【第28回】ボールがコースアウトした時の演出を作るUnityチュートリアル
- 2018.05.05
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、ボールの運動を早送りするボタンを実装しました。プレイヤーのストレスを減らすためにも、便利な機能はどんどんつけていきたいところ。
今回も割と細かい部分ですが、落下時にすぐ位置を戻しているのを変更して、演出を加えてみます。ゲーム開発だと、大きな部分を開発したあとは細かい部分をいかに詰めるかが勝負になります。
前回のチュートリアルはこちらから。
今回の目的
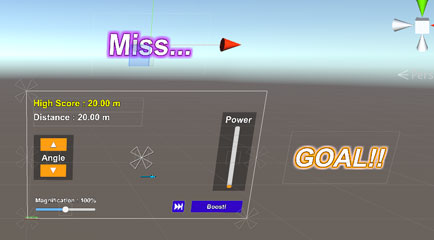
ボールがコースから落下した際、途中までカメラが追いかけ、画面に『ミス』のテキストを表示します。
今の状態だとそっけない感じなので、演出を少し加えてみましょ。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
ミス用テキストの作成
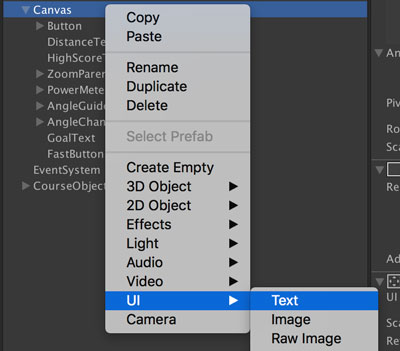
ゴール用テキストのように、画面外からスライドインするテキストを作成します。

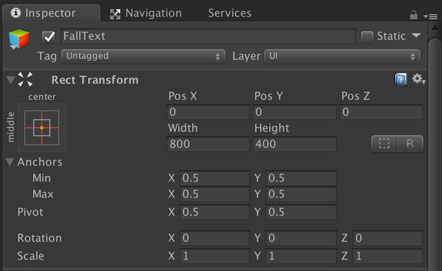
名前は『FallText』にしました。アンカーの変更は無しで、Widthを[800]に、Heightを[400]に設定します。

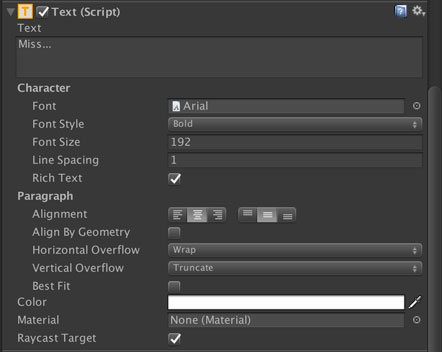
続いてTextコンポーネントの設定です。Textフィールドには[Miss…]と入れました。
Font Styleは[Bold]、Font Sizeは[192]、Alignmentはどちらも中央に。Colorは[FFFFFFFF](白色)にしました。

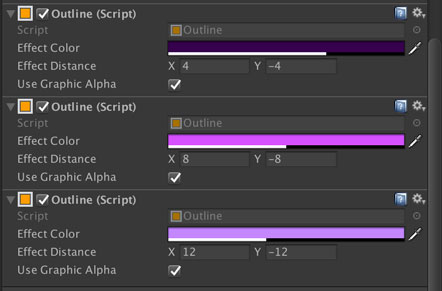
ゴールテキストと同様に、[Add Component] -> [UI] -> [Effects] -> [Outline]と選択してOutlineコンポーネントを3つアタッチします。
各コンポーネントの設定は以下の通り。
| Outlineコンポーネント | Effect Color | Effect Distance X | Effect Distance Y |
| 上 | # 31004BAB | 4 | -4 |
| 真ん中 | # C860FF80 | 8 | -8 |
| 下 | # BB8DFF6A | 12 | -12 |

テキストオブジェクトの設定が終わるとこんな感じに表示されます。

落下時に表示したいので、RectTransformコンポーネントのPos Yを[800]にします。画面の大きさによっては見切れることがあるかもしれないので、その時はもう少し大きい数字にしてください。
『Scene』ウィンドウではこんな感じ。

