【Unity】RPGを作るチュートリアルその40 戦闘関連のスプライトを制御するクラス
- 2025.03.08
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル
シンプルなRPGをUnityで作るチュートリアルシリーズの40回目です。タイトルで内容が分かるように細かく分けたせいか、10回経つのが早いです。泣きそう。
第39回では戦闘開始時の処理を担当するクラスを作成しました。
今回は戦闘開始時に背景を表示したり、敵キャラクターを表示するために、スプライトを制御するクラスを作成していきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘開始時の処理を担当するクラスを作成しました。
戦闘関連のスプライトの制御
戦闘に関連するスプライトとしては、
- 戦闘画面の背景
- 敵キャラクター
があります。これらを表示したり、位置を調整したりするクラスを作成していきましょう。
戦闘画面の背景については、UIではなくスプライトで作成してあることから、ワールド座標が使われます。キャラクターが移動した際に、その位置に背景を表示できるように、カメラの位置を取得してそれをもとに背景の位置を設定しましょう。
また、敵キャラクターのスプライトに関しても表示、非表示を切り替えていく必要があるので、このクラスで制御していきます。
戦闘関連のスプライトを制御するクラスを作成
戦闘関連のスプライトを制御するクラスを作成していきます。Projectウィンドウの「Assets/Scripts/Battle」のフォルダでMonoBehaviourのスクリプトを作成します。名前は [BattleSpriteController] にしました。

作成した「BattleSpriteController」の中身は以下のように記載しました。
フィールドとしては、背景のSpriteRenderer、敵キャラクターのSpriteRendererへの参照をそれぞれ保持するようにしています。また、カメラへの参照もキャッシュするようにしました。
基本的には背景と敵キャラクターについて表示/非表示のメソッドを用意しています。敵キャラクターに関してはIDに対応する敵キャラクターの画像を取得して、それをセットするようにします。見つからない場合はnullでセットするので画面上は透明になります。この場合は念の為コンソールにログを出力して、デバッグ時に気付けるようにしています。
また、SetSpritePosition()のメソッドでは各スプライトの位置を設定するようにしています。メインカメラの位置を取得して、それを使って表示位置をセットしています。敵キャラクターの位置に関してはオフセットとして画面中心から少し下になるようにずらしています。
BattleManagerとBattleStarterの変更
スプライトを制御するクラスを作成したので、このクラスを使うところも変更していきます。
BattleManager
「BattleManager」ではInspectorウィンドウから「BattleSpriteController」への参照をアサインします。他のクラスで毎回Inspectorウィンドウから設定するのも大変なので、「BattleManager」を経由して参照を取得する形にしたいと思います。若干密結合な気もしますが、今回のチュートリアルではこれで進めていきます。
各フェーズの処理を行うクラスに対しては、「BattleManager」側から自身の参照を渡すようにするので、それを使って必要なクラスへの参照を取得する形にします。今回追加した「BattleSpriteController」への参照を返すメソッドについても追加しておきます。
これを踏まえて、以下のように変更しました。
BattleStarter
「BattleStarter」では「BattleManager」への参照を使って、「BattleSpriteController」への参照を取得した後、各種表示処理を行います。
変更したのは、ShowSprites()の処理内容の記載です。スプライトの位置の設定を行い、表示処理を呼び出すようにしています。
スクリプトのアタッチ
スクリプトを保存したら、ゲームオブジェクトの作成してスクリプトをアタッチしましょう。Hierarchyウィンドウから「BattleParent」の下にある「Managers」の子オブジェクトとして空のゲームオブジェクトを作成します。名前は [BattleSpriteController] にしました。

また、以前作成したSpriteRendererのゲームオブジェクト名を変更しておきます。「Background」の子オブジェクトの「Square」の名前を [BackgroundRenderer] に、「Enemies」の子オブジェクトの「Slime」の名前を [EnemyRenderer] に変更しましょう。

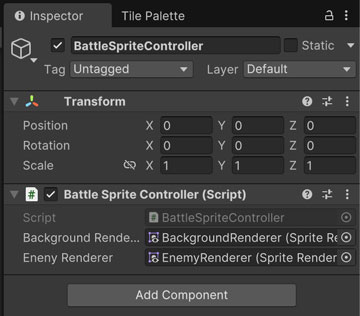
作成した「BattleSpriteController」のゲームオブジェクトに対して、Inspectorウィンドウから「BattleSpriteController」のスクリプトファイルをアタッチします。また、各フィールドに対しても対応するSpriteRendererをアサインします。「Background Renderer」に対しては先ほど名前を変更した [BackgroundRenderer] を、「Enemy Renderer」に対しては同様に [EnemyRenderer] をそれぞれアサインしましょう。

