【第11回】スクリプトからUIテキストの文字を書き換えるチュートリアル
- 2018.04.13
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、ボールの飛距離を計算してコンソールに出力する方法をお送りしました。
ボールが停止する判定はRigidbodyのIsSleeping()を使っており、ボールがスリープモードに入ったタイミングで飛距離を計算しています。
飛距離の計算がうまくいきそうなので、今回はUIのテキストを使ってゲーム画面に飛距離を表示させてみましょ。
前回のチュートリアルはこちらから。
今回の目的
飛距離をゲーム画面に表示します。
その際、スクリプトからUIテキストの中身を書き換えます。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
早速テキストオブジェクトを作成
前回はボールの初期位置から停止した位置までの飛距離を計算し、コンソールに出力していました。
飛距離の計算はうまくいきそうなので、今度は画面上に表示します。
画面に表示するといえば、そう。UIのテキストです。以前ボタンを作った時にちょっと触れたのでした。
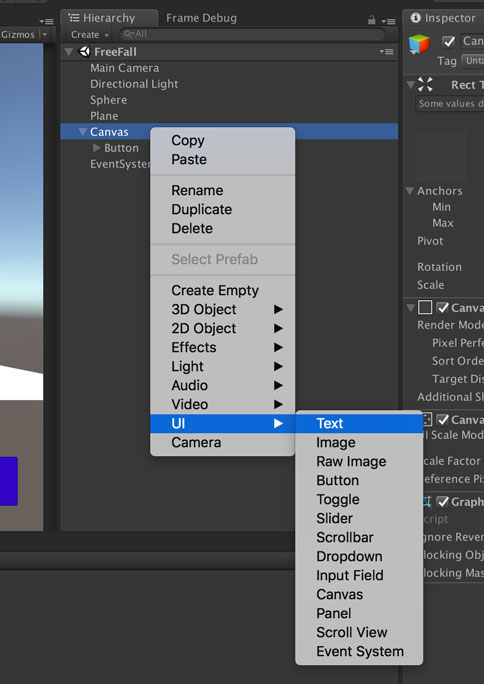
今回もガンガン使いますよー。『Hierarchy』ウィンドウから『Canvas』オブジェクトを選択し、右クリックまたは二本指タップでコンテキストメニューを開きます。[UI]->[Text]と選択することで、『Text』オブジェクトを作成しましょう。

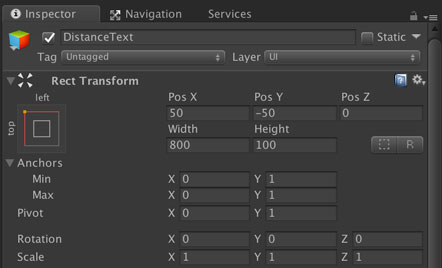
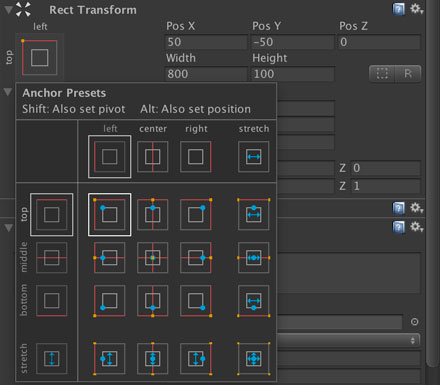
作成後、『Text』オブジェクトの名前を『DistanceText』に変更しました。ボジションを変更する前に、次の画像を参考に[alt]キー + [shift]キーを押しながら、アンカーを左上に設定します。次にPos Xを[50]、Pos Yを[-50]に設定し、Widthは[800]、Heightは[100]にします。ポジションの設定をアンカー設定後にしたのは、アンカー設定で[alt]キーを使ってポジションをリセットしているから。一旦0にしてから設定した方が分かりやすいですからね。


