【第27回】timeScaleを使ってボールを加速させるUnityチュートリアル
- 2018.05.03
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、ゴルフゲームのゴールを作成し、ゲーム全体の進行を制御するスクリプトを作成しました。
全体の進行を考慮するだけあって、結構なボリュームの変更でした。
このチュートリアルもいよいよ終わりが見えてきましたが、今回はボールが停止するまでの時間を早送りさせるボタンを作ります。物体のスリープまで時間がかかるので結構気になるんですよね。
プレイヤーのストレスを軽減するという視点で今回の実装を行います。
前回のチュートリアルはこちらから。
今回の目的
Time.timeScaleを使って、ボールが停止するまでの時間を早送りさせるボタンを作ります。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
timeScaleについて
Unity世界の時間を操作する方法として、TimeクラスのtimeScaleを変更する方法があります。
通常、Unity世界ではtimeScaleが1になっていますが、これを0.5fなどにすれば、スローモーションが実現できます。そして0にすると、なんとUnity世界の時間が止まることに。
??「ザ・ワールド! 時よ止まれ!」
逆にtimeScaleを1より大きくすれば、今回やりたい物体の運動の加速ができるはず。
と言う訳で、今回はこの機能を追加します。
ボタンの追加
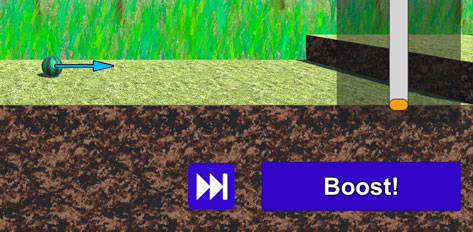
まずは早送りボタンを追加するところから。以下の画像を右クリックから保存し、Unityにインポートします。

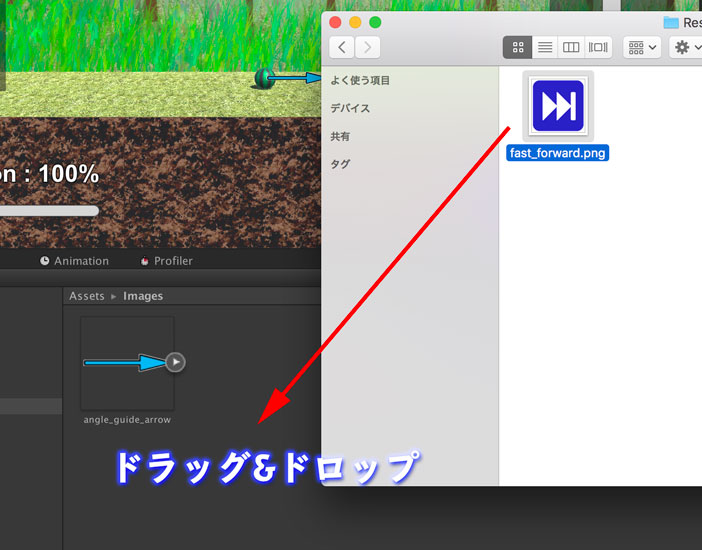
ダウンロードしたファイルはいつものように『Project』ウィンドウにインポートします。今回は[Assets] -> [Images]フォルダにドラッグ&ドロップしましょ。

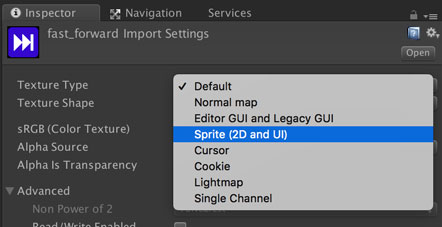
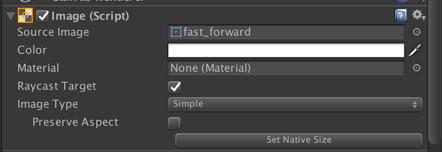
インポートした『fast_forward』ファイルを選択し、インポート設定を変更します。変えるのはTextureTypeで、[Sprite (2D and UI)]を選択します。

