【Unity】フォントをインポートして文字を表示する実験

ゲームを作っていく上で欠かせないのが文字の表示。ほぼ全てのゲームで文字(テキスト)の表示は必要になるはず。
文字表示といえばフォントの存在が欠かせません。
デフォルトでは『Arial』が使われますが、英字はまぁいいとして、日本語を表示すると非常に見た目が悪くなります。
例えばアプリをリリースした時にイケてない日本語が表示されたりすると、ユーザー的にも「えっ日本語が表示されてるのに日本製アプリじゃないの?」と警戒心が高まる可能性あり。
なので今回は外部からフォントファイルをインポートしてUnityで文字を表示する実験を行います。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
Arialだとこうなる
Textで表示させてみるとこんな感じ。英字部分はこれでもいいけど、日本語部分、なんか違和感ありません?
漢字部分とカタカナ部分はまだ太さが合っていますが、漢字部分とひらがな部分の太さが違いすぎて気持ち悪い感じになってます。特に『あ』と『な』。
海外ユーザーが頑張って日本語フォントを使ってみました感がありありと出てて警戒しちゃう。

Font Styleが『Normal』の場合に加えて、『Bold』も試してみるとこんな感じ。幅ァ!!

英字部分は大丈夫。『Bold』だと結構イケてる感じ。
ただしひらがな、テメーはダメだ。
ひらがなをただそのまま横に広げただけなので、字間が酷いし文字自体は太くなっていないしでボロボロ。
デフォルトのフォントだとご覧の有様なので、なるべく日本語表示に長けたフォントを使った方がいいです。
無料で使えるフォント
フォントを使うと言っても有料のものから無料のものまで、たくさんの種類があります。
ゲームに組み込むのにも利用制限やライセンス料が必要だったりと、各フォントの利用規約はよくチェックすべし。
ここでは無料で使えて、かつ再配布可能なライセンスのフォントをいくつか紹介。
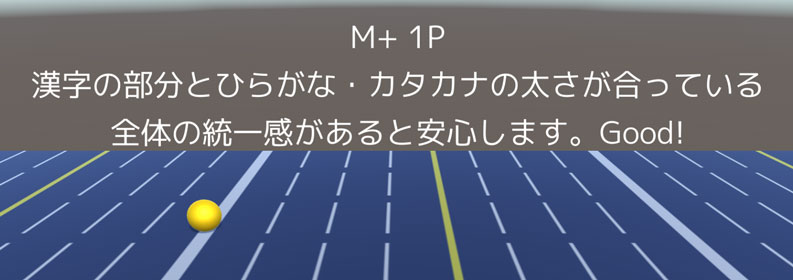
M+FONTS
無料フォントといえばM+さん。
個人制作のアプリだとこのフォントが使われているのをよく見ます。
改変してもいいし、商業的にも使ってオッケーなので、ゲームに埋め込むフォントしても使い勝手がいいんです。
このフォントを継承して作られたフォントも存在するので、どこかで耳にしたこともあるかも。

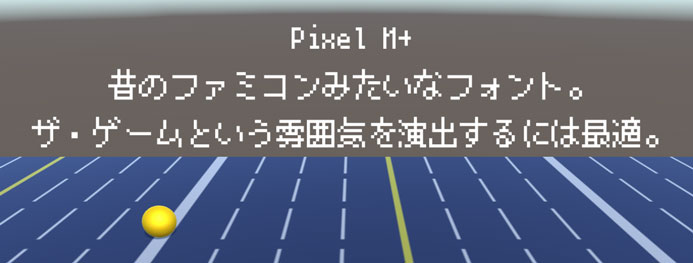
Pixel M+
こちらは上のM+フォントから派生したフォント。
8bitゲームっぽいフォントが特徴です。
これを使ってるアプリは本当によく見ます。というか私もこれを使ってリリースしたことがあります。
雰囲気を演出するのに最適。若干読みにくい点はご愛嬌です。

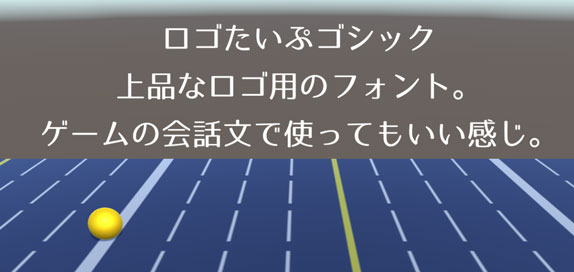
ロゴたいぷゴシック
こちらもM+から派生したフォント。
フォントなさんのフォントは無料で使えるのに質が高いという素敵なもの揃い。
中でも個人的に好きなのがこのロゴたいぷゴシックです。

インポートしてみる
フォントファイルをダウンロードしたら、解凍してインポートします。
フォントファイルには『TrueType』『OpenType』の2種類ありますが、Unityではどちらも使うことができます。
それぞれの違いについては、フォントナビさんの説明が分かりやすいかも。
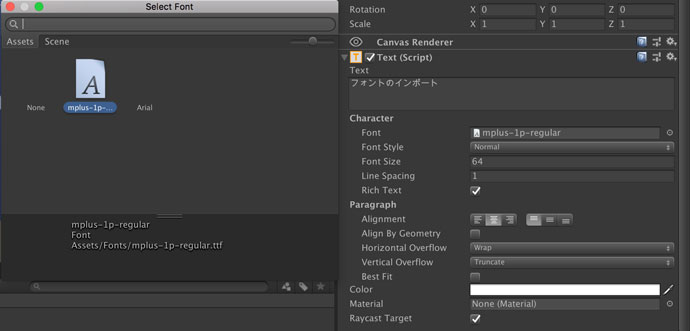
インポートは他のアセットと同じようにファイルを『Project』ウィンドウにドラッグ&ドロップするだけでOK。

インポートしたフォントファイルは、Textコンポーネントの『Font』フィールドで設定可能です。

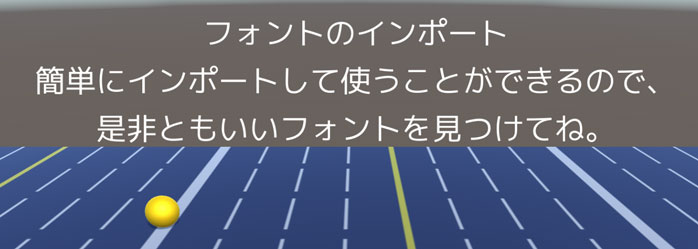
フォントを設定すると、以下のようにTextが表示されます。

まとめ
フォントファイルさえインポートすれば、簡単にTextに反映できます。ちょっとした手間でゲームの質が上がるので是非。
なお、フォントをインポートしてゲームをリリースするときには、利用規約、ライセンスの確認をお忘れなく。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】スクリプト名を日本語にしてもアタッチできるのか実験 2018.06.06
-
次の記事

【Unity】TextのFont StyleでBoldを使うときの注意点はこれだ! 2018.06.08




























コメントを書く