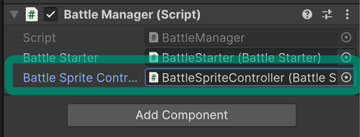
「BattleManager」では「BattleSpriteController」への参照もアサインしておきましょう。

動作確認
戦闘が開始してスプライトが表示されることを確認したいと思います。それに向けて、まずは背景のスプライトと敵キャラクターのスプライトを非表示にしておきます。

この状態でゲームを実行し、「BattleTester」の開始フラグをtrueにします。ゲーム開始前にtrueにしている場合は、5フレーム待ちます。「BattleTester」では「Enemy Id」の値を1から3の間の値にしておきます。
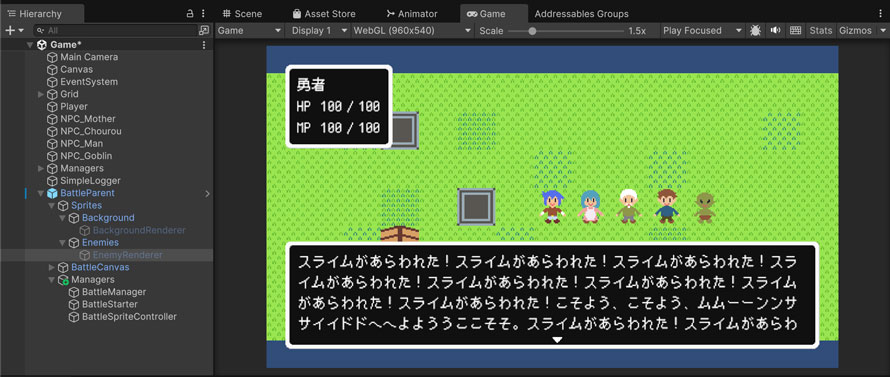
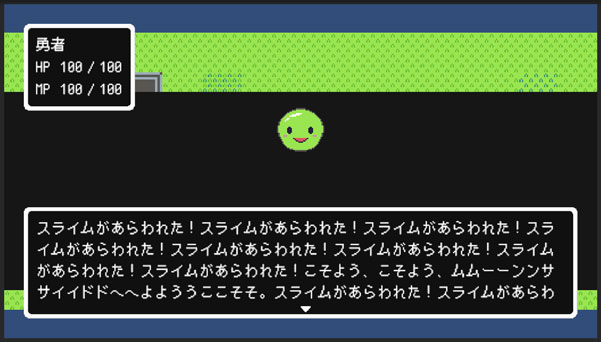
戦闘発生が通知された後、戦闘の背景と敵キャラクターが表示されればOKです。

おまけ
スプライトの部分に触れたので、スプライトのピボットについても設定を変更しておきたいと思います。今回のチュートリアルで用意した画像だと、全て同じサイズになっているので気にする必要はあまりなかったのですが、実際にゲームを作る際には敵キャラクターの画像が異なるケースはよくあります。
その際、画像のピボットが中央になっていると、画像が大きくなった際に上下に大きくなったように表示されます。弊害で言うと、足の部分がメッセージウィンドウにかぶってしまったりがあります。これを避けるのと同時に、敵キャラクター間の大きさの差が分かりやすくなるように、画像のピボットを足元にしておきましょう。
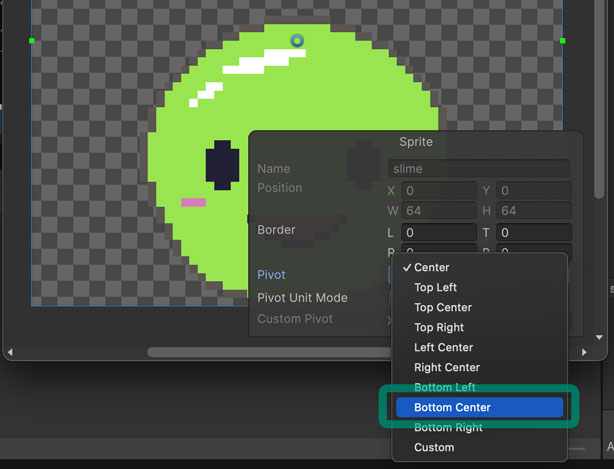
Projectウィンドウから「Assets/Images/Enemies」のフォルダを開き、任意の敵キャラクターの画像を選択します。Inspectorウィンドウから [Open Sprite Editor] のボタンをクリックして「Sprite Editor」を開きます。右下のホバーウィンドウ内にある「Pivot」の項目の値を [Bottom Center] に変更して、画面上部の [Apply] ボタンをクリックします。他の敵キャラクターについても同様に設定しておきます。

