成します。Projectウィンドウから「Assets/Scripts/Data」のフォルダにて、空のスクリプトファイルを作成します。名前は [MapData] にしました。

作成した「MapData」の中身は以下のように記載しました。
このクラスではメニューからScriptableObjectのアセットを作成できるように[CreateAssetMenu]の属性をつけています。
フィールドとして先ほど作成した「MapDataRecord」のリストを保持するようにします。
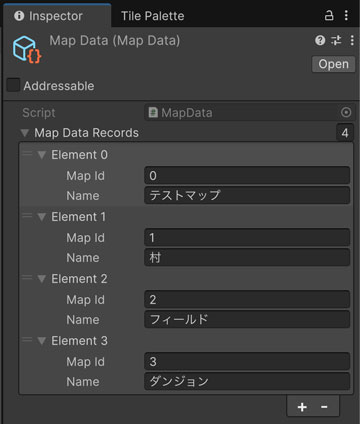
ScriptableObjectのアセットも作成します。Projectウィンドウから「Assets/Data」のフォルダを開き、「MapData」に記載のパスからScriptableObjectのファイルを作成します。名前はデフォルトの [MapData] にしました。

作成した「MapData」の定義データでは、Inspectorウィンドウから以下の表のように値を設定します。
| Map Id | Map Name |
| 0 | テストマップ |
| 1 | 村 |
| 2 | フィールド |
| 3 | ダンジョン |

元々これらの値はマップ用Prefabにアタッチしていた「MapController」のフィールドで設定していましたが、こちらで一元管理するようにします。
Addressables Groupへの登録
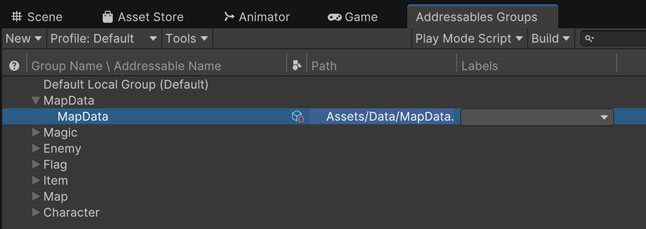
作成した定義データは動的にロードできるようにAddressables Groupsに追加しましょう。「Addressables Groups」のウィンドウからグループを追加し、名前を [MapData] に変更します。Projectウィンドウの「Assets/Data」のフォルダにある「MapData」のScriptableObjectもドラッグ&ドロップします。コンテキストメニューの「Simplify Addressable Names」から名前を短くしておきましょう。

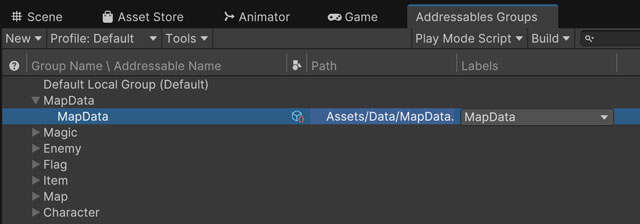
ラベルのプルダウンから「Manage Labels…」を選択し、ラベル管理のウィンドウで「MapData」のラベルを追加します。ウィンドウを閉じたらプルダウンから「MapData」を設定します。

ラベル定義の追加
Addressablesで使用するラベルを追加したので、ラベル名を定義しているクラスの「AddressablesLabels」にフィールドを追加します。
先ほど追加したラベル名に対応する「MapData」のフィールドを追加しました。
マップの定義を管理するクラスの作成
他の定義データと同様に、マップの定義データを管理するクラスを作成します。このクラスを使ってマップIDからマップ名を取得するようにしたいと思います。
Projectウィンドウの「Assets/Scripts/Map」のフォルダを開き、空のスクリプトファイルを作成します。名前は [MapDataManager] にしました。

