【Unity】RPGを作るチュートリアルその71 メニュー画面の装備機能のUIを実装
- 2025.04.29
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの71回目です。
第70回ではメニュー画面の魔法機能について動作を実装しました。
今回はメニュー画面の装備機能についてUIを実装していきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はメニュー画面の魔法機能について動作を実装しました。
メニュー画面の実装方針

メニュー画面では、
- アイテムの使用
- 魔法の使用
- 装備の選択 ◀︎いまここ
- ステータスの確認
- セーブ
- ゲームの終了
- メニューを閉じる
の項目を作成します。今回はこのうち、装備の機能についてUIから実装していきます。
装備の選択
装備の選択画面では、現在装備している武器、防具を表示して、カーソルで選択できるようにします。選択を行うと、武器や防具を選択できるウィンドウが表示され、そこから装備を変更できるようにします。
初期のドラクエ風を目指していますが、装備選択で攻撃力や防御力の変動分が見えないのは若干不便なので、アイテム画面でHPやMPを表示していたあたりに攻撃力、防御力、素早さを表示して、装備を選択するとどれくらい変動するかも表示するようにしたいと思います。
装備の選択についてはメッセージの表示はいらないので、一覧で選択したら武器と防具が表示されるウィンドウに戻ります。
また、装備中のアイテムに関してはパーティの所持アイテムの一覧から削除して、キャラクターのステータスの装備中の武器や防具のIDの設定で装備中の状態を表現します。
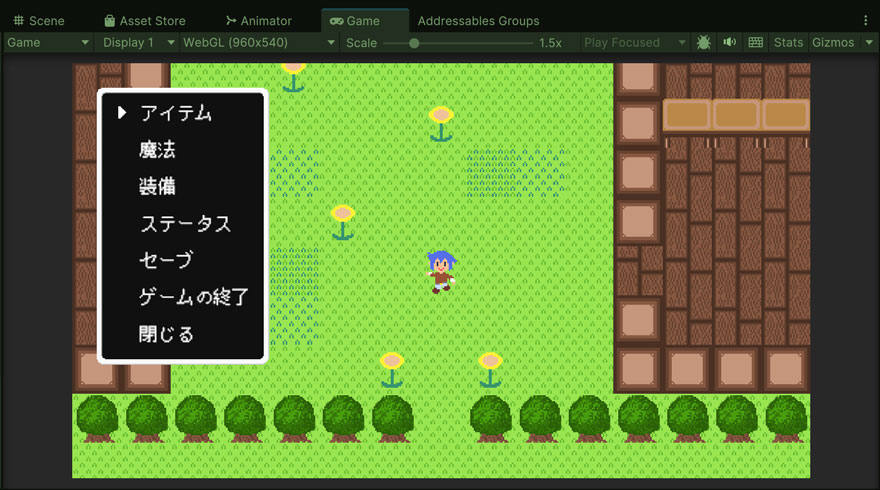
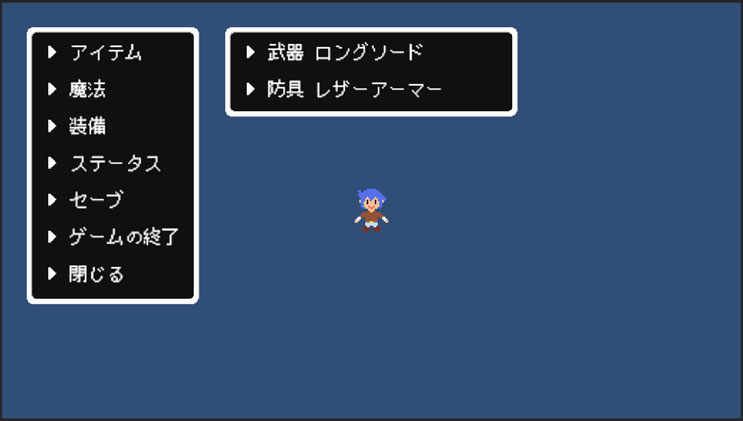
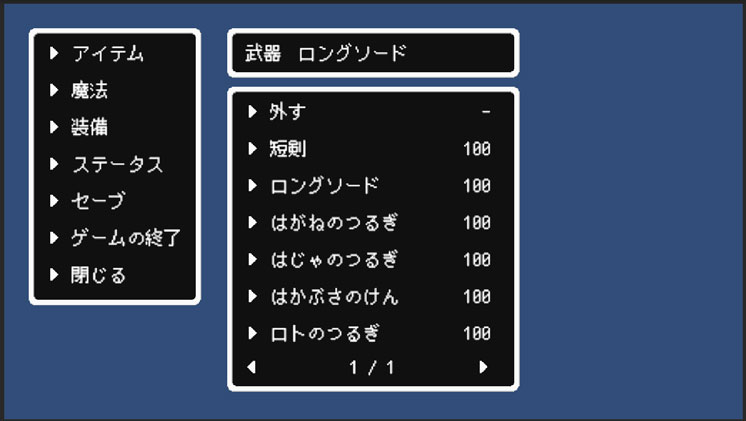
メニュー画面で「装備」を選んだ後は、まず現在装備中の項目が表示されるようにします。画面の右側には、カーソルが表示されている項目の説明文と、現在のパラメータを表示します。