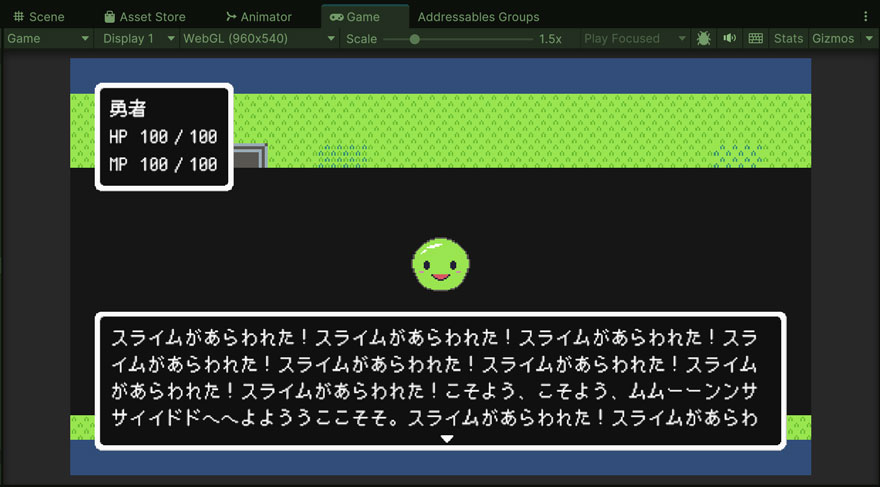
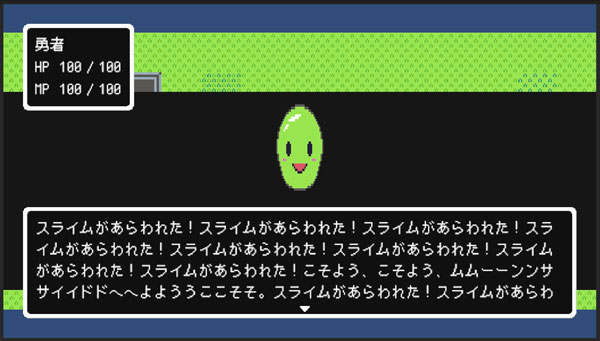
この状態でゲームを実行してみると、これまでと比べると上に表示されるようになっています。以前は画像の中央がピボットになっていて、その位置がY=4でした。今回ピボットを変更したことで、足元がY=4になるように表示されているため、上に表示されます。

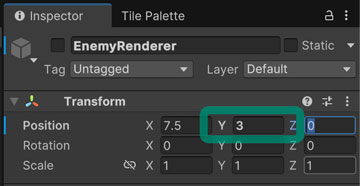
一度ゲームの実行を終了して、「EnemyRenderer」の「Transform」コンポーネントにて、「Position」の「Y」を [3] に変更します。この状態でゲームを実行すると、今までのように表示されます。

試しに「Scale」の「Y」の値を大きくしてみると、足元から伸びるように表示されます。ピボットを変更しておくことで、大きさの違う敵キャラクターが増えたとしても、敵キャラクターが接地している地面の位置が変わらないため、大きさの表現も伝わりやすくなります。

今回のブランチ
まとめ
今回は戦闘開始時に背景を表示したり、敵キャラクターを表示するために、スプライトを制御するクラスを作成しました。
次回はUI単位のウィンドウ制御と、UI自体の制御を行うクラスを作っていきます。まずはステータス表示の部分からやっていきましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその39 戦闘開始時の処理の作成 2025.03.07
-
次の記事

【Unity】RPGを作るチュートリアルその41 ステータス表示のUIを制御するクラス 2025.03.09



































コメントを書く