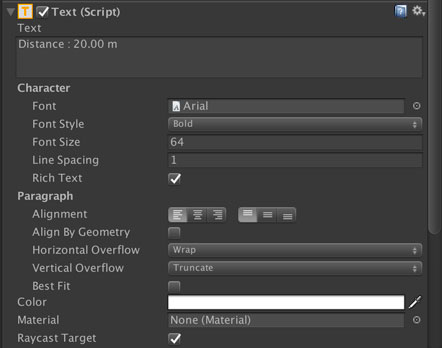
続いてTextコンポーネントの設定です。Textには[Distance : 20.00 m]と入れています。実際に表示するときのテキストを入れることで、Widthなどの調整がしやすくなります。桁を増やしても入るかな? と確認するのも大事ですし。
この値は、あとでスクリプトのStart()から変更するので、このまま残しても構いません。私はいつも消さない派。
表示する文字も少し装飾したいので、Font Styleは[Bold]を選択しました。Font Sizeは[64]ですが、あなたのPCの画面サイズに合わせて調整してください。

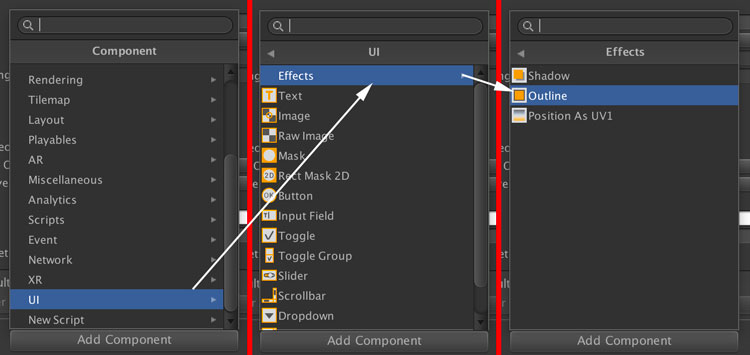
もう少し装飾しちゃいましょ。[Add Component]->[UI]->[Effects]->[Outline]と進んで、Outlineコンポーネントをアタッチします。Outlineはテキストの縁取りをしてくれます。ちなみにOutlineの上にあるShadowは文字の影を作れるエフェクトです。ドロップシャドウを作りたい時に便利。

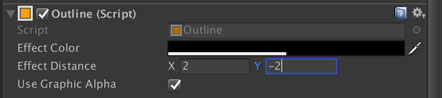
Outlineコンポーネントでは、縁取りの色と幅を設定できます。今回はEffect DistanceのXを[2]に、Yを[-2]にします。

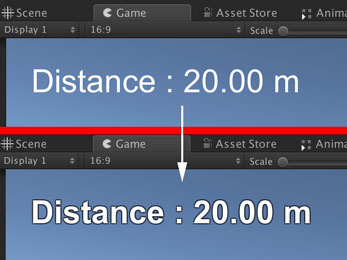
上が装飾せず、下が装飾ありのもの。Unityデフォルトの機能でも、ちょっとしたことで見栄えが変わります。

