【第24回】ボールやコースにTextureを貼るUnityチュートリアル
- 2018.04.27
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、角度を操作するためのUIを作成して、スクリプトからその動きを実装しました。
EventTriggerでボタン押しっぱなしを検知して、押された分だけ矢印を回転させたりと、結構ゲームっぽくなってきました。
今回はボールやコースのオブジェクトにTextureを貼り、よりゲームらしい見た目にしていきたいと思います。
前回のチュートリアルはこちらから。
今回の目的
ボールやコースのオブジェクトにTextureを貼ります。
Texture用の画像をインポートするところから、オブジェクトに設定するところまでをやっていきます。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
Textureのインポート
現在の状態ではボールや地面が真っ白けになっていて、いかにもポリゴンです、と言わんばかりの状態です。

なので今回はゲームっぽさを出すために、ボールや地面にTextureを貼り付けていきます。
オブジェクトにTextureを貼り付けるには、以前ちょっと扱ったMaterialを使います。インポートしたTexture用の画像をMaterialに設定し、そのMaterialをオブジェクトに設定するのです。
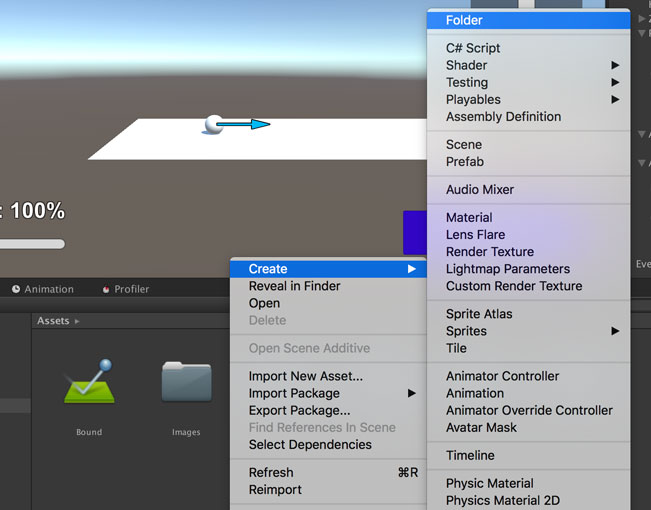
まずは、Textureを格納するためのフォルダを作成します。『Project』ウィンドウのAssetフォルダで、右クリックまたは二本指タップからコンテキストメニューを開きます。メニューの[Create] -> [Folder]を選択。

名前は[Textures]にします。そのまんま。

作成した『Textures』フォルダを開き、画像ファイルをインポートします。
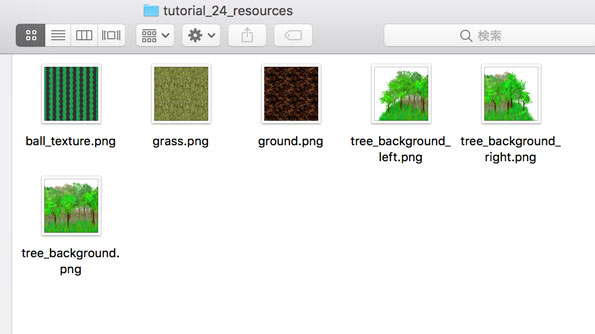
今回インポートするのは以下の6つの画像。zipでまとめたのがこちらです(tutorial_24_resources.zip)

