UnityとVSCodeでブレークポイントを設定して変数をチェックする

多くのIDEやコードエディタではブレークポイントを設定する機能が搭載されています。Visual StudioやVisual Studio Codeなど、Unityと親和性の高いツールにも搭載されていて、これを使いこなすことで処理の流れをステップごとに追うことができたり、マークした行での変数の中身を確認することができます。
変数の中身を確認する方法としてはDebug.Logなどのログを仕込んでコンソールに出力するなどの方法もありますが、このページではコードを変えないでデバッガーを使って中身を確認する方法を紹介します。
ログを出力すること自体はとても大切なことなので、それぞれの長所を理解して使っていくとグッド。
私が使っているのがMac + VSCodeなのでこの二つを使った方法を紹介。他のIDEなどを使っている場合は適宜使用しているツールのケースに読み替えてもらえればと思います。
環境
macOS Catalina 10.15
Unity2019.4.4f1
VSCode 1.50.1
参考文献
公式のマニュアルにコードエディタを使ったデバッグについて解説されています。
VSCodeをUnityで使う場合の設定について解説しているMicrosoft社のページです。
ブレークポイントとは
ブレークポイントとは、プログラムの実行中に「ここで一旦止めて!」と指定するポイントのこと。Breakは「中断する」という意味の言葉で、中断するポイントを指定する機能です。
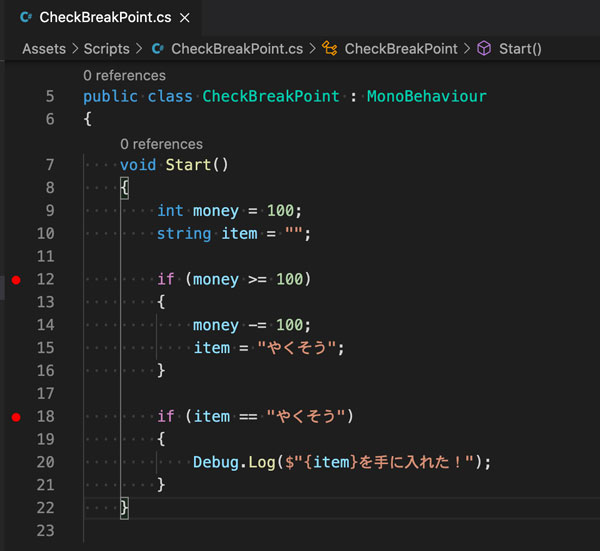
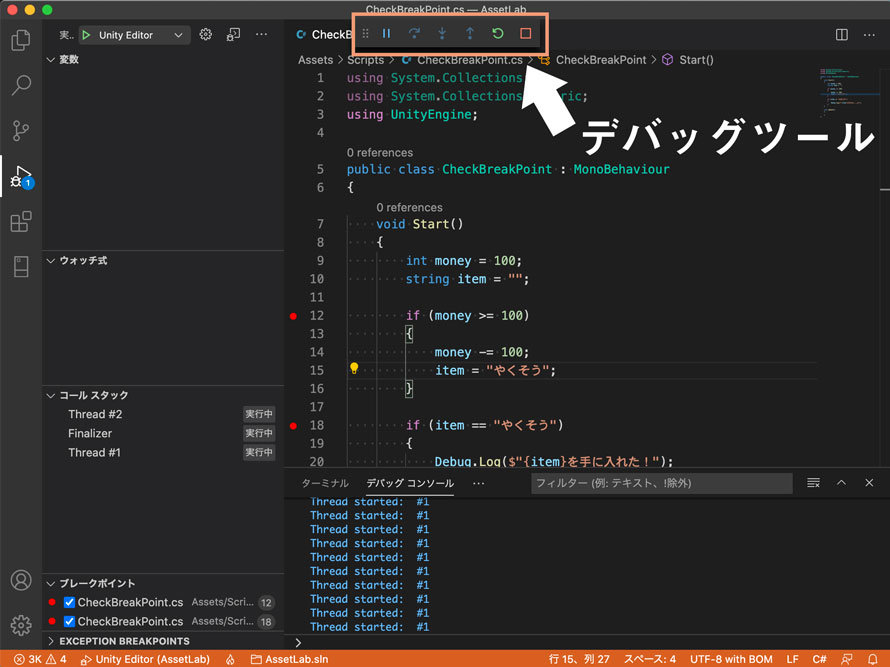
例えば以下の画像では、12行目と18行目の左側に赤い丸が表示されています。これがVSCodeでのブレークポイントを表していて、プログラムを実行した時にこの行で処理を一時停止してくれます。

