【第29回】作成したゲームをビルドするUnityチュートリアル
- 2018.05.05
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、落下判定オブジェクトに衝突した際に、ミスしたことが分かるようにテキストを表示させました。残機が減ったり、ゲームオーバーになったりする場面で応用できるので、何かと使えるはず。
そして今回はいよいよビルドですよ、ビルド!
テストプレイで全体をざっくりと確認したら、ドキドキワクワクの儀式があなたを待っています。
前回のチュートリアルはこちらから。
今回の目的
このチュートリアルで作成したゴルフめいたゲームを実行可能な形式でビルドします。
もしAndroid向けにビルドする場合は以下の記事もご参照くださいな。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
ゲーム実行の環境
テストプレイが終わったら、ゲームをビルドします。
せっかくゲームを作ったんですもの、他の人に遊んでもらいたいですし、実行可能な形式で書き出しましょう。
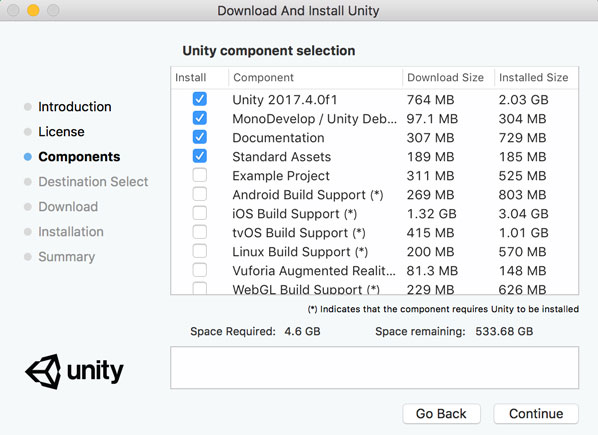
書き出しの形式ですが、インストールの時にこんな画面が出ていたのを覚えてますか?

ここで表示されているコンポーネントをインストールすることで、その環境向けにビルドすることができます。例えばAndroid向けにリリースしたいとなったら、『Android Build Support』をインストールする必要があります。
このビルドサポートのコンポーネントは、Unityのインストーラーからでもインストールできますし、Unityの『Build Settings』ウィンドウからでもダウンロードすることができます。
上の画面の場合、Unity本体がインストールされているので、本体がインストールされているOS向けなら追加コンポーネントなしでゲームをビルドできます。
Build Settings
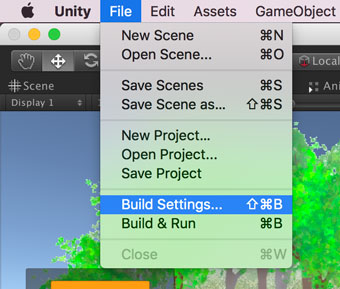
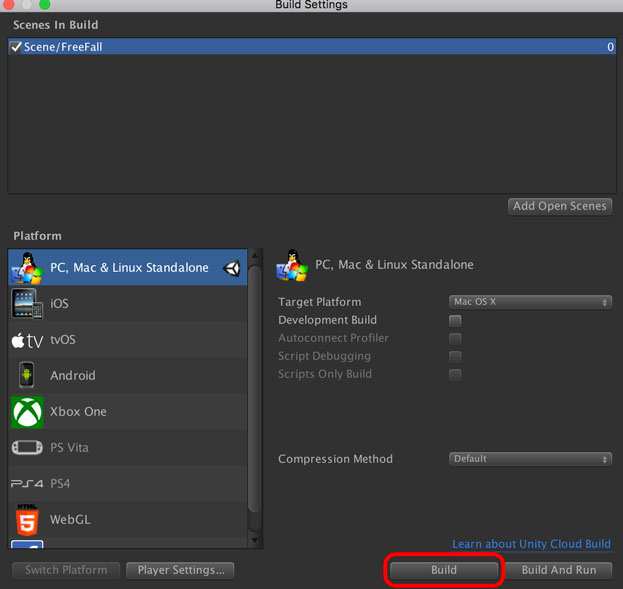
『Build Settings』ウィンドウはビルドに関する設定を行うウィンドウです。画面上部のメニューバーから、[File] -> [Build Settings…]を選択。

