【Unity】TextMeshProのMaterial Preset設定サンプル集
- 2020.07.16
- Text
- TextMeshPro, Unity

UnityのTextMesh ProではMaterial Presetを用意することで様々な装飾を行うことができます。キャラクターのセリフなどを表示する本文から、ボタンのUIとして表示する文字、果てはタイトルとして表示するロゴなど、うまく使えば外部のツールで画像を作る手間を減らすこともできます。
このページではMaterial Presetの設定とサンプルを紹介していきます。このサンプルを使って作業に慣れつつ、周りにいるデザイナーさんからアイディアをもらいながら自分の思ったテキストを表現してみてください。
Material Presetの作り方は以下のページもご参照くださいな。
環境
macOS 10.15 Catalina
Unity2018.4.23f1
Material Presetとは
TextMeshProのMaterial Presetとは、テキストに対する装飾の設定を保持するためのアセットファイルです。文字の輪郭を装飾するOutline、文字の表面を装飾するFaceなどの設定を保持しておくことができます。
冒頭でも紹介しましたが、ファイルの作成方法については以下のページを見ながらやってみてください。一度作った後は[Ctril] + [D]や[command] + [D]で複製すると簡単に使えます。
Material Presetのサンプル
ここではいくつかのサンプルを紹介します。
0.サンプルとして使ったフォント
サンプルでは「フォントな」様で配布されているフリーフォントの『ロゴたいぷゴシック』を使用しています。
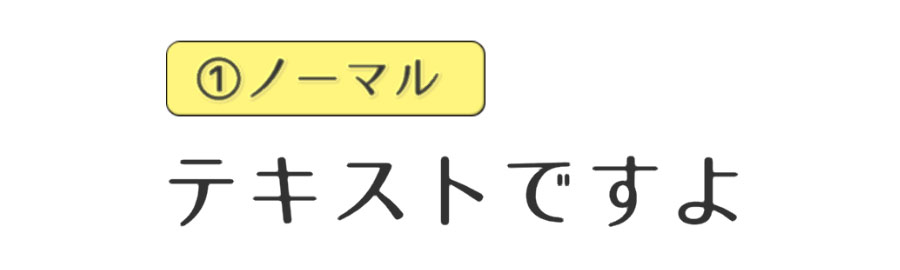
1.ノーマル
デフォルトの状態では以下のように表示されます。

後ろにメッセージウィンドウがある場合はこうしたシンプルなテキストの方が読みやすいです。
2.立体感を出す
ベベル(面取り)の機能を使って立体感を出しました。ベベルには画面手前側に出てくるような「Outer Bevel」や、画面奥側に凹んでいるような「Inner Bevel」があるので、やりたい表現値合わせて選んでみましょう。このサンプルでは「Inner Bevel」を使っています。

上のサンプルではFace、Outline、Underlay、Lightingの4パートを設定しています。Lightingの中にBevelの設定が含まれます。
設定は以下の通りです。
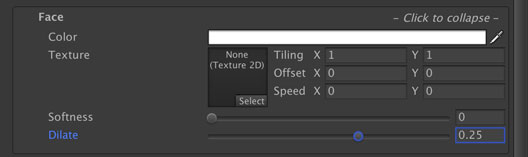
Face

| 項目 | 設定値 |
| Dilate | 0.25 |
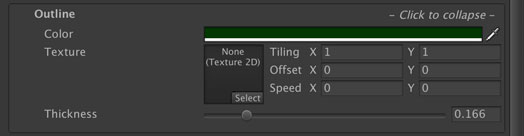
Outline

| 項目 | 設定値 |
| Color | #003900 (アルファ: 255) |
| Dilate | 0.166 |
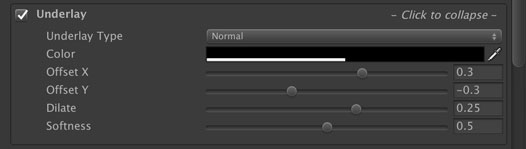
Underlay

| 項目 | 設定値 |
| Offset X | 0.3 |
| Offest Y | -0.3 |
| Delite | 0.25 |
| Softness | 0.5 |
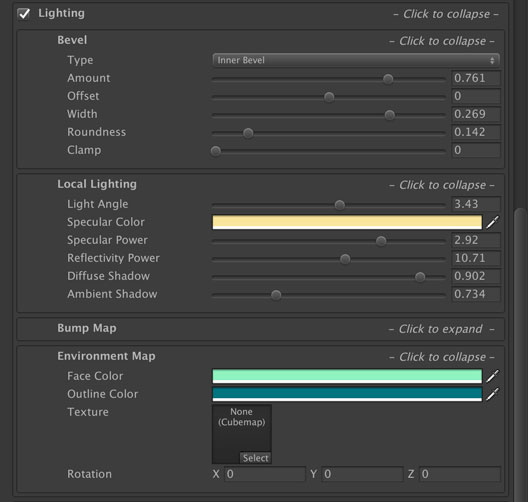
Lighting