プログラムを途中で止めることで、その時点での状態を確認することができます。指定した行が開始する時点での変数の値などを確認することができるので、意図した値が入っているかどうかをチェックできます。
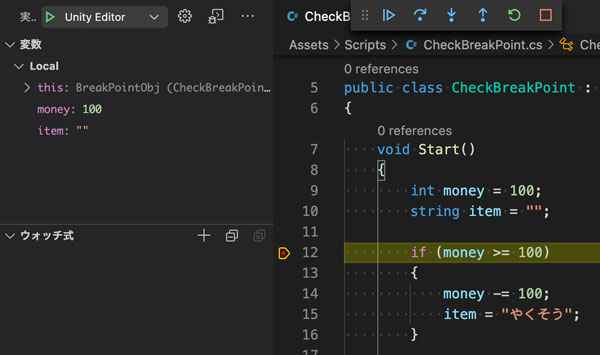
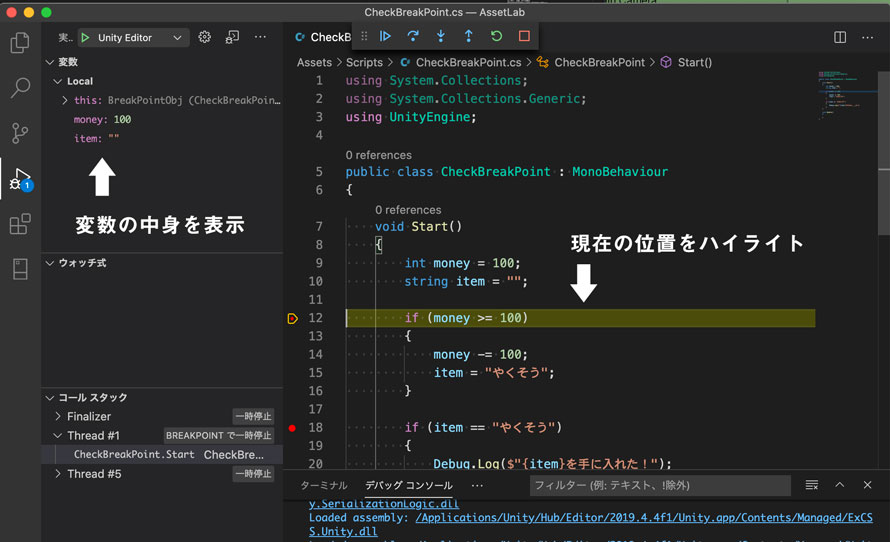
以下の画像では12行目の開始時点で処理を止めた状態になっています。ローカル変数の「money」には定義した時に突っ込んだ100が入っているはずで、それが画像左側の『変数』エリアに表示されています。

if文の条件判定に差し掛かった時点での変数の値を確認できることで、意図しない値が入っているならそれを確認できる訳です。便利ですね。
IDEによってはステップ実行といって1行ずつ処理を進めていく機能もあるので、こちらも一緒に使いながらプログラムの中身を確認していくことによって、いち早く不具合を検知することができます。
ブレークポイントの設定
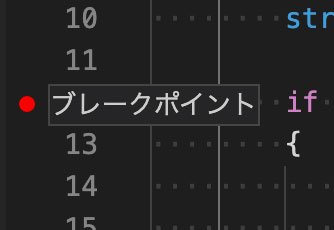
VSCodeでブレークポイントを設定すること自体はとても簡単で、行数の左をクリックすることで赤い丸がマークされます。これで実行時にブレークポイントとして扱われます。

……と言いたいところですが、赤くしただけではUnityでゲームを実行しても止めてくれません。ゲームを実行した時に止めてもらうにはさらにいくつかの手順が必要です。恥ずかしながらちゃんと調べるまではクリックして赤い丸を表示するだけでいけると思っていました。
Debugger for Unityのインストール
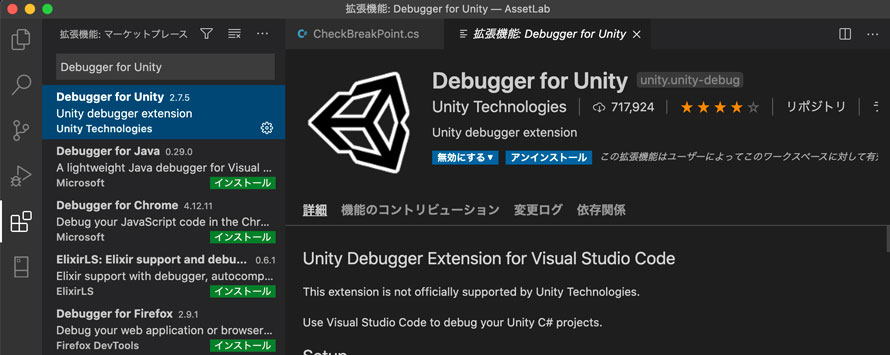
VSCodeを使っている場合はVSCodeのマーケットプレース(プラグインを置いてある場所)から『Debugger for Unity』をインストールする必要があります。
左側のアイコンからマーケットプレースのアイコン(右上の四角が飛び出しているもの)をクリックしてマーケットプレースを開きます。検索バーで『Debugger for Unity』を検索して [インストール] をクリックします。