装備する項目として武器か防具を選択すると、以下のように武器を選択できる画面が表示されるようにします。こちらもアイテムの説明とパラメータを表示して、変動値も表示したいと思います。また、装備を外して「なし」の状態にできるように、「外す」の項目も入れたいと思います。この画面で武器や防具を選んだら、前の画面に戻るイメージです。

上記の画面を作成するため、UIを配置していきましょう。
UIの作成
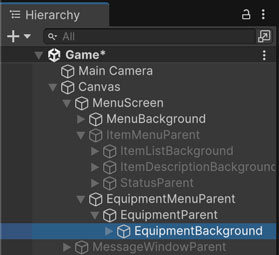
UIを作成するにあたって、まずは装備画面の親オブジェクトを作成します。Hierarchyウィンドウから「MenuScreen」のゲームオブジェクトを選択し、空の子オブジェクトを作成します。名前は [EquipmentMenuParent] にしました。

作成した「EquipmentMenuParent」では、Inspectorウィンドウからアンカーの設定を行い、画面全体に広げるようにします。

装備画面については、
- 装備する場所の選択画面
- 装備するアイテムの選択画面
- 情報を表示する画面
の3つに分けて実装したいと思います。
装備する場所の選択画面
装備する場所の選択画面を作成するにあたって、親オブジェクトを作成します。先ほど作成した「EquipmentMenuParent」のゲームオブジェクトを選択し、空の子オブジェクトを作成します。名前は [EquipmentParent] にしました。

「Rect Transform」コンポーネントでは、アンカーの設定で画面全体に広げるようにします。

次に白い枠を作成しますが、「ItemMenuParent」の下にある「ItemListBackground」を複製すると簡単です。複製したゲームオブジェクトを「EquipmentParent」の下に移動させ、名前を [EquipmentBackground] に変更します。

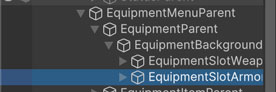
「EquipmentBackground」の下にある「MenuItemSlot_*」については、0と1の2つを残して、後は削除します。また、「Pager」についても削除します。残った2つのスロットについては、コンテキストメニューから [Prefab] -> [Unpack] を選択してPrefabとの連携を解除しておきます。名前についても、アイテム画面の項目と区別がつくように [EquipmentSlotWeapon] と [EquipmentSlotArmor] に変更しておきます。

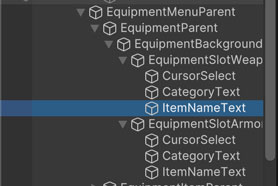
また、それぞれのスロットについて、子オブジェクトの並べ替えを行い、カーソル、数値用テキスト、名前用テキストの順に並べ替えます。数値用テキストについては装備する場所の名前を表示するため、[CategoryText] に名前を変更します。武器と防具の両方でこちらをやっておきましょう。