それぞれの用途は以下の通り。
- ball_texture.png …… ボールのテクスチャ
- grass.png …… 地面の表面のテクスチャ
- ground.png …… 地面の側面のテクスチャ
- tree_background_left.png …… 背景左端のテクスチャ
- tree_background_right.png …… 背景右端のテクスチャ
- tree_background.png …… 背景のテクスチャ
ボールとコースに貼るためのテクスチャを用意しています。
それぞれに関してMaterialを作成し、オブジェクトに設定することで画面に表示されます。
しれっと背景だなんて言いましたが、今回はQuadと呼ばれるオブジェクトを使って背景を表示する点も扱います。
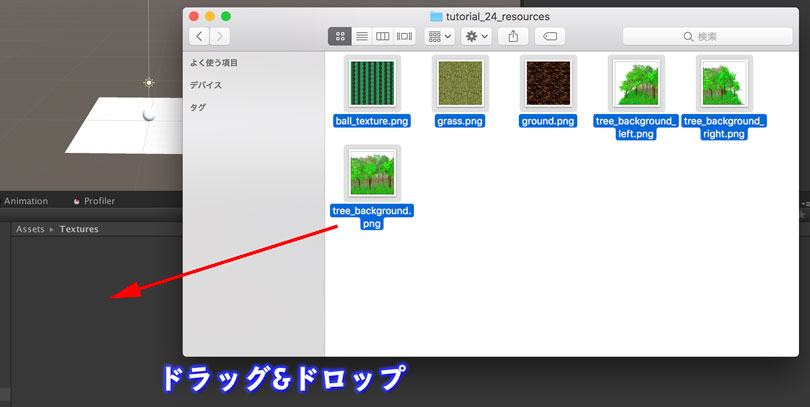
んじゃインポートしましょ。エクスプローラ(Win)またはFinder(Mac)からドラッグ&ドロップして『Textures』フォルダにインポートします。

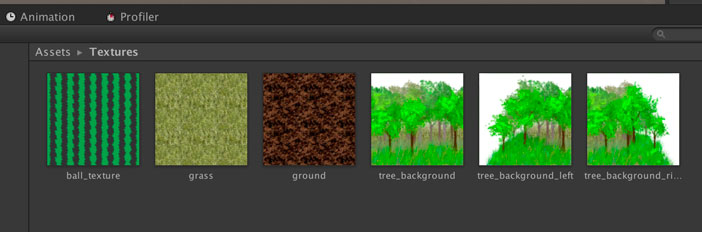
インポートした後はこんな感じ。png画像の透過部分が白くなっています。

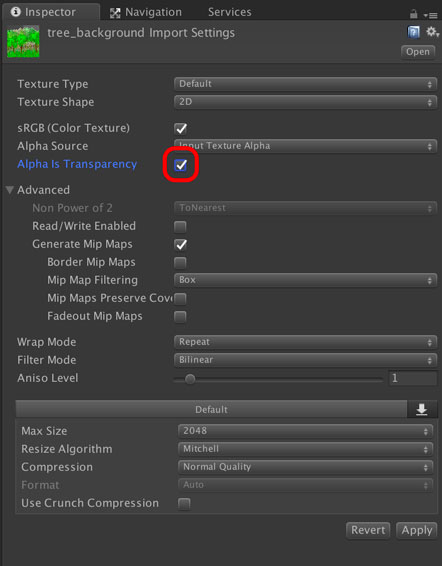
『tree_background』を選択すると、『Inspector』ウィンドウにインポート設定(Import Settings)が表示されます。デフォルトではAlpha Is Transparencyがfalseになっているので、 trueにします。チェックを入れたら[Apply]をクリック。
Alpha Is Transparencyにチェックを入れると、アルファ(透明)の部分と画像の境目が綺麗になります。

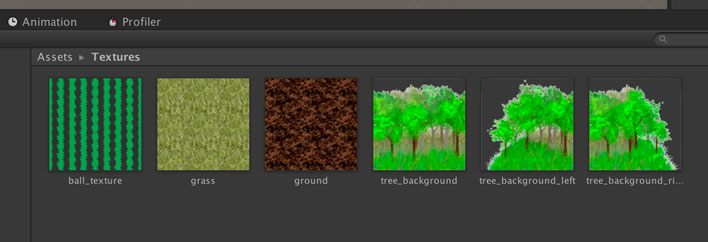
『tree_background_left』と『tree_background_right』についても同様にAlpha Is Transparencyにチェックを入れて[Apply]をクリックします。すると『Project』ウィンドウではこんな感じに。

