【第15回】カメラでPlayerオブジェクトを追いかけるUnityチュートリアル
- 2018.04.15
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、落下判定用オブジェクトにアタッチしたColliderの衝突イベントを拾って、飛距離測定の停止とボールを初期位置に戻す処理を実装しました。
この過程で気になったのが、ボールが飛んでいく時にカメラが固定されていること。せっかくゲームらしくするなら、ゲーム画面でボールを追いかける形にしたいです。
と言う訳で、今回はボールの動きに合わせてカメラを移動させるチュートリアルです。
前回のチュートリアルはこちらから。
今回の目的
ボールの動きに合わせてカメラを移動させます。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
現在のゲーム画面
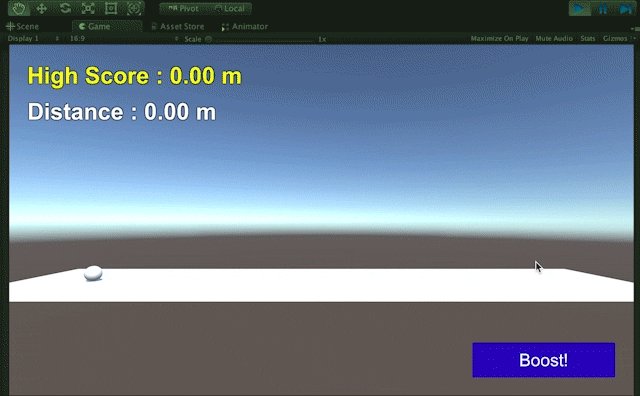
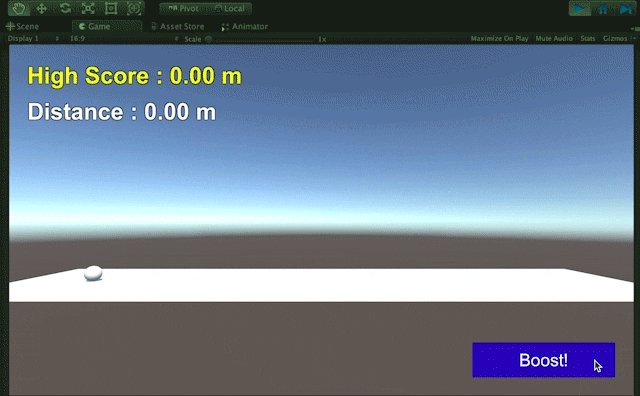
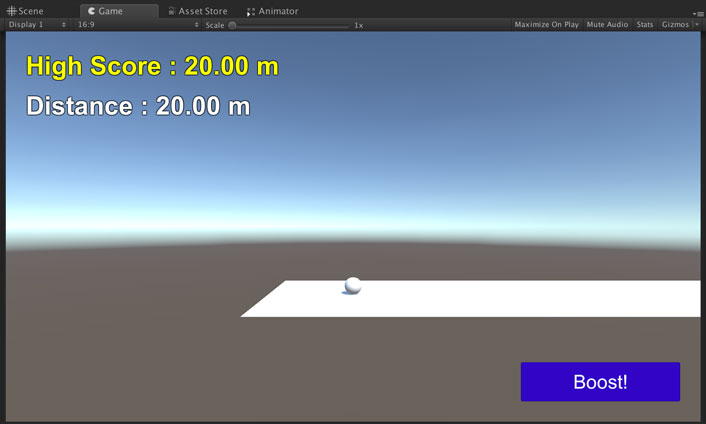
まずは現在の状態を確認しましょう。