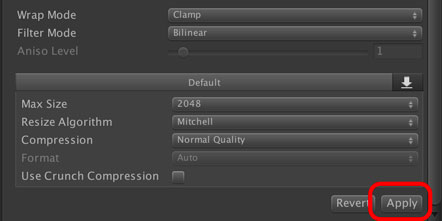
設定を変更したら忘れずに[Apply]をクリック。

設定が終わるとこんな感じに表示されます。透過部分もちゃんと表示されていますね。

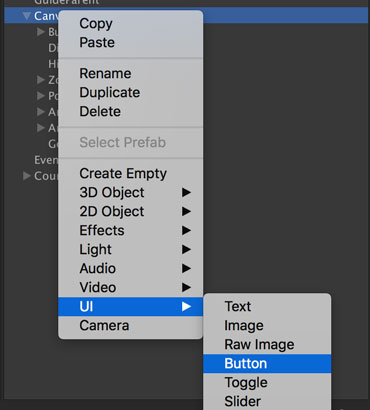
次はボタンのオブジェクトを作成します。『Canvas』オブジェクトを選択し、右クリックまたは二本指タップからコンテキストメニューを開いたら[UI] -> [Button]をクリック。

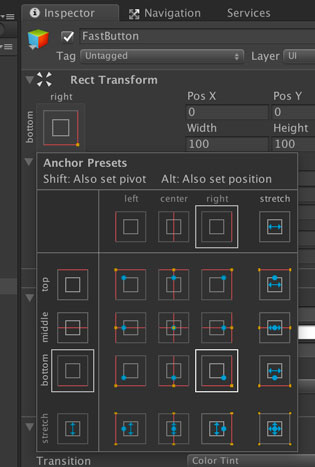
オブジェクトの名前は[FastButton]にしました。Rect TransformコンポーネントでPositionを設定する前に、アンカーの設定を行います。[alt(option)]キー+[shift]キーを押したまま、右下[bottom – right]を選択します。

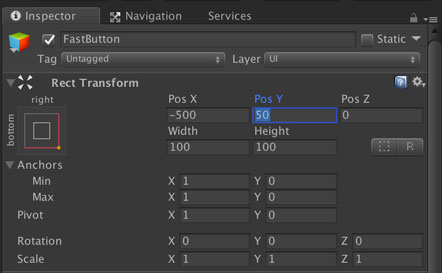
アンカーの設定が終わったら、Pos Xを[-500]、Pos Yを[50]、Widthを[100]、Heightも[100]に設定します。Boostボタンの左側に来るように並べましょ。

Source Imageには今回インポートした『fast_forward』をセットします。

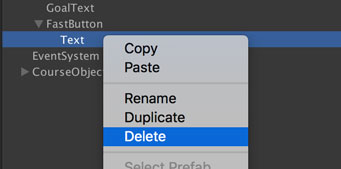
ボタン作成時に一緒に作成される『Text』オブジェクトは削除しておきます。『Text』オブジェクトを選択した状態で、コンテキストメニューを開き[Delete]をクリックします。