画像アセットの準備ができたので、次はMaterial作成です。
Materialの作成
以前作ったガイド用のMaterialと同じように作成していきます。ガイドの時は画像指定はありませんでしたが、今回はインポートした画像をTextureとして指定します。
ボール用Material
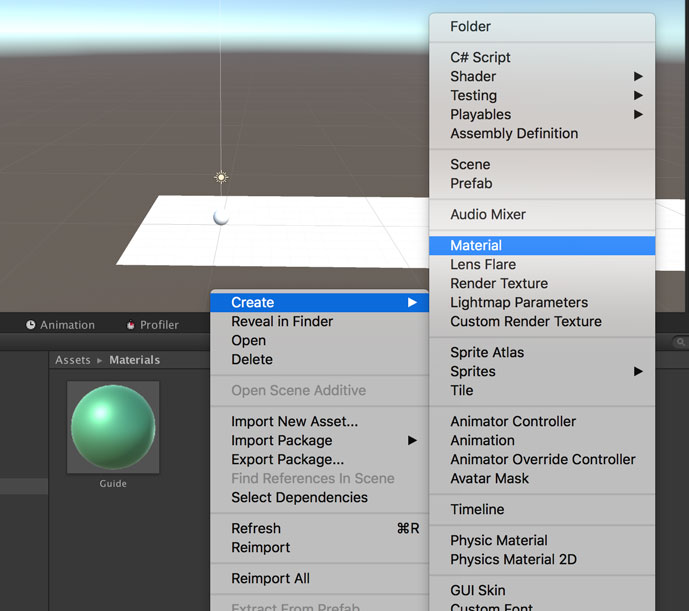
『Project』ウィンドウで、『Materials』フォルダを開き、コンテキストメニューを開きます。[Create] -> [Material]を選択して新規マテリアルを作成します。

名前は分かりやすく[Sphere]にしました。

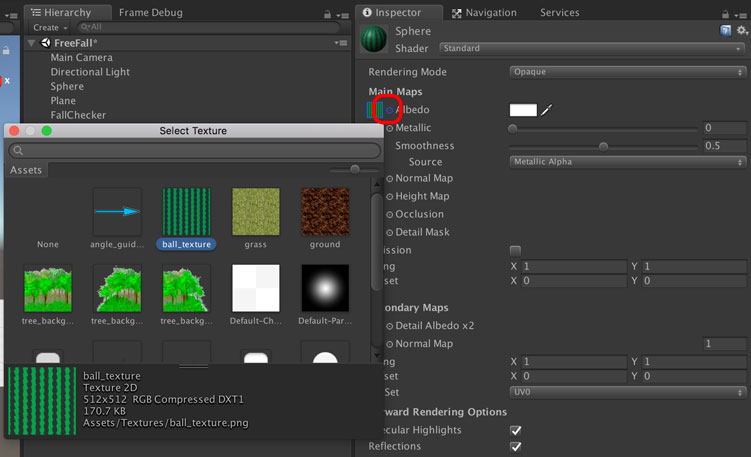
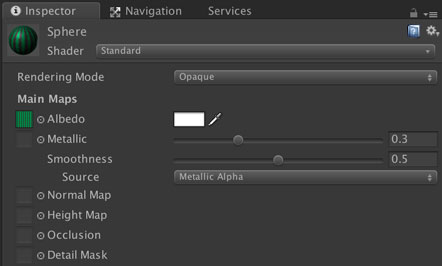
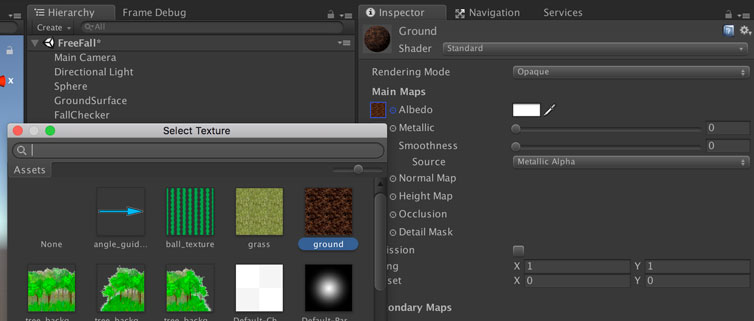
『Sphere』マテリアルを選択すると、Main Mapsの中にAlbedoという項目があります。その左側の丸ボタンをクリックするとTexture選択ウィンドウが表示されるので[ball_texture]を選択。