これで配置はOK。次はスクリプトから文字を変更します。
スクリプトから文字の変更
次はスクリプトを編集していきます。何でもかんでもSphereBooster.csに入れるのはあまり良くないんだけど、今回は機能確認がメインなのでこのまま追記します。
次回以降、時間をとってスクリプトの分割・改修を行う予定です。
さてさて、今回のスクリプト編集の方針は以下の通り。
- UIを操作するための名前空間を追加
- 作成した『DistanceText』オブジェクトへの参照を取得
- テキストの初期値をセットする
- コンソール出力の代わりに、UIテキストに飛距離をセットする
これを踏まえて編集したのが以下のもの。ポイントごとに解説します。
まずはusingで宣言する名前空間の追加です。今回使いたいTextコンポーネントは、UnityEngine.UIの下にあるので、名前空間を宣言する必要があります。UIをいじる時に忘れがちなので注意。
クラスの中に入って、メンバ変数を追加しました。『DistanceText』オブジェクトは『Sphere』オブジェクトとは別のオブジェクトなので、参照をセットする必要があります。他のオブジェクトのコンポーネントを操作するなら、参照を取得する。これはUnityでめちゃくちゃ使います。
下の方では、Textコンポーネントのキャッシュ用変数と、画面に表示する飛距離の数字以外の文字列を変数に持たせています。例えば”Distance : “を”飛距離 : “に変えたい場合に、コードの中で直書きしていると直し漏れがあったりするのでこの形にしています。
続いてStart()の中身を変更しました。メンバ変数rbにRigidbodyへの参照をキャッシュしていたのと同じように、今回追加したメンバ変数distanceTextに『Text』オブジェクトのTextコンポーネントへの参照をキャッシュしています。
また、画面に表示するテキストの初期値も設定しています。ここで呼び出しているSetDistanceText()はあとで紹介します。
次は前回作成したCheckDistance()の変更です。コンソールに出力していた部分をSetDistanceText()に変えてUIテキストに表示するようにしました。
最後にSetDistanceText()を追加しています。やっていることは単純で、プレフィックス、引数の距離、サフィックスを組み合わせて文字列を生成し、『Text』オブジェクトが持つTextコンポーネントにあるtextフィールドにセットしています。
セットする先が紛らわしくてアレですが、これでUIテキストに表示する文字列を変えることができます。
ここで紹介したのは更新部分ですが、全文はこちら。手っ取り早く、動きだけ先に確認したいって時はコピペもありな気がしてきた。
オブジェクトの参照
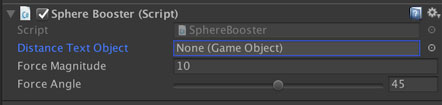
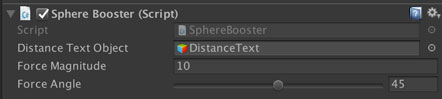
今回のスクリプトの中で、[SerializeField]として指定したGameObjectのdistanceTextObject。スクリプトを保存してUnityの画面に戻ると、『Sphere』オブジェクトのSphereBoosterの場所に、Distance Text Objectと名前のついたフィールドが現れます。

ここに『DistanceText』オブジェクトを関連付けましょう。『Hierarchy』ウィンドウから『DistanceText』オブジェクトをドラッグして、新しく表示されたフィールドにドロップします。右の丸ボタンから『DistanceText』オブジェクトを選択してもOKです。

この参照のセットを忘れると、ゲーム開始直後のGetComponentでぬるぽを食らうので注意。スクリプトを一気に更新した時なんかは、今でも忘れることがあります(反省)
動作の確認
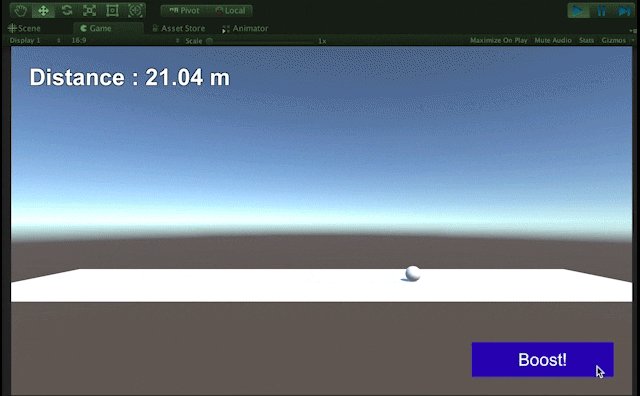
んじゃ実行してみましょ。例のごとくGIFは2倍速です。

前回コンソールに表示していた飛距離ですが、今回はゲーム画面に表示することができました。
……なんかこう、Transformが見えないと、いつ止まるか分からないですね。今動いているのか、止まっているのか、プレイヤーに分からないなぁ。
今回表示した飛距離、常に更新してみましょうか。止まった時に最終的な飛距離を出して、前回の記録より伸びたらハイスコア更新、みたいな感じならプレイヤーも「もうちょい伸びて!!」と結果を待ってくれそう。
次回はハイスコア表示を実装してみましょ。
まとめ
UIテキストを使って、画面にボールの飛距離を表示するチュートリアルでした。
UIテキストはかなり使用頻度が高いので、是非とも使い方をマスターしたいところ。今回使ってみたOutlineコンポーネントを装飾に便利です。
次回はハイスコアを表示するようにしてみます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第10回】斜方投射でボールの飛距離を計算するチュートリアル 2018.04.13
-
次の記事

【第12回】ボールの飛距離を記録し、ハイスコアを表示するチュートリアル 2018.04.14


































コメントを書く