設定が終わると、画面にはこんな感じに表示されます。ちょうどBoostボタンの左側にきていますね。

早送り機能の追加
timeScaleを変更するのはスクリプトから。
なので、またしてもスクリプトを編集していきます。
方針は、
- ボタンを押している間は早送りにする
- ボタンを離したら通常のスピードにする
- ボタンはいつでも押せるようにする
- スピードは『Inspector』ウィンドウから調整したい
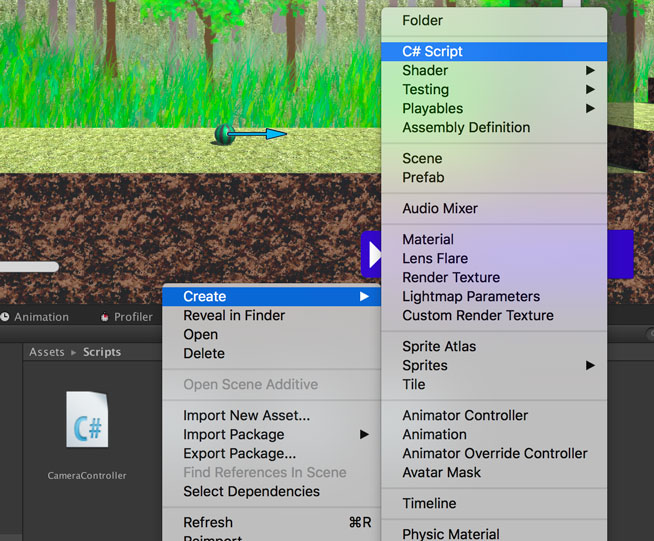
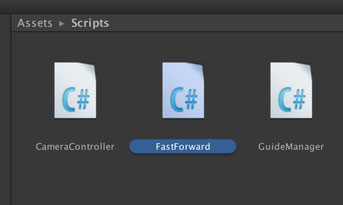
かな。これを盛り込んで、新しくスクリプトを追加しました。『Project』ウィンドウから『Scripts』フォルダを開き、コンテキストメニューの[Create] -> [C# Script]を選択します。

作成されたスクリプトは『FastForward』としました。

このスクリプトをエディタで開いて編集しましょ。今回は新規スクリプトなので全文をここに掲載。
一通りざっくりと解説を。
メンバ変数には『Inspector』ウィンドウから調整できるscaleと、ボタンが押されているかのフラグを用意しています。
Update()から呼んでいるCheckTimeScale()は時間のスケールをセットしています。ボタンが押されていればTime.timeScaleにscaleの値をセットし、そうでなければ通常のスケールをセットしています。
SphereBoosterと同じように、ボタンを押された時のイベントと、ボタンが離された時のイベントを用意し、EventTriggerで呼ぶようにしています。
各イベントの内容は単純で、isButtonPressedのフラグをtrueまたはfalseにセットしています。外から呼ぶのでpublicを忘れずに。
……前回の鬼のようなスクリプト更新を乗り切った後だと、ボーナスステージのようですね。
EventTriggerの設定
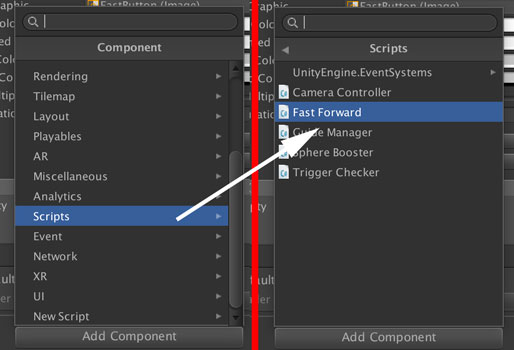
スクリプトを保存してUnityに戻ったら、スクリプトのアタッチとEventTriggerの設定を行います。『FastButton』オブジェクトを選択し、[Add Component] -> [Scripts] -> [FastForward]をクリック。

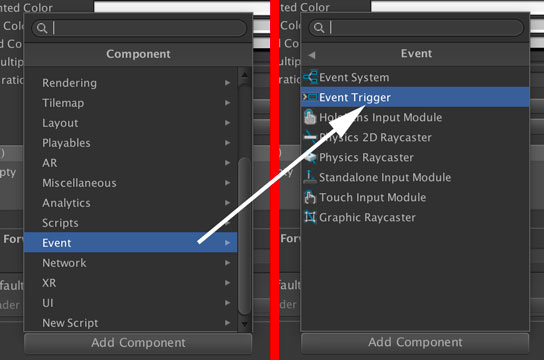
一緒にEventTriggerコンポーネントもアタッチします。[Add Component] -> [Event] -> [EventTrigger]をクリック。

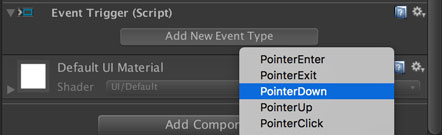
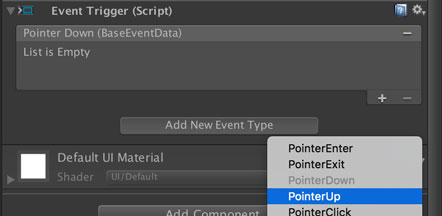
EventTriggerコンポーネントでは、PointerDownイベントとPointerUpイベントを拾います。[Add New Event Type]から[PointerDown]を選択して設定用フィールドを追加します。