作成した「MapDataManager」の中身は以下のように記載しました。
「Title」シーンと「Game」シーンの両方で使えるようにstaticなクラスにします。
LoadMapData()では「MapData」の定義データをリスト形式で読み込んでフィールドにセットします。といってもデータは1つなので、GetMapDataRecordById()のメソッドで使用する時には先頭のデータを取得してからレコードを取得するようにします。
GetMapName()では引数のマップIDからマップ名を取得します。対応するレコードがない場合は空文字列を返します。マップIDからマップ名を取得するメソッドは「MapManager」に実装してありましたが、こちらを使うようにしたいと思います。
MapManagerの変更
先述の通り、「MapManager」にあるGetMapNameFromId()は使わないようにしたいので、このメソッドを削除しておきます。
GetCurrentMapController()とGetEventsInMap()の間にあったものを削除しましょう。
MenuSaveWindowControllerの変更
「MenuSaveWindowController」では、「MapManager」にあるGetMapNameFromId()を呼び出していた部分を変更し、今回「MapDataManager」に実装したものを呼ぶようにします。
SetUpSlotInfo()のメソッド内でマップ名を取得する部分で、「MapDataManager」のGetMapName()を呼ぶように変更しました。
ResourceLoaderの変更
定義データをロードするクラスが増えたので、「ResourceLoader」でロード処理を呼ぶ対象を追加します。
LoadDefinitionData()のメソッドの中に、「MapDataManager」のLoadMapData()を呼ぶ処理を追加しました。
動作確認
今回の変更ではシーン内のゲームオブジェクトに対するスクリプトのアタッチはないので、そのまま動作確認をしたいと思います。
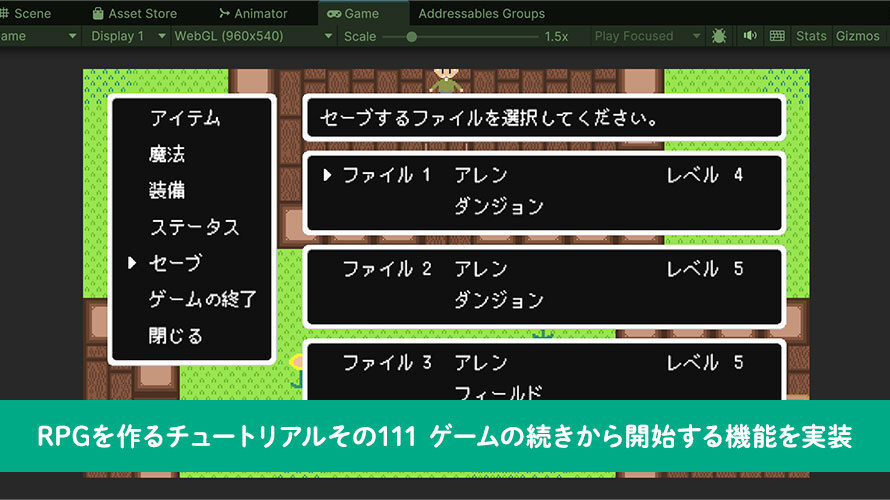
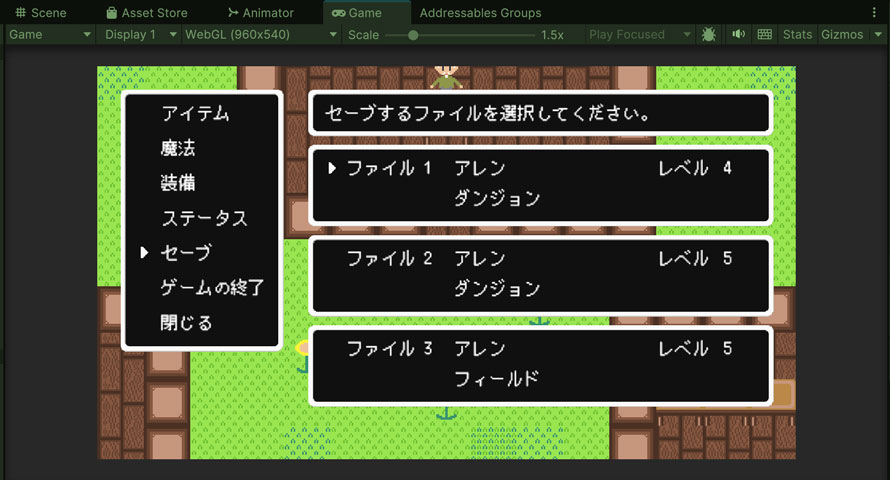
「Title」シーンから開始する場合は「はじめから」を、「Game」シーンから開始する場合はそのままオープニングまで終わらせて、メニュー画面の「セーブ」を選択します。この画面でセーブしたマップの名前が表示されていることを確認しましょう。

余裕があれば、「MapData」の定義データにてマップ名を変えてみて、ゲーム内で反映されていることを確認しておくと安心です。
今回のブランチ
まとめ
今回はシーンに依存しない形でマップ名を取得する機能を実装しました。シーンへの依存を減らすことで、使い回しがしやすく柔軟な形で実装することができます。
次回はタイトル画面の動作のうち、「つづきから」の動作を実装していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその110 ゲームの開始と終了の機能を実装 2025.07.22
-
次の記事

【Unity】RPGを作るチュートリアルその112 ゲームの続きから開始する機能を実装 2025.07.23



































コメントを書く