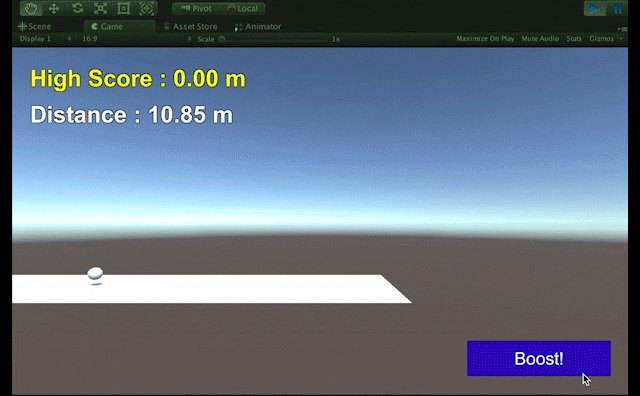
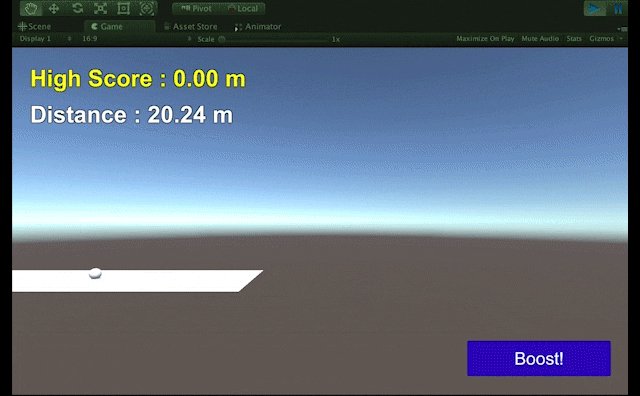
このGIFは前回のチュートリアルで使ったものですが、『Game』ウィンドウでカメラが固定されているので、ボールが右に行くと画面に映らなくなってしまいます。
よりゲームらしさを出すため、ボールの位置に合わせてカメラを移動させてみましょ。
カメラをボールに追従させる
実はこのやり方はまんまUnityのチュートリアルにあるのですが、あちらは2Dゲームの場合で、かつ英語で説明されているので、日本語バージョンということでご容赦を。公式チュートリアルを出発点にカスタマイズしていきます。
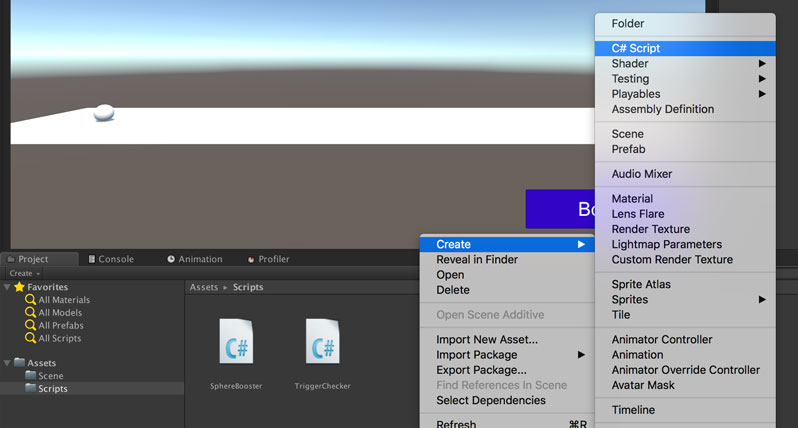
今回はカメラにアタッチするスクリプトを作成します。『Project』ウィンドウから[Create] -> [C# Script]を選択。

ファイル名は[CameraController]にしましょうか。

このCameraController.csの編集方針は以下の通り。
- 公式のようにtransfom.positionを使って追従させる
- これだけじゃオリジナリティがないので拡大・縮小機能をつける
これを踏まえて以下のように書いてみました。
上から順番に解説を。
『Sphere』オブジェクトの参照をセットするメンバ変数と、オフセットの格納用メンバ変数は公式のチュートリアル通り。
その下に、カメラの拡大率に関するメンバ変数を追加しました。
『const』キーワードを付けたOffsetMin、OffsetMaxは、拡大率の最小値、最大値を定義しています。『const』を付けたコンパイル時定数なので、先頭は大文字にしています。
なぜ『const』を付けているかというと、次の[SerializeField, Range(OffsetMin, OffsetMax)]で使いたかったから。
Rangeを使った指定は、『【第9回】Inspectorで入力値の範囲を設定するチュートリアル』で紹介しましたが、実は『const』を付けた変数でも値が指定できます。
続いてメソッド。Start()は公式のチュートリアル通り。
LateUpdate()は同じフレーム内のUpdate()が呼ばれた後に呼ばれるイベント関数です。Update()でボールの位置を計算し終わったら、続いてLateUpdate()でカメラの位置を計算するイメージ。
LateUpdate()では拡大率に応じたVector3をオフセットとして加えています。
拡大率を適用したVector3はGetMagnifiedOffset()で計算していて、一度オフセットを大きさと、規格化した向きに分け、大きさの方に拡大率をかけています。ベクトルは規格化した方が何かと扱いやすいのでこうしています。
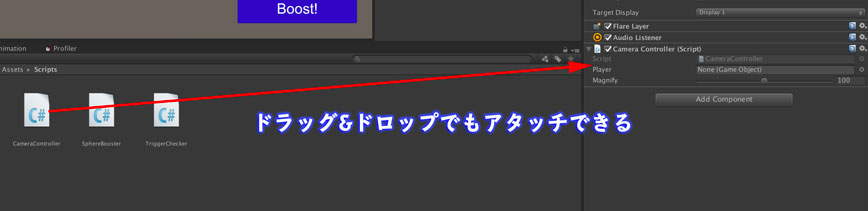
スクリプトを保存したら、Unityに戻って忘れずに『Main Camera』オブジェクトにアタッチ。[Add Component]からでもいけますが、スクリプトの場合はドラッグ&ドロップの方が早い時もあります。