『Project』ウィンドウの方でも画像が適用されました。

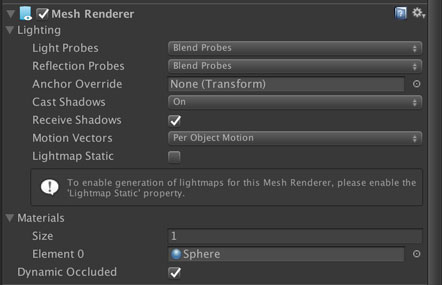
質感などは光のある環境で確かめましょ。『Hierarchy』ウィンドウの『Sphere』オブジェクトを選択します。『Inspector』ウィンドウ内、Mesh RendererコンポーネントでMaterialsに『Sphere』マテリアルをセット。

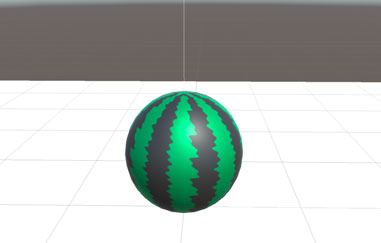
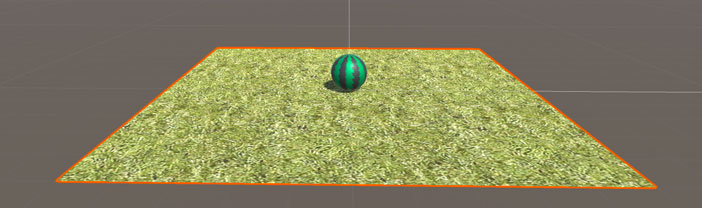
画面ではこんな感じに表示されます。『Scene』ウィンドウ、または『Game』ウィンドウで確認しながらマテリアルの設定で質感を変えていくのがいいですね。

若干メタリック感を出した感じにしたかったので、Metallicを[0.3]にしました。Smoothnessはそのまま[0.5]にしています。

地面の表面用Material
同様に他のマテリアルも設定していきます。
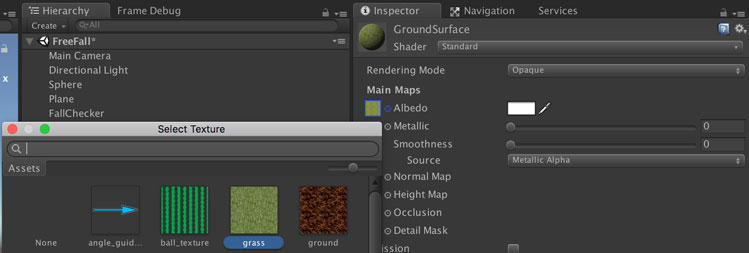
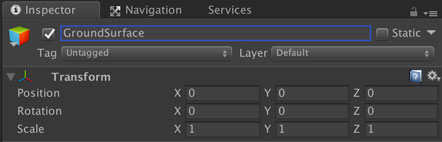
『Materials』フォルダにてメニューから[Create] -> [Material]を選択します。マテリアルの名前は[GroundSurface]で、地面の表面用に使います。

『Sphere』マテリアルの時と同様に、Albedoの左側にある丸ボタンから[grass]を選択します。ラフな感じにしたいので、MetallicもSmoothnessも[0]にしています。

今まで地面用に『Plane』オブジェクトを使っていましたが、その大きさを一度元に戻します。Texture用画像は正方形なので、元々の『Plane』オブジェクトの大きさだと横に引き延ばされちゃうんですよね。
せっかくなので、名前も[GroundSurface]に変えました。

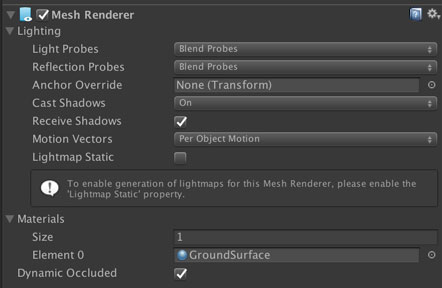
この新生『GroundSurface』オブジェクトのMesh Rendererコンポーネントを開き、Materialsに[GroundSurface]マテリアルをセットします。

