【Unity】動的にTextコンポーネントのFontを切り替えるサンプル

フォントのインポートについて以下の記事で扱いました。
この中ではインポートしてTextコンポーネントに人の手でセットするところまでやりましたが、動的に切り替えたい欲求が生まれてきたんです。
というのは、Font StyleでBoldに切り替えるとちょっと問題があったため。
デフォルトで入っているArialのフォントではBoldが効くのに、自分でインポートしたフォントだと太くならず、文字が横に拡大される問題がありました。
なんと、ゲームを実行しているシステムにフォントがインストールされていないとBoldにならないんです。
例えばWindows向けにゲームをビルドしたら、そのゲームをダウンロードしたプレイヤーのPCにそのフォントがインストールされてないと文字がBoldにならない困った現象。
それはちょっと嬉しくないなーと思い、ゲーム内で動的にフォントを切り替えられるスクリプトを簡単に書いてみました。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
用意するもの
2種類のフォントを切り替えるため、M+ FONTSさんが提供されているmplus-1pのregularとboldを使います。
M+ Licenseのもと、ゲーム内への組み込みも可能なので非常に重宝する素敵なフォントです。
まずは『mplus-1p-regular.ttf』と『mplus-1p-bold.ttf』の2つのファイルをUnityにインポート。

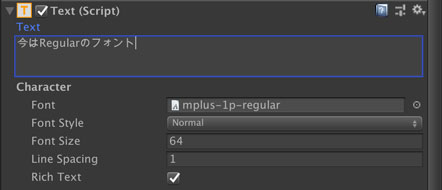
続いて文字を表示するTextコンポーネントを準備。Fontは[mplus-1p-regular]をセットしておきます。このフィールドを動的に操作するスクリプトにする予定。ついでなのでTextフィールドの文字列も変えましょ。

Textコンポーネントと同じオブジェクトにスクリプトをアタッチすることも少ないでしょうから、マネージャー用オブジェクトを作成して、そこにスクリプトをアタッチします。
適当に空のオブジェクトを作っておけばOK。

スクリプトの作成
ゲーム実行中にフォントを切り替えます。
ボタンなども作ってないので、時間経過でフォントが切り替わるようにしましょ。
実際に使うときにはそんな処理しないはずなので、どんなメソッドを呼べばいいかだけ知ってもらえればいいかも。
『Inspector』ウィンドウで切り替えたいフォントをセットし、時間経過でその2つを切り替えます。
配列やリストを使えば3つ、4つと増やしていくことも可能です。LightウェイトからBoldウェイトまで徐々に太くなっていく、なんてことも可能。
Textコンポーネントをアタッチしたゲームオブジェクトも『Inspector』ウィンドウでセットできるようにし、Start()の中でコンポーネントへの参照をキャッシュしています。
CheckSwitchingTime()では経過時間を確認しており、Time.deltaTimeを使って前フレームからの経過時間を加算していき、switchingTimeを超えたらtrueを返すようにします。
この結果がtrueになったら、SwitchFont()の中でフォントを切り替えます。
Textコンポーネントのfontフィールドはpublicなので、ダイレクトにフォントを指定できます。
このスクリプトはマネージャーオブジェクトにアタッチします。
動かしてみる
んじゃ確認しましょ。

時間が経過していることを示すため、ボールを動かしています。時間経過でちゃんとフォントが切り替わってますね。よかったよかった。
サンプルの中の時間チェックはざっくり落としてもいいので、フォントをセットするあたりを使ってもらえたらなーと。
まとめ
フォントの切り替えは『Inspector』ウィンドウからだけではなく、スクリプトから動的に切り替えることができます。
切り替えるフォントは、同じファミリー内のウェイト違いであることが望ましいです。明朝体からゴシック体に切り替わったりなど、大きすぎる変化はプレイヤーがびっくりしちゃうからね。
この記事で掲載したサンプルを見つつ、いい感じにアレンジしてもらえればすごく嬉しいです。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】TextのFont StyleでBoldを使うときの注意点はこれだ! 2018.06.08
-
次の記事

【Unity】過去バージョンでプラットフォームサポートを追加する際の注意 2018.06.09






























コメントを書く