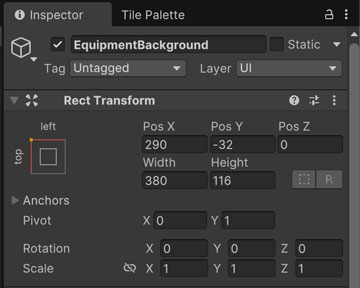
ここからInspectorウィンドウで設定を行なっていきます。背景用ゲームオブジェクトの「EquipmentBackground」のゲームオブジェクトを選択し、Inspectorウィンドウにて、位置やサイズの設定を行います。複製するとアンカーは左上になっているかと思います。「Pos X」は [290] 、「Pos Y」は [-32] 、「Width」は [380] 、「Height」は [116] に設定します。

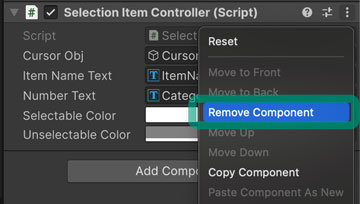
続いて武器用スロットの「EquipmentSlotWeapon」のゲームオブジェクトを選択し、「SelectionItemController」のコンポーネントのメニューを開いて [Remove Component] から削除します。今回は本当に不要なはず……!

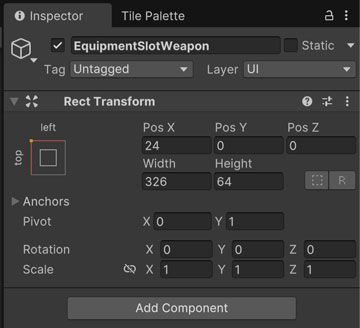
「Rect Transform」のコンポーネントでは、位置とサイズを確認します。先頭のスロットについては位置やサイズが変わっていないかと思いますが、念の為以下の画像と比較してチェックしておきましょう。

スロットの子オブジェクトに関しては、「CursorSelect」はそのまま使えるので変更なし、「CategoryText」と「ItemNameText」は位置を変えたいので変更を行なっていきます。
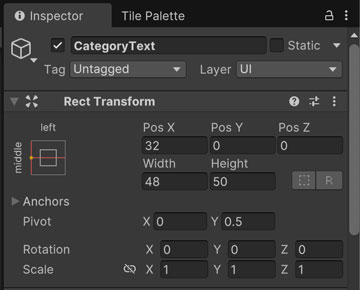
「CategoryText」のゲームオブジェクトを選択し、「Pos X」を [32] に変更します。また、「TextMeshPro – Text (UI)」ではテキストの内容を「武器」に変更します。

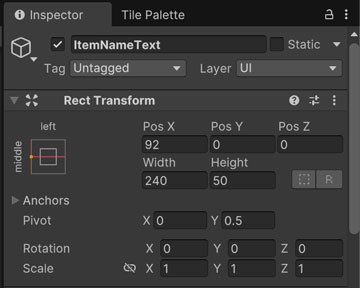
「ItemNameText」のゲームオブジェクトでは、「Pos X」を [92] に変更します。

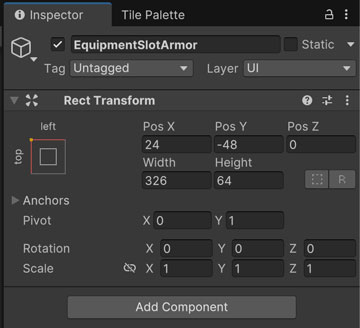
同様に防具用スロットの「EquipmentSlotArmor」のゲームオブジェクトを選択し、「SelectionItemController」のコンポーネントのメニューを開いて [Remove Component] から削除します。こちらも位置やサイズが変わっていないかと思いますが、念の為以下の画像と比較してチェックしておきましょう。