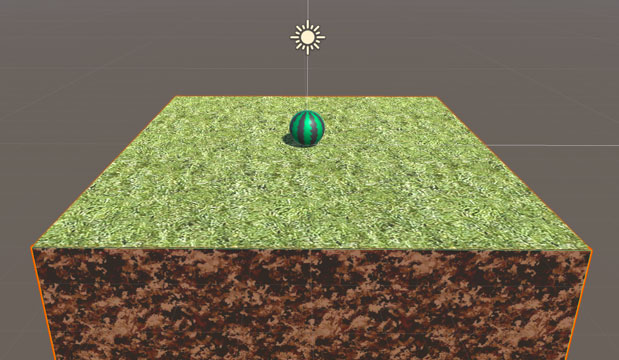
こんな感じで表示されていればOKです。

地面の側面用Material
表面というからには側面も。『Materials』フォルダにてメニューから[Create] -> [Material]を選択。マテリアルの名前は[Ground]で、地面の側面用に使います。

Albedoの左側にある丸ボタンから[ground]を選択します。こちらもラフな感じにしたいので、MetallicもSmoothnessも[0]にしています。

MaterialはこれでOKで、側面のオブジェクトは今回初めて作成しますね。
地面が1枚の『Plane』だけだと横から見たときに寂しいので、『Cube』オブジェクトを作成して『Plane』の下に置きます。
ひとつのオブジェクトで複数のテクスチャを使うとなるとちょっとめんどくさいので、単純に2つのオブジェクトを作ってそれぞれにテクスチャを貼る方針にしました。楽するの大事。
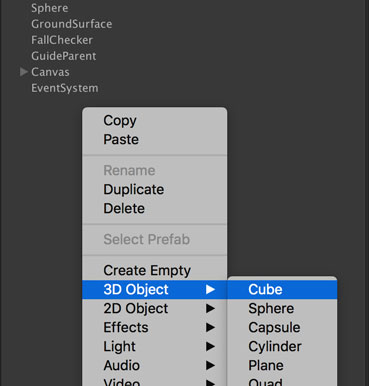
なのでまずはオブジェクトを作成しましょ。『Hierarchy』ウィンドウでコンテキストメニューを開き、[3D Object] -> [Cube]を選択します。

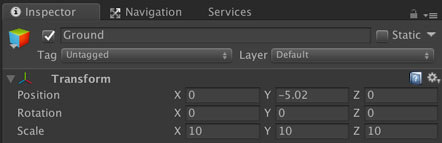
作成した『Cube』オブジェクトを選択し、[Ground]にリネーム。Transformコンポーネントでは、PositionのYを[-5.02]にセット。ScaleはX, Y, Z全て[10]にします。

Positionを中途半端にしているのには理由があります。
それは、PositionのYが[5]だと『Ground』オブジェクトの上面が『GroundSurface』オブジェクトの面と重なってしまうため。
面が重なると、画像のようにチラツキが発生します。これを避けたいので『Ground』オブジェクトの方をちょっとだけ下げています。

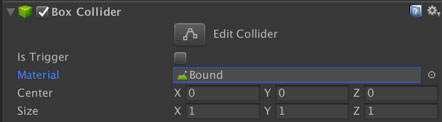
Box Colliderコンポーネントでは物理特性マテリアルの設定項目であるMaterialに[Bound]をセット。表面は『GroundSurface』オブジェクトが反射してくれますが、側面からぶつかった場合にも反射させて欲しいのでセットしています。

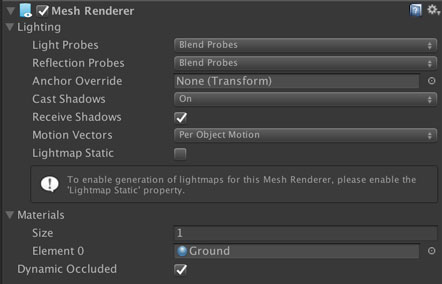
続いてMesh RendererコンポーネントのMaterialsで、今回作った『Ground』マテリアルをセットします。