インストールした後は『Debugger for Unity』の画面に沿ってセットアップをしていきます。私はインストールするだけでうまくいくと思っていて長らく放置していました(1敗)
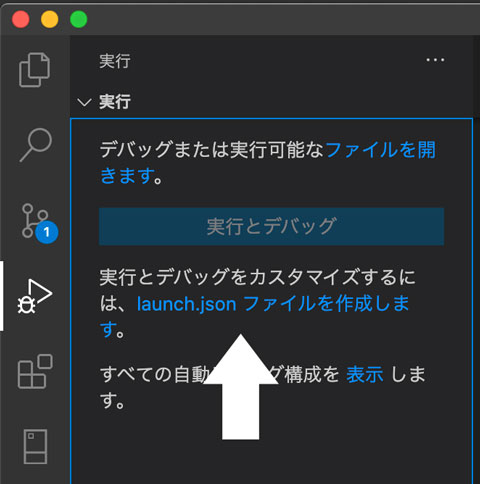
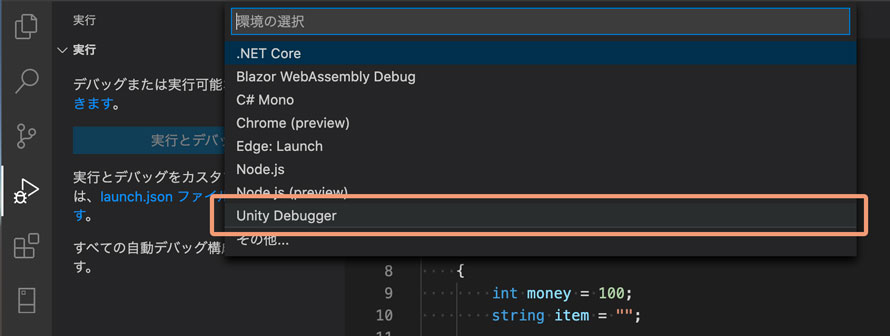
プロジェクトごとに最初に構成ファイルを作成する必要があるので、虫と再生ボタンのデバッガーアイコンをクリックしてデバッガーを開きます。左側の領域で [launch.json ファイルを作成します] のリンクをクリックすると構成の選択リストが表示されます。

構成の選択リストで [Unity Debugger] をクリックすると構成ファイルが作成されます。

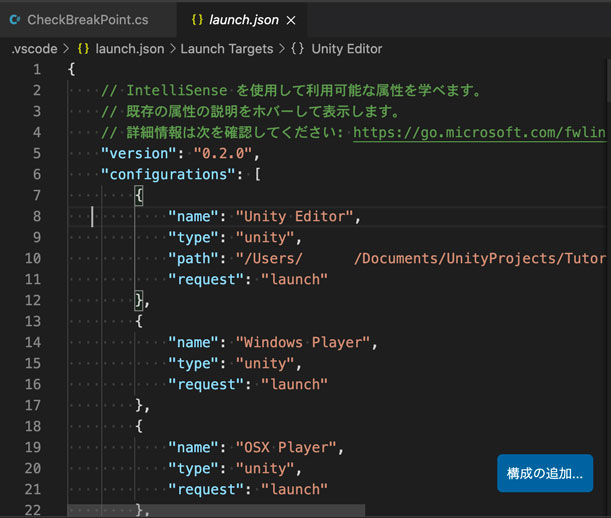
作成された構成ファイルは以下のようにプラットフォームごとに設定が記載されています。エディタのpathにはユーザー名が入っていたので恥ずかしくて消しました(笑)

これで準備は完了です。
ブレークポイントで止める
ここではUnityエディタでゲームを実行する際にブレークポイントで止めてみます。
早速Unityエディタでゲームを実行……する前に、VSCode側でデバッグを開始しておきます。デバッグウィンドウの左上に緑色の三角アイコン(▷)があるのでこれをクリックしてデバッグを開始します。