「EquipmentSlotArmor」の子オブジェクトの「CategoryText」のゲームオブジェクトを選択し、「Pos X」を [32] に変更します。また、「TextMeshPro – Text (UI)」ではテキストの内容を「防具」に変更します。「ItemNameText」のゲームオブジェクトでは、「Pos X」を [92] に変更します。位置やサイズは武器用スロットの時と同じ設定になるので、そちらの画像をご参照ください。
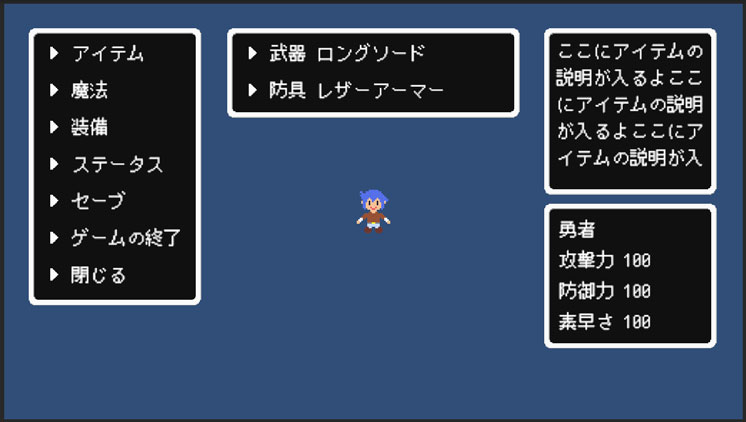
ここまでの設定を行うと、以下のように表示されるかと思います。

装備するアイテムの選択画面
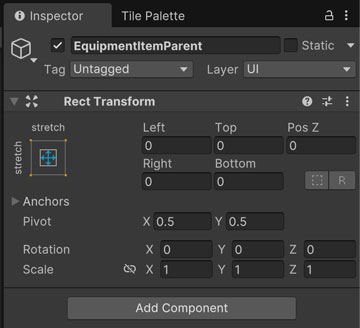
次に、装備するアイテムの選択画面を作成します。こちらも親オブジェクトを作成します。「EquipmentMenuParent」のゲームオブジェクトを選択し、空の子オブジェクトを作成します。名前は [EquipmentItemParent] にしました。

「Rect Transform」コンポーネントでは、アンカーの設定で画面全体に広げるようにします。

次に白い枠を作成しますが、こちらも「ItemMenuParent」の下にある「ItemListBackground」を複製すると簡単です。現在装備中のアイテムを表示するウィンドウ、アイテムを選択するウィンドウの2つを作りたいので、2つ複製しておきます。複製したゲームオブジェクトを「EquipmentItemParent」の下に移動させ、名前を [EquipmentItemBackground] と [EquipmentItemListBackground] に変更します。

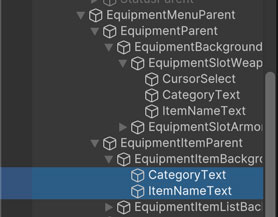
装備中のアイテムを表示する「EquipmentItemBackground」に関しては、一旦子オブジェクトを全部削除します。その上で、武器用スロットの「EquipmentSlotWeapon」から「CategoryText」と「ItemNameText」をコピーして「EquipmentItemBackground」の下にペーストします。

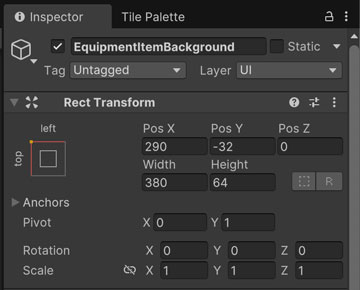
Hierarchyウィンドウから「EquipmentItemBackground」を選択し、サイズを設定します。表示したいのは1行だけなので、「Height」を [64] に変更しました。