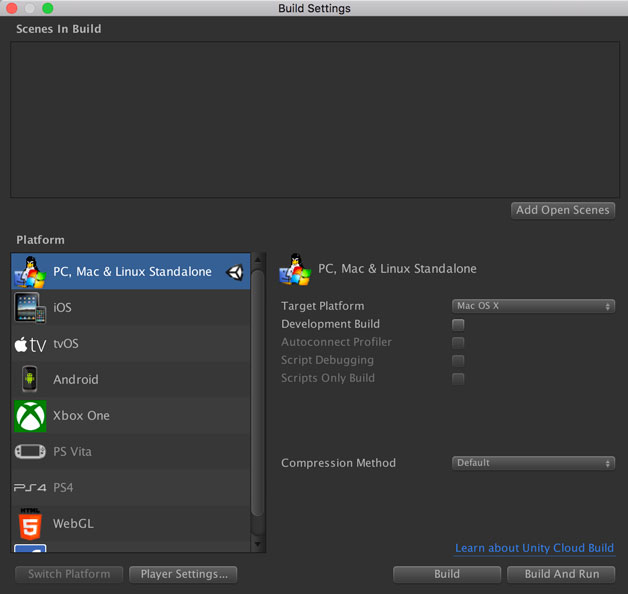
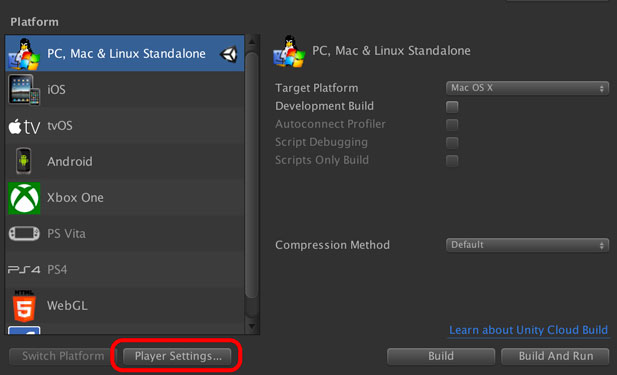
『Build Settings』ウィンドウを開くと以下のように表示されます。現在ビルド対象となっているプラットフォームの欄にUnityアイコンが付いています。この例だとPC向けですね。

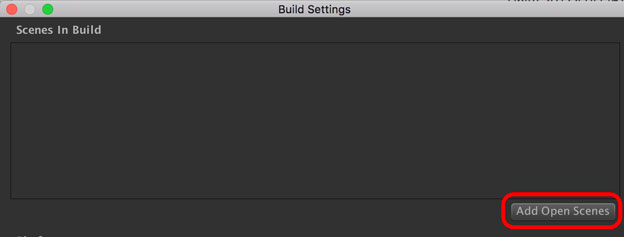
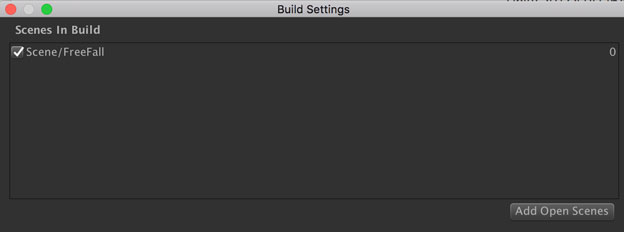
『Build Settings』ウィンドウではゲームに含めるシーンを決めることができます。今回の例だと、今開いているシーンを含めたいので、[Add Open Scenes]をクリックします。

Scene In Buildのリストに『FreeFall』シーンが追加されました。リストに追加したけど、やっぱいらないかなーって時はチェックを外すか、[Delete]キーでリストから削除します。
シーン名の右にある数字は読み込む順番で、リストの一番上から読み込まれます。上からと言っても、同時に全部読み込まれる訳ではなく、一番上のシーンで別のシーンを読み込む処理を含まない場合は、単一のシーンのみ読み込まれます。この辺は別のチュートリアルで。