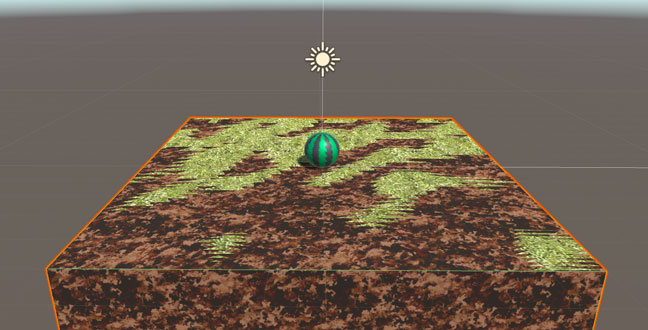
『GroundSurface』オブジェクトと『Ground』オブジェクトの設定が終わると、こんな感じに表示されます。数値の上ではこれらのオブジェクトの間に隙間がありますが、ゲーム画面で見ても分からないくらいなので問題ありません。いいね?

背景用マテリアル
続いて背景用のマテリアルを作ります。『Materials』フォルダにてメニューから[Create] -> [Material]を選択。マテリアルの名前は[Background]で、背景用に使います。

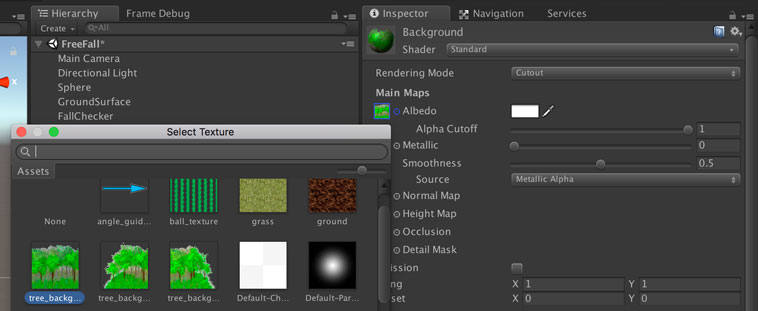
Albedoの左側にある丸ボタンから[tree_background]を選択します。これまでのMaterialと違い、Rendering Modeを[Cutout]に変更します。
Cutoutは透明な部分と不透明な部分をはっきりと分けてくれるモードなので、今回はこれを選びました。背景画像には透明ピクセルが存在するため、その部分をきっちりと透過してもらいます。その他のRendering ModeについてはUnityのマニュアルをご覧ください。
Alpha Cutoffは[1]、Metallicは[0]、Smoothnessは[0.5]に設定しました。

設定が終わったら、背景の左端用マテリアルと右端用マテリアルを作ります。
『Materials』フォルダにて『Background』マテリアルを選択して[Ctrl]キー+[D]キー、または[cmd]キー+[D]キーで複製します。新しく出来上がった『Background 1』を[BackgroundLeft]にリネームします。
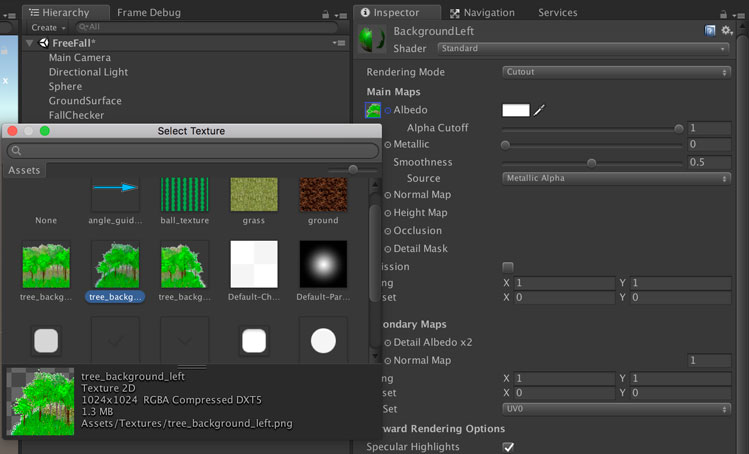
複製したことで『Background』マテリアルの設定が引き継がれるので、Albedoだけ[tree_background_left]に変更します。