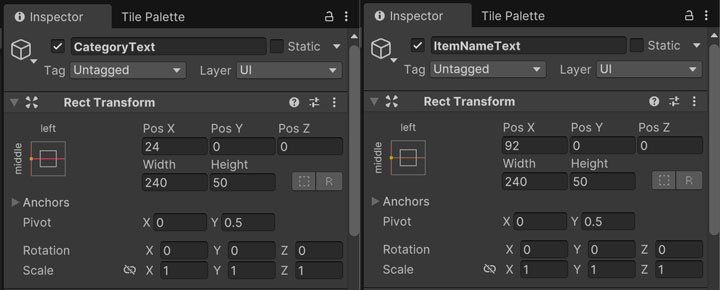
現在装備中のアイテムに関してはカーソルを表示しないため、左に詰めて表示します。「CategoryText」のゲームオブジェクトを選択し、「Pos X」を [24] に変更します。「ItemNameText」の方はそのまま必要な文字数(10文字)が入りそうだったので変更なしで進めます。

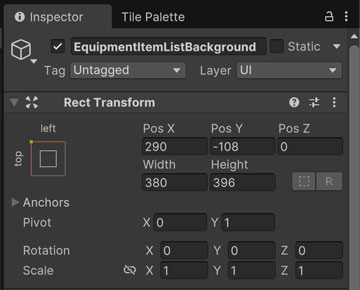
装備するアイテムを選択する「EquipmentItemBackground」に関しては、装備中のアイテムを表示していることから、スペースを確保するために「MenuItemSlot_7」を削除します。Inspectorウィンドウでは、「Rect Transform」コンポーネントで「Pos Y」を [-108] に、「Height」を [396] に変更します。

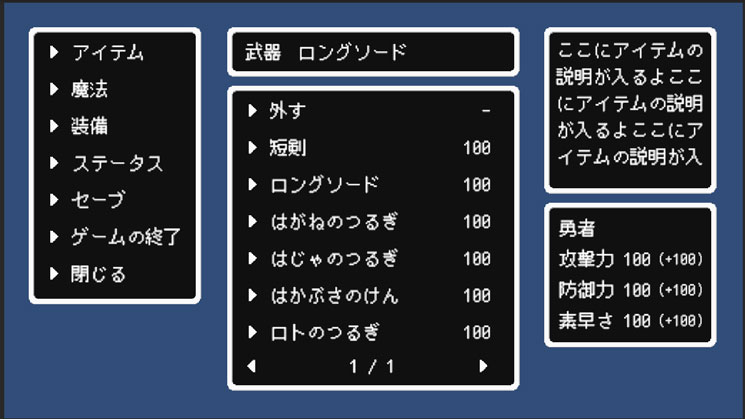
各アイテムのスロットについてはそのまま使えそうなので、一旦この状態で進めていきます。ここまでの設定を行うと、以下のように表示されるかと思います。「EquipmentParent」については非表示にしています。また、アイテム名は適当に入れています。リストの先頭には装備を外す項目を入れたいと思いますが、これは制御用のクラスから設定したいと思います。

情報を表示する画面
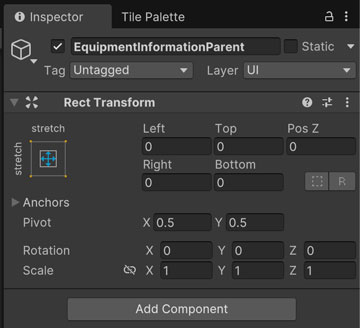
続いて、情報を表示する画面を作成します。こちらも親オブジェクトを作成します。「EquipmentMenuParent」のゲームオブジェクトを選択し、空の子オブジェクトを作成します。名前は [EquipmentInformationParent] にしました。

