【Unity】TextMesh ProでOutlineなどの設定を複数保持する方法
- 2020.07.12
- Text
- TextMeshPro, Unity

TextMesh Proを使っているときに、インスペクターウィンドウの下部でOutline、Faceなどの設定を行うことができます。
が、同じフォントでもちょっと見た目を変えたいなーと思ってうっかりOutlineを変更したら、全てのテキストに影響が出ちゃった! なんてこともあります。
「まさかフォントアセットを複数作る必要が……?」
と不安になったあなた。ご安心ください。同じフォントアセットに対して、Outlineなどの設定を複数保持することができるんです。その機能とは、Material Preset(マテリアル プリセット)。
使いたい場面ごとにこのMaterial Presetを用意しておくことで、設定を使いまわせるし、切り替えられるしでとても便利なんです。というわけでこの記事ではMaterial Presetについて解説します。
環境
macOS 10.15 Catalina
Unity2018.4.23f1
Material Presetとは
TextMeshProのMaterial Presetとは、テキストに対する装飾の設定を保持するためのアセットファイルです。文字の輪郭を装飾するOutline、文字の表面を装飾するFaceなどの設定を保持しておくことができます。
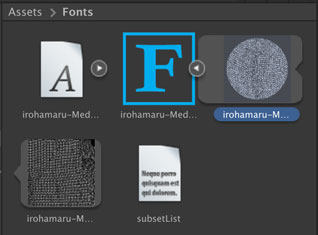
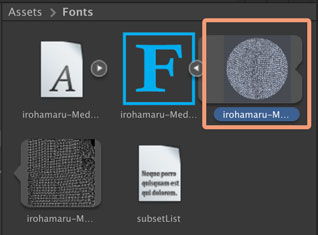
このファイルは、TextMesh ProのFont Asset(フォントアセット)を作成した時に一緒に1つ作成されます。通常は表示されていないのですが、Font Assetの右側にある右向きの三角マーク [▶︎] をクリックして表示内容を広げることでそこに含まれていることが分かります。

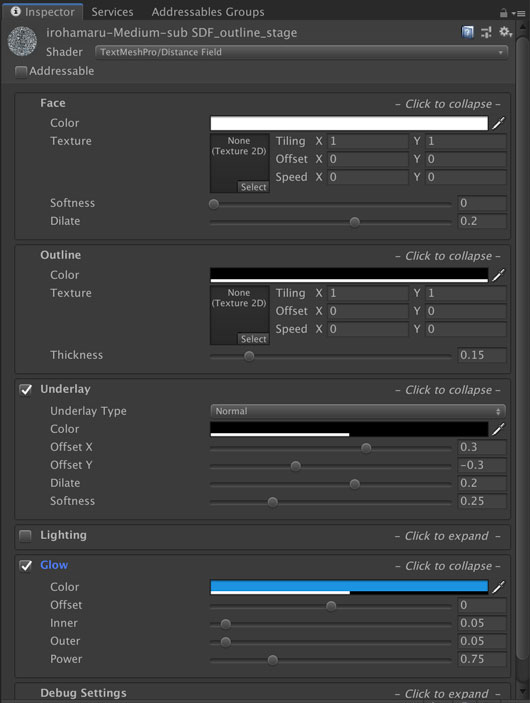
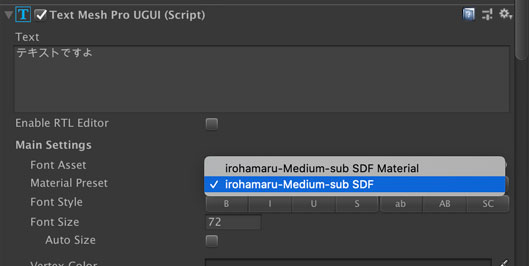
Material Presetの設定はプロジェクトウィンドウからアセットファイルを選択することでインスペクターウィンドウで調整することができますし、『Text Mesh Pro UGUI』コンポーネントの下部で調整することもできます。

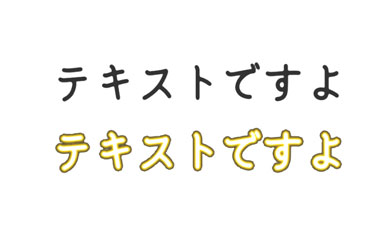
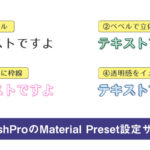
例えば装飾がない場合とある場合の比較は以下のとおり。下の文字はOutline、Glowを使っています。Unityの中で表現を使い分けられる点がとても便利です。

ただ、単純に『Text Mesh Pro UGUI』コンポーネントから設定を変更してしまうと、同じMaterial Presetを使っている『Text Mesh Pro UGUI』コンポーネント全てで設定が反映されてしまいます。そのため、新しくカスタマイズできるようにMaterial Presetを作成しましょう。
Material Presetの作成方法
Material Presetを作成する場合は、まずフォントアセットに含まれているMaterial Presetを選択します。

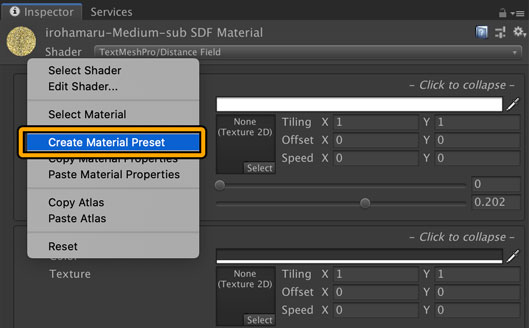
インスペクターウィンドウでは左上に表示されているアイコンを右クリック(あるいは二本指タップ)してコンテキストメニューを開き、[Create Material Preset] を選択します。

作成されたMaterial Presetは好きな名前をつけます……と言いたいところですが、『Font Asset』で指定しているフォントアセットの名前を含めるようにします。ここで設定した名前は『Text Mesh Pro UGUI』コンポーネントの『Material Preset』のプルダウンで選択する際に表示されますが、フォントアセットの名前が含まれていない場合は一覧に表示されないので注意が必要です。

例えばボタン用のテキストのためにMaterial Presetを用意する、メッセージ本文で表示するテキストのためにMaterial Presetを用意するなど、場面ごとにMaterial Presetを用意しておくことで、ゲーム全体で一貫性を持った表現が可能になります。
Material Presetの作例
Material Presetの値を変更していくつか例を紹介します。見た目の例については、「Photoshop レイヤースタイル」などでググるとサンプルがたくさん見つかると思いますので、そうしたサンプルを見ながらいい感じのプリセットを作ってみてください。