Bevel
| 項目 | 設定値 |
| Type | Inner Bevel |
| Amount | 0.761 |
| Width | 0.269 |
| Roundness | 0.142 |
Local Lighting
| 項目 | 設定値 |
| Light Angle | 3.43 |
| Specular Color | #FAE69B (アルファ: 255) |
| Specular Power | 2.92 |
| Reflectivity Power | 10.71 |
| Diffuse Shadow | 0.902 |
| Ambient Shadow | 0.734 |
Environment Map
| 項目 | 設定値 |
| Face Color | #8FF3C1 (アルファ: 255) |
| Outline Color | #007480 (アルファ: 255) |
光の当たり方や影の濃さなどを設定していくとより立体感を表現できます。
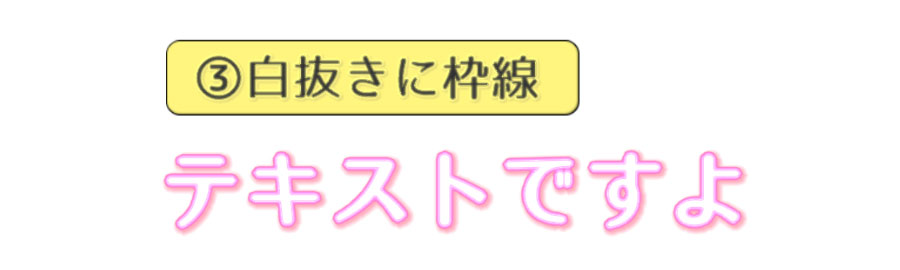
3.シンプルな白抜き文字
このサンプルではシンプルに文字色を白、アウトラインやグローをピンクにしています。白抜き文字の周りにパステルカラーで縁取りするのは美少女が出てくるゲームの広告に多い表現ですね。縁取りの色を変えてみるとまた印象が変わるので、色々と試してみてください。

設定は以下の通りです。
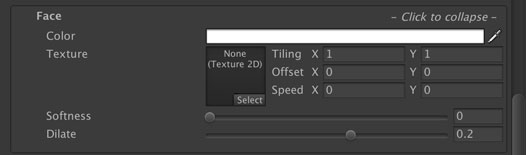
Face

| 項目 | 設定値 |
| Dilate | 0.2 |
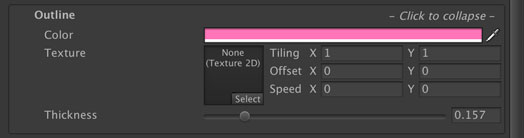
Outline

| 項目 | 設定値 |
| Color | #FF75B8 (アルファ: 255) |
| Dilate | 0.157 |
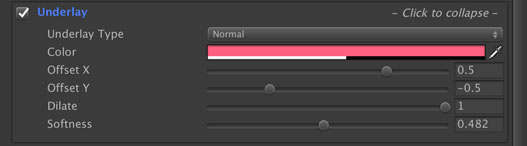
Underlay

| 項目 | 設定値 |
| Color | #FF6182 (アルファ: 128) |
| Offset X | 0.5 |
| Offest Y | -0.5 |
| Delite | 1 |
| Softness | 0.482 |
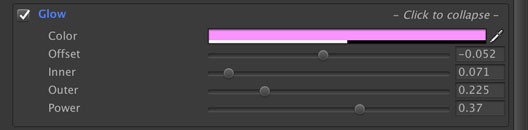
Glow