「Rect Transform」コンポーネントでは、アンカーの設定で画面全体に広げるようにします。

この画面ではアイテムの説明ウィンドウと、パラメータを表示するウィンドウを作成します。説明ウィンドウに関しては、「ItemListBackground」の下にあるものをそのまま使います。また、パラメータを表示するウィンドウに関しても、同じく「ItemListBackground」の下にある「StatusParent」をベースにしたいと思います。
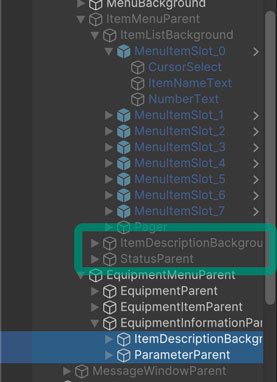
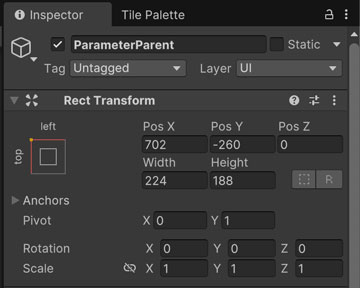
「ItemDescriptionBackground」と「StatusParent」を複製し、「EquipmentInformationParent」の下に配置します。このうち、複製した「StatusParent」については名前を [ParameterParent] に変更しました。

アイテムの説明ウィンドウはそのまま使えるので変更なしでOKです。パラメータを表示するウィンドウである「ParameterParent」についてはまずサイズを調整します。「Width」を [224] に、「Height」を [-260] に変更しましょう。幅は説明ウィンドウと合わせていて、高さは項目数が増えるのでそれに合わせています。

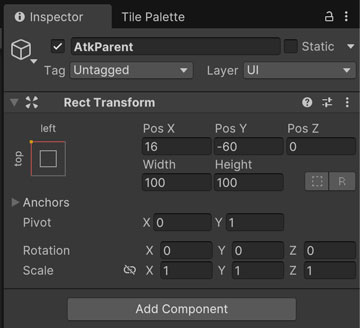
子オブジェクトとして、攻撃力、防御力、素早さを表示するためのテキストを作成していきます。既存の「MpParent」は削除して、「HpParent」をベースに作成していきます。「HpParent」の名前を [AtkParent] に変更します。

子オブジェクトでは、「HpDelimiter」のテキストを削除して、以下のように名前を変更します。
| 変更前 | 変更後 |
| HpTitle | AtkTitle |
| CurrentHpText | AtkValueText |
| MaxHpText | AtkDeltaValueText |
それぞれのゲームオブジェクトについて位置やサイズを設定していきます。まず「AtkParent」のゲームオブジェクトでは、「Pos Y」の値を [-60] に変更します。

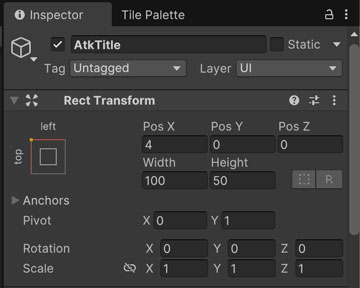
項目名テキストの「AtkTitle」では、「Width」を [100] に変更します。今回表示するパラメータは3文字なので、それが表示されるサイズにしています。

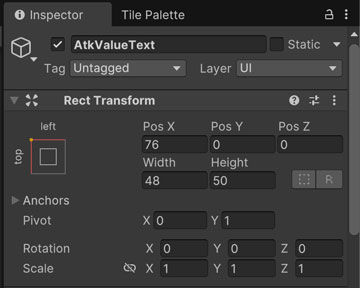
攻撃力の値を表示する「AtkValueText」では「Pos X」を [76] に変更します。

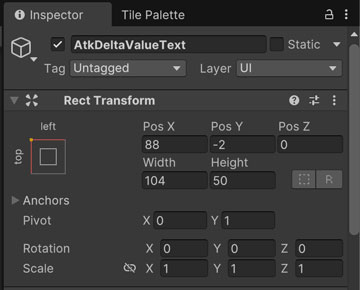
変動量を表すテキストの「AtkDeltaValueText」では、「Pos X」を [76] に、「Pos Y」を [-2] に、「Pos X」を [104] に変更します。変動量のテキストはサイズを少し小さくするので、Y方向の位置を変更しています。