右端用マテリアルについても同様に、『Background』マテリアルを選択して[Ctrl]キー+[D]キー、または[cmd]キー+[D]キーで複製します。新しく出来上がった『Background 1』を[BackgroundRight]にリネームします。
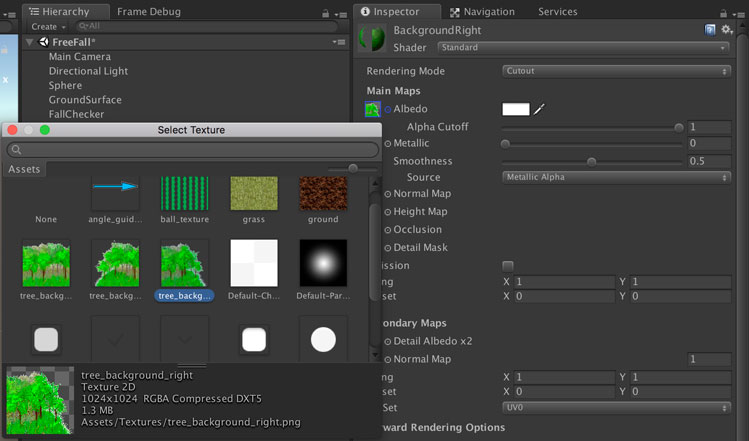
こちらもAlbedoだけ[tree_background_right]に変更します。

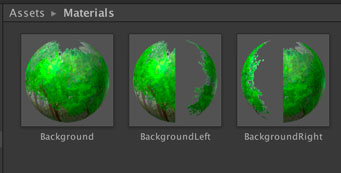
Materialを作成するとこんな感じになります。

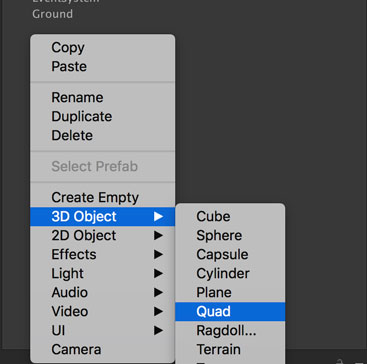
背景用オブジェクトとして、新たにQuadを作成します。『Hierarchy』ウィンドウでコンテキストメニューを開き、[3D Object] -> [Quad]を選択します。

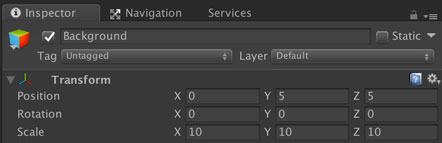
名前を[Background]に変更し、TransformコンポーネントでPositionのYを[5]に、Zも[5]に設定します。ScaleについてはX, Y, Z全部[10]にセット。

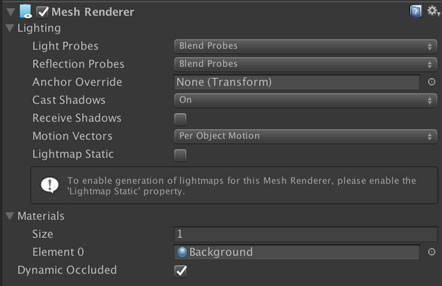
Mesh Colliderコンポーネントでは、物理特性マテリアルに[Bound]をセット。いつもの。

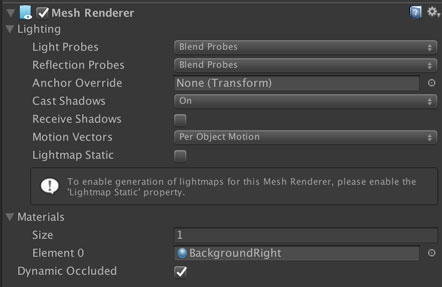
Mesh RendererではMaterialsに『Background』マテリアルを設定します。また、ガイドの影を描画しないように、Cast Shadowsをfalseにします。これで準備OK。