PlayerSettings
シーンを追加したので、続いてPlayerの設定です。
ビルドされるゲームに関して様々な設定を行うことができる場所で、アイコンの設定だったり、製品名を決めることができます。
今回は、製品名を入力してみましょ。
今『Build Settings』ウィンドウを開いているなら、画面左下にある[Player Settings…]をクリックするのが簡単です。

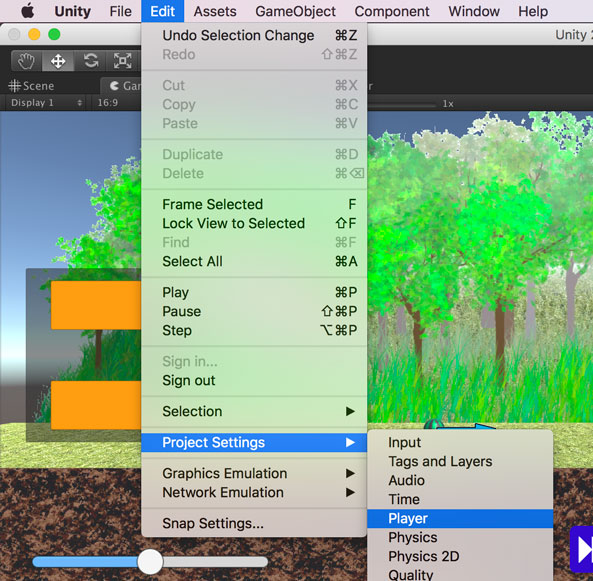
『Build Settings』ウィンドウが開かれていないなら、メニューバーから[Edit] -> [Project Settings] -> [Player]を選択して『Player Settings』ウィンドウを開きます。

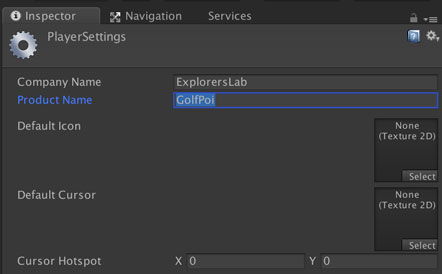
『Player Settings』ウィンドウのProduct Nameの項目を変えることで、ゲーム自体の名前を変更可能です。PC向けの場合、ビルドした後のウィンドウにはこの名前が表示されるので、リリースする時には確認しておくといい感じです。
名前はゴルフっぽい感じで[GolfPoi]にしました。
あと実はCompany Nameも変えています。私のアセットのパブリッシャー名がExplorersLabなので、そのまま入れています。ここにはあなたオリジナルの名前を入れるのが吉。

ビルドしてみよう
設定も終わったのでビルドに進みましょ。テストプレイでエラーがなくとも、ビルドだとエラーが出たりするので油断できません。
『Build Settings』ウィンドウを開いた状態で、[Build]ボタンをクリックしてビルドします。

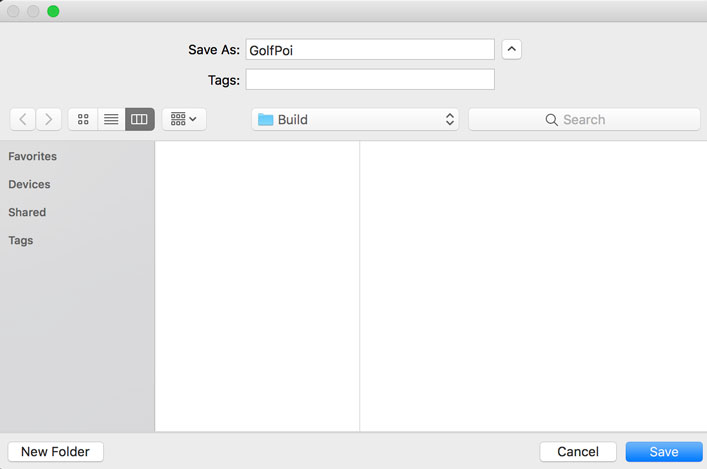
書き出す先のフォルダを選択し、ファイル名を入力します。特に理由がなければProduct Nameと合わせておくのと良いですね。入力が終わったら[Save]をクリックします。