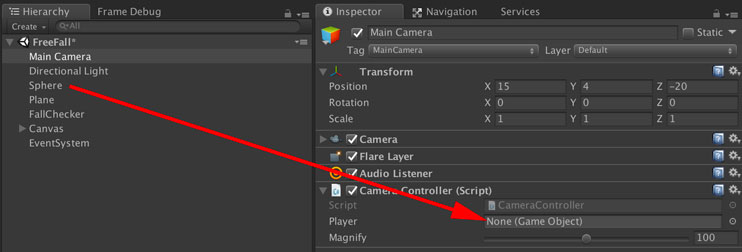
アタッチしたCameraController.csのPlayerに『Sphere』オブジェクトをドラッグ&ドロップして参照をセット。

これで準備OKです。
動作確認
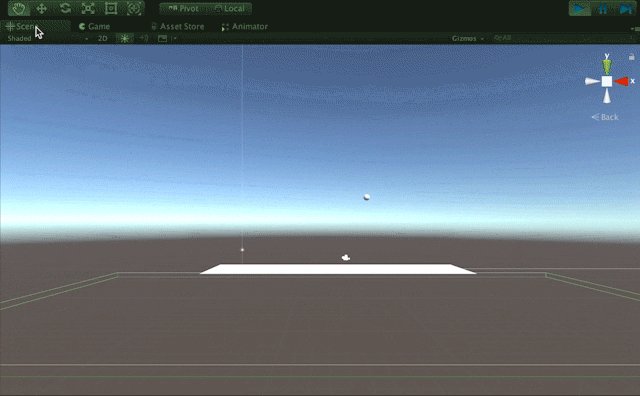
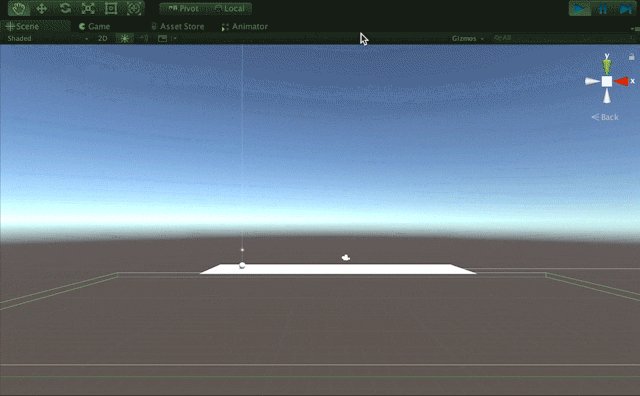
んじゃ確認しましょ。(2倍速)

ひとまずカメラがボールと一緒に移動するようになりました。『Inspector』ウィンドウから拡大率であるMagnifyを変えればカメラがズームイン・ズームアウトします。
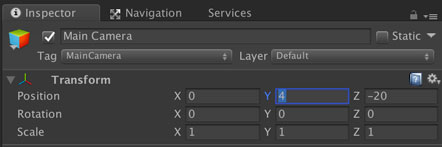
『Main Camera』オブジェクトのTransformコンポーネントから初期位置を変えれば、ボールを画面中央に映した状態にもできます。

動かす対象が中心にいた方が落ち着きます。

さて、今回追加したカメラのズームイン・ズームアウトも、画面から操作できた方が嬉しいですね。
なので、次回は新しいUIであるSlider(スライダー)を使って、拡大率を変更できるようにしてみます。
まとめ
今回はボールの動きに合わせてカメラを追従させる処理を実装しました。
Unity公式のチュートリアルでも扱っている内容であり、キャラクターを操作するゲームを作る上でも必須と言える処理だと思います。
公式と同じスクリプトを使ってもオリジナリティがないので、このブログではカメラの拡大率についても実装しました。
次回は、画面からカメラの拡大率を操作できるようにします。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第14回】Colliderから衝突イベントを拾うUnityチュートリアル 2018.04.15
-
次の記事

【第16回】Sliderを使ってカメラの拡大率をゲーム画面から操作する 2018.04.16


































コメントを書く