スクリプトの編集
このチュートリアルで最後(多分)のスクリプト編集がやってまいりました。
今回の編集方針はこちら。
- ボールが落下判定オブジェクトに触れたら、その位置でカメラに停止
- ボールはそのまま落下させる
- その間にミスのテキストをスライドインする
- 数秒待ったら、最後にボールを打った場所に戻る
この方針に沿って、SphereBooster.csとCameraController.csを更新します。スクリプトの全文は『GitHub』に掲載し、ここでは変更点を解説。
まずはCameraControllerの方から。
CameraControllerでは、カメラの追随をフラグで切り替える機能を入れます。そのために、追随フラグをメンバ変数に追加しています。
LateUpdate()では追随フラグによってカメラの位置変更の有無を決めます。isTracingがtrueの場合にカメラを動かし、falseの場合はカメラはその場に止まります。
なので、isTracingを切り替えてあげればカメラの追随を切り替えられます。
新しくSetTracingState(bool)を追加し、外部から追随フラグの切り替えができるようにしています。忘れずにpublicを付けましょ。
次はSphereBoosterです。
まずはメンバ変数を追加します。CameraControllerがアタッチされているカメラオブジェクトと、今回操作したいミステキストへの参照を追加。『Inspector』ウィンドウでセットしたいので、[SerializeField]も忘れずに。
最後尾には、CameraControllerへの参照をキャッシュする変数を追加します。追随フラグの切り替えでメソッドを呼ぶ必要がありますからね。
Start()ではcameraControllerにGetComponentの結果をキャッシュします。複数メソッドにまたがって使うので、キャッシュしちゃった方が楽ちんです。
OnTriggerEnterでは、もともと落下判定オブジェクトに接触した時に直接StopFlying()を呼んでいました。これだとちょっと味気なかったので、今回はテキスト表示のアニメーションを追加しています。
最初に距離測定フラグをfalseにし、続いてカメラの追随フラグもfalseに。これでカメラはその場所に止まってボールだけ落ちていくようになります。
続いて、ゴールテキストの時と同じように、コルーチンを呼んでテキストをスライドインさせます。コルーチンの詳細はUnityのマニュアルを見るのがいいかも。
最後に、コルーチンとしてIEnumeratorのMissActionを追加しました。
テキストオブジェクトをアニメーションさせる処理については前回のゴールテキストと同様です。
テキストをスライドインさせた後はWaitForSecondsを使って、指定秒数のウェイト処理をしています。このウェイト後に再開処理を行うため、ウェイト中はプレイヤーがミステキストを眺める時間となります。
オブジェクト参照のセット
スクリプトを保存してUnityに戻ったら、いつものようにオブジェクト参照をセットします。
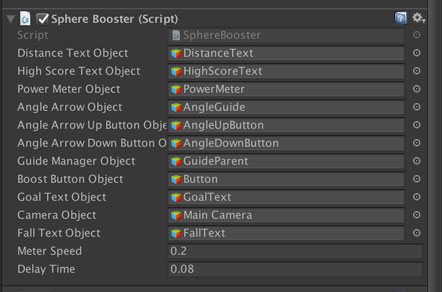
『Hierarchy』ウィンドウの『Sphere』オブジェクトを選択し、SphereBoosterのCameraObjectフィールドに『Main Camera』オブジェクトをセット、FallTextObjectフィールドに『FallText』オブジェクトをセットします。ドラッグ&ドロップか丸ボタンから選びましょ。

動作確認
んじゃ確認しましょ。
コースから落下し、落下判定オブジェクトと衝突した際にカメラはボールを追いかけるのを止めます。そして画面上部からMissと書かれたテキストがスライドインし、ウェイト後にゲームを再開しています。
うんうん、いい感じ。
これで一通りの機能が実装できたので、次回はいよいよゲームとしてビルドしてみます。「ビルド通るかなー」というワクワク感は是非ともあなたに味わって欲しいところ。
まとめ
今回は落下判定オブジェクトと衝突した際に演出を加えてみました。
一通り初心者チュートリアルでやろうとしたことが終わったので、次回はゲームのビルドを行います。動きを確認するのはテストプレイでもOKだけど、やっばり作ったゲームはみんなに遊んでもらいたいのよね。
というわけで後2回ほどでこの初心者チュートリアルも終わり。初心者向けと言いながら30回もあるのは中々シュールですが、一通りUnityの機能に触れることができたはず……!
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第27回】timeScaleを使ってボールを加速させるUnityチュートリアル 2018.05.03
-
次の記事

【第29回】作成したゲームをビルドするUnityチュートリアル 2018.05.05

































コメントを書く