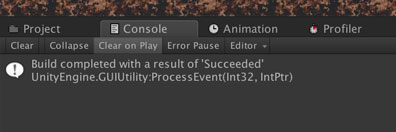
ビルドが終わると、以下のようにコンソールにメッセージが表示されます。今回はまさかの1発突破だったのでエラーや警告はありませんでしたが、それらが表示された場合は対応が必要です。

ゲームの実行
Windowsの場合は.exeファイルとDataフォルダが、Macの場合は.appファイルが書き出されます。これを実行すると、ゲームが開始します。

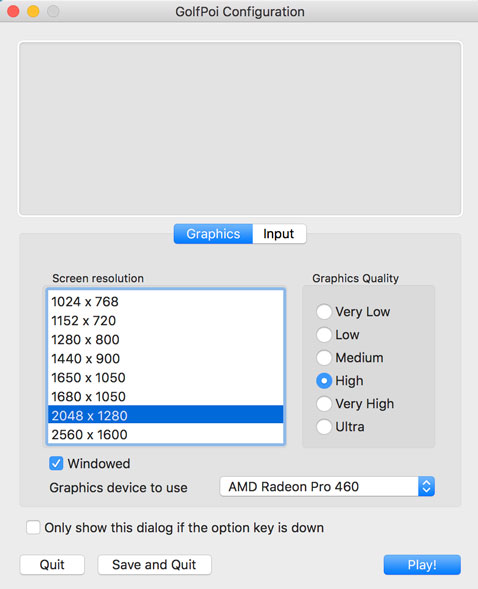
最初に画面の大きさを決める設定画面が開かれます。今回のゲームだとなるべく大き目の画面がいいかも。UIが余裕を持って配置されますからね。
私の場合は2048 * 1280を選択して[Play!]をクリックして実行しました。

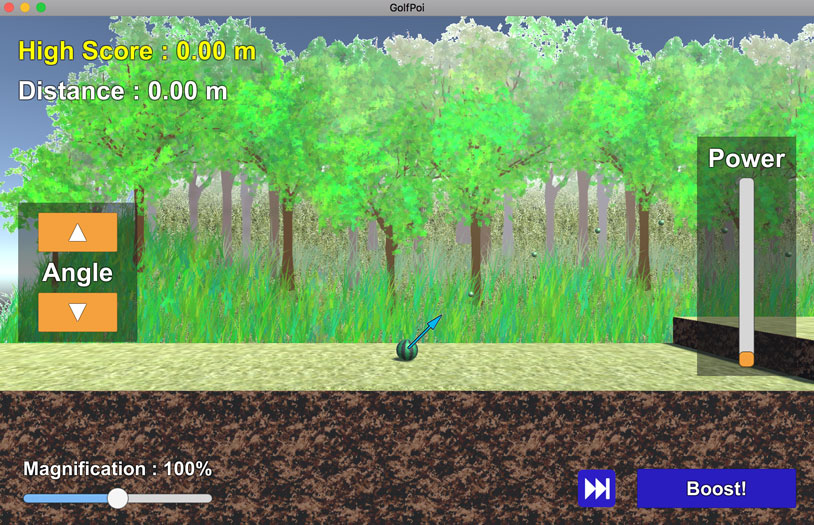
ゲームを実行すると、テストプレイで遊んでいた確認したのと同じように動作します。個別のウィンドウで実行されているとテンションが上がりますね。

遊んだ後はウィンドウの閉じるボタンか、メニューバーから終了させます。
ビルドの確認ができたら、後はお好きな方法でリリースするだけ!
あなたのゲームを多くの人に遊んでもらいましょう!
まとめ
今回は作成したゲームをビルドするチュートリアルでした。
作ったゲームは遊んでもらってナンボですから、ビルドして配布可能な形にするのが大事です。
ビルドのフェーズは一番ワクワクする場所なので、是非とも1度はこのワクワクを味わってください。
次回はチュートリアル全体のおさらいをして、晴れて初心者チュートリアルの修了です。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第28回】ボールがコースアウトした時の演出を作るUnityチュートリアル 2018.05.05
-
次の記事

【第30回】初心者向けUnityチュートリアルのまとめ 2018.05.05

































コメントを書く