| 項目 | 設定値 |
| Color | #F894FF (アルファ: 128) |
| Offset | -0.052 |
| Inner | 0.071 |
| Outer | 0.225 |
| Power | 0.37 |
Glowを使うことで光っている感を出すことができます。ふんわり〜な感じを出すことができるので文字の印象も少し柔らかくなります。
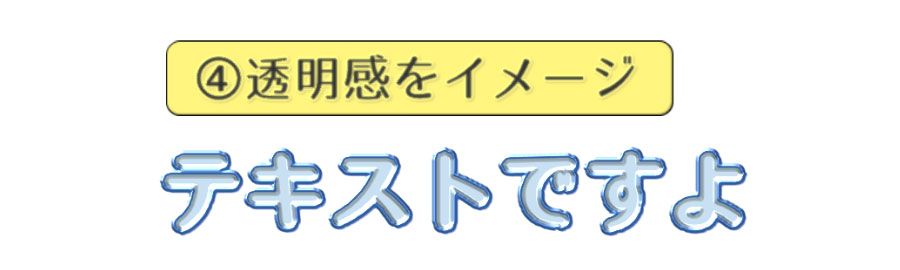
4.透明感のあるテキスト
このサンプルではガラスのような透明感のあるテキストになっています。縁取りをしっかりしつつテキスト内部の色を薄い水色にしてみました。この例でもベベルを使っていて、画面奥に凹んでいるような「Inner Bevel」を設定しています。上で紹介した「2.立体感を出す」のテキストと比べてみると、光の向きが変わっていることで印象もまた違ってきています。

設定は以下の通りです。
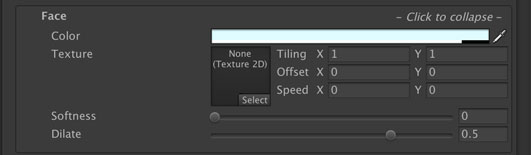
Face

| 項目 | 設定値 |
| Color | #DFFBFF (アルファ: 230) |
| Dilate | 0.5 |
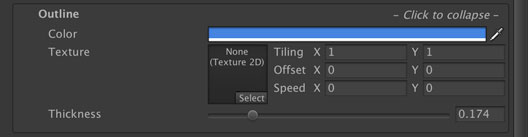
Outline

| 項目 | 設定値 |
| Color | #4584E0 (アルファ: 255) |
| Dilate | 0.174 |
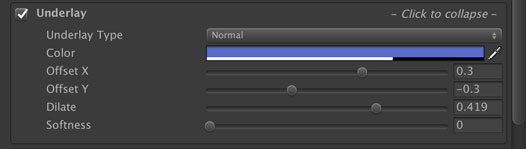
Underlay

| 項目 | 設定値 |
| Color | #5B6BC8 (アルファ: 171) |
| Offset X | 0.3 |
| Offest Y | -0.3 |
| Delite | 0.419 |
| Softness | 0 |
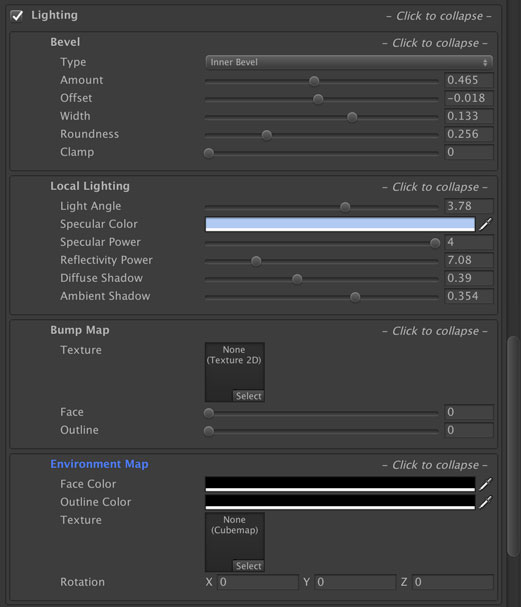
Lighting

Bevel
| 項目 | 設定値 |
| Type | Inner Bevel |
| Amount | 0.465 |
| Offset | -0.018 |
| Width | 0.133 |
| Roundness | 0.256 |
Local Lighting
| 項目 | 設定値 |
| Light Angle | 3.78 |
| Specular Color | #B2CAF3 (アルファ: 255) |
| Specular Power | 4 |
| Reflectivity Power | 7.08 |
| Diffuse Shadow | 0.39 |
| Ambient Shadow | 0.354 |
光の強さや向きで印象を変えることができるので、『Light Angle』の項目や『Specular Color』の項目を色々といじってみると楽しいと思います。
まとめ
TextMesh ProのMaterial Presetについていくつか設定サンプルを紹介しました。自分で1からやるでもいいですし、このようにサンプルをなぞってみてからカスタマイズするのも良いと思います。
装飾の量についてはテキストを使う場面に応じて調整できるといい感じです。会話文などの話の内容がメインとなるテキストであれば装飾控えめ、ロゴとして使う場合には目を引くように装飾多め、といった形で調整してみると良いでしょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】テスト範囲は設計と照らし合わせて(フェーズもあるよ) 2020.07.16
-
次の記事

【Unity】そのテストプレイ、友達に任せてみよう【ゲーム開発】 2020.07.17






























コメントを書く