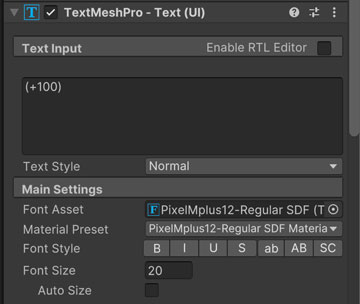
「TextMeshPro – Text (UI)」では「Font Size」の値を [20] に変更します。

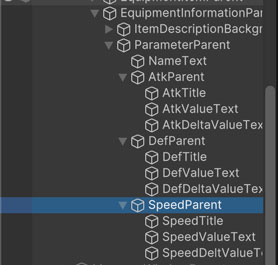
ひとつのパラメータに関する構成ができたので、これを複製して防御力、素早さについても作成していきます。複製した後のゲームオブジェクトに関しては、「Atk」となっている部分をそれぞれ「Def」と「Speed」に変更していきます。

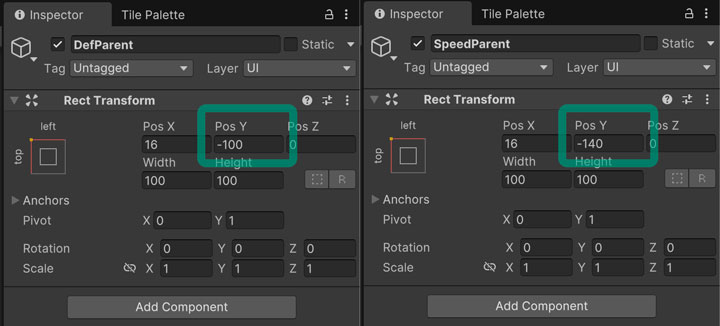
「DefParent」については「Pos Y」を [-100] に、「SpeedParent」については「Pos Y」を [-140] に設定します。ちょうど40pxずつ下に下げています。また、パラメータ名のテキストはそれぞれ「防御力」と「素早さ」に設定しておきましょう。

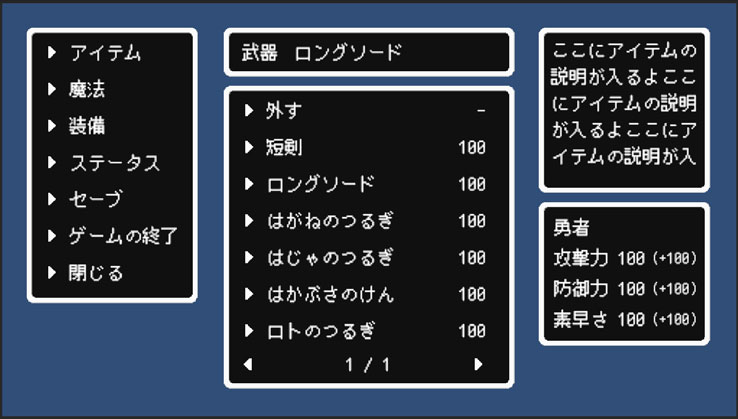
ここまでの設定を行うと、以下のように表示されるかと思います。情報を表示するウィンドウについては、装備メニューが表示されている間はずっと表示する予定です。

今回は動作確認は行わないので、動作の実装を行なったタイミングで確認していきましょう。
今回のブランチ
まとめ
今回はメニュー画面の装備の機能について、UIを作成しました。画面に表示する項目数が増えると必要なパーツも増えてくるのでしんどいですね。UIに関しての山場はおそらくステータス画面になりそうです(白目)
次回はメニュー画面の装備の機能について、動作部分を実装していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその70 メニュー画面の魔法機能の動作を実装 2025.04.28
-
次の記事

【Unity】RPGを作るチュートリアルその72 メニュー画面の装備箇所選択の動作を実装 2025.05.01


































コメントを書く