同じく[Add New Event Type]から[PointerUp]を選択します。

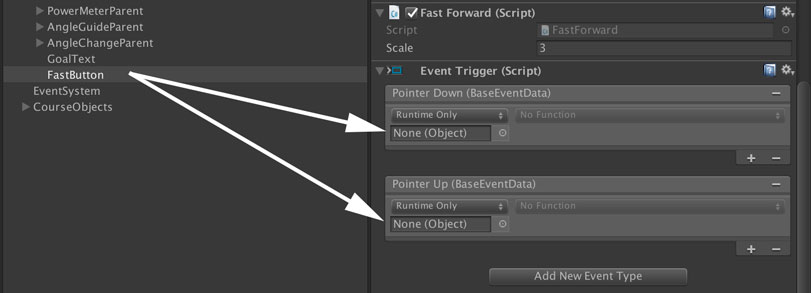
続いて呼び出すメソッドの設定をします。[+]ボタンを押して設定項目を表示したら、オブジェクトフィールドに『FastButton』オブジェクトを設定します。

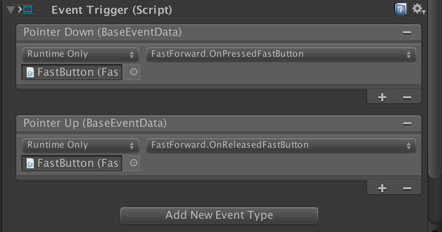
PointerDownではFastForward.csのOnPressedFastButton()を設定し、PointerUpではOnReleasedFastButton()を設定します。

Buttonコンポーネントの設定
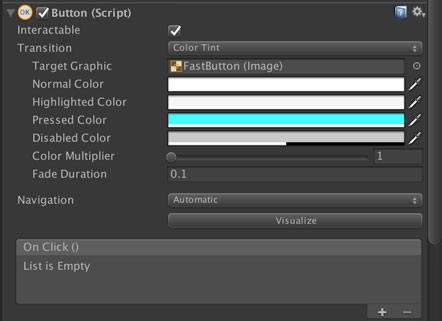
あとは細かい点ですが、Buttonコンポーネントでボタンが押された時の色を変更します。今ボタンを押していることが分かるようにしたいんですよね。
なのでPressed Colorの項目で[80FFFFFF](水色)を選択します。

動作確認
んじゃ確認しましょ。『Inspector』ウィンドウからscaleを[3]にして実行しています。
空中で早送りボタンを押しており、通常より早くボールが停止します。
ボール自体の運動に影響はなく、時間のみが早くなっています。
また、timeScaleが影響しているのは物理演算で、メーターの上下には影響を与えていない点にも注目。メーターの上下にはTime.deltaTimeなど、Timeクラスを使った計算が入っていないので、timeScaleの影響を受けていません。
これで止まるまでの時間を待つストレスが軽減されるかな。
あとは、落下時にすぐ元の位置に戻っている所にちょっと演出を加えてみましょうか。具体的には、カメラの動きを止めて、ボールだけが落ちていくイメージ。『ミス』と画面に表示するのもあったほうがいいかも。
それが終わったら、ゲームをビルドしてみて、チュートリアルの総まとめ。なのであと3回でこの初心者向けチュートリアルが完了です。
まとめ
今回は、ボールの動きを早送りする機能を追加しました。
単純にボールが止まるのを待つのはストレスがたまるので、プレイヤーが操作できる箇所を増やすのも大事だと思います。
次回は落下時の動作について演出を加えてみましょ。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第26回】ゴルフゲームの進行を制御するUnityチュートリアル 2018.05.02
-
次の記事

【第28回】ボールがコースアウトした時の演出を作るUnityチュートリアル 2018.05.05
































コメントを書く