デバッグをしている状態ではVSCodeの上部にデバッグ用のツールが表示され、画面下部の情報エリアの色も変わります。

この状態でUnityエディタの実行ボタンをクリックすると、ブレークポイントに差し掛かったところで処理が一時停止します。スクリプトファイルを開いている場合はブレークポイントの行がハイライトされ、左側のエリアでは変数の中身が表示されています。

ブレークポイントで処理が止まった後は、この後紹介するツールバーの機能を使って進めていきます。
デバッグ用ツールバー
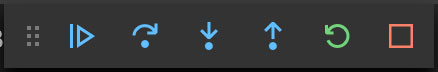
画面上部に表示されているデバッグ用ツールバーについて解説します。デバッグ中は以下のようなツールバーが表示されます。

左から順番に解説を。
続行
![]()
続行ボタンをクリックすると次のブレークポイントまで一気に処理を実行します。ブレークポイントがない場合は最後まで実行されます。
Update()でブレークポイントを設定してある場合は毎フレームその部分で処理が一時停止します。フレームごとに変化する値を追いたい場合に続行ボタンでブレークポイント毎にチェックしていくと良いでしょう。
ステップオーバー
![]()
ステップオーバーボタンをクリックすると基本的には1行ずつ実行します。ただし、別のメソッドを呼び出している行ではそのメソッドの内部まで入らずに一気に処理を終わらせます。
あるメソッドについて処理の流れを確認したいけど、その中で呼び出しているメソッドの中身までは確認しなくていい場合にステップオーバーを使うと便利です。
特に呼び出したメソッドがさらに別のメソッドを呼び出していたりするとあっちこっち飛んで分かりにくくなることもあるので、今確認しているメソッドだけを注意深く追いたい場合などはステップオーバーを使いましょう。
ステップイン
![]()
ステップインも1行ずつ実行していきます。ステップオーバーではメソッドを呼び出している行では一気に処理を実行しますが、こちらは呼び出している先のメソッドまで飛んでそこでも1行ずつ実行していきます。メソッドの中に入るという意味で「イン」ですね。
処理の流れを本当に細かくチェックしていく時にステップインを使うと便利です。
エラーが出力されていないのになんかうまくいっていない、ということもよくあるので、そんな時はステップインを使って1行ずつ追っていくと原因が見つかったりします。
ステップアウト
![]()
ステップアウトは現在実行中のメソッドを呼び出している場所まで一気に処理を実行します。メソッドAからメソッドBを呼び出しているとしたら、メソッドBの実行中にステップアウトを実行するとメソッドAの中に戻ります。この時戻るポイントはメソッドBを呼び出している行になります。
メソッドの確認が終わって元のメソッドに戻りたい時に使うと便利です。続行の場合は次のブレークポイントまで進んでしまうので、呼び出し元の行を確認した上で進めていくと混乱がなくて良いと思います。
再起動
![]()
再起動ボタンはVSCodeのデバッガーを再起動します。Unityで実行しているゲームが再起動されるわけではないことに注意。
デバッガーを再起動している間はUnity側の処理が通常通り進んでいくので、最初のフレームではなく再起動中に経過した時間のフレーム数だけ先に進んでいます。Unityを使っている場合は再起動はあまり使わないかも?
停止
![]()
停止ボタンを押すとデバッグを終了します。Unity側では通常通りゲームを実行している状態になります。
確認が終わったら停止ボタンでデバッグを終了させておきましょう。
ログとの合わせ技で良いデバッグを
Visual StudioやVSCodeなどのIDEやコードエディタではこのページで紹介したデバッグ用機能を使うと開発が楽になります。特に変数の中身を確認するためにコードを変更したりする必要もなくなるので、コードを破壊してしまう危険も減らせます。
だからと言ってログ出力が必要なくなるわけではなく、完成したゲームがユーザーの元に届けられた後にエラーが発生した場合はログが頼りです。ユーザーのところに直接訪ねていって、「ちょっとデバッガーを接続させてください!」なんてできませんからね。
ゲーム内の状態をリアルタイムで知りたいならデバッガーの機能を使い、過去に起こったイベントを追跡したいならログを使う、といったように両方の合わせ技でシステムの中身を把握していくとグッドです。
ログって大事だよねという話は以下のページでも触れているので、こちらも合わせてご参照くださいな。
デバッグはシステムの情報をいかに集めるかがポイントなので、どちらも使えるようになると開発者としてのスキルも上がっていきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】ログを出力して処理内容を把握しよう【誰がためにログはある】 2020.10.27
-
次の記事

テストでよく聞くブラックボックスとホワイトボックスの話【ゲーム開発】 2020.10.29





























コメントを書く