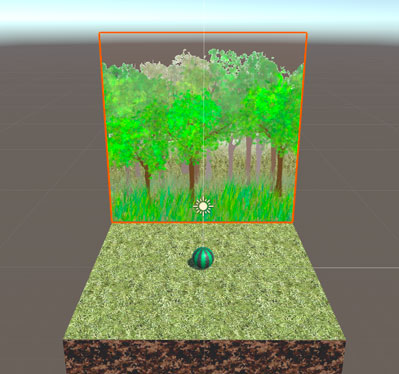
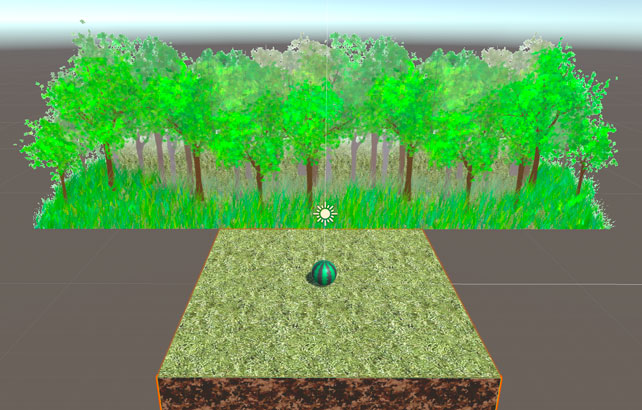
『Scene』ウィンドウではこんな感じに表示されます。

左右のオブジェクトについても確認してみましょ。
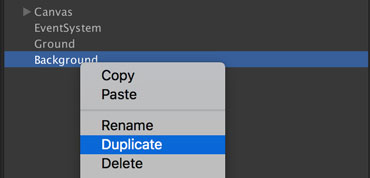
『Hierarchy』ウィンドウで『Background』オブジェクトを選択してからコンテキストメニューを開き、[Duplicate]を選択します。

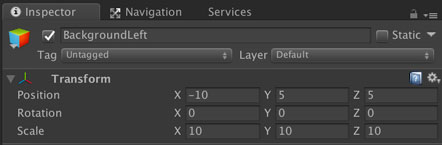
作成したオブジェクトは[BackgroundLeft]にリネームします。TransformコンポーネントのPositionはXが[-10]、Yが[5]、Zが[5]と設定。上で設定した『Background』オブジェクトの左側に来るようにします。

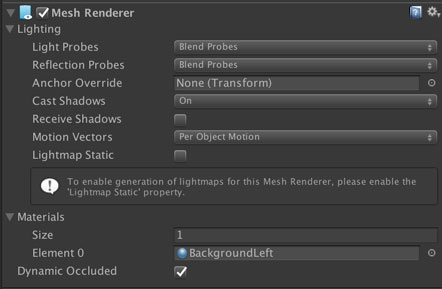
Mesh Rendererコンポーネントでは、Materialsに『BackgroundLeft』マテリアルをセットします。

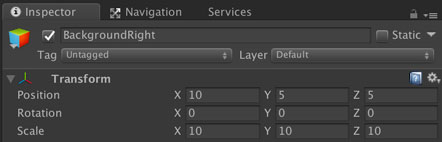
『Background』オブジェクトをもう一度[Duplicate]して、[BackgroundRight]にリネームします。こちらはTransformコンポーネントのPositionのXを[10]に変更します。他は変更なしでOK。

Mesh RendererコンポーネントでMaterialsに『BackgroundRight』マテリアルをセット。

これでテクスチャの準備が終わりました。後は、各オブジェクトをPrefab化してコースとして配置すれば良さそう。
『Background』に関しては、真ん中のオブジェクトを並べていき、端っこだけ『BackgroundLeft』と『BackgroundRight』にすればOKです。

次回はコース作成のチュートリアルです。
まとめ
今回はTextureのインポートからMaterialへの設定、オブジェクトへの設定を行いました。
ゲームを作るときにはTextureはほぼ必須だと思うので、設定の仕方は慣れておきたいところ。
次回はコース作成に入りましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第23回】斜方投射の角度を画面から操作するUnityチュートリアル 2018.04.25
-
次の記事

【第25回】ゴルフっぽいゲームのコースを作るUnityチュートリアル 2018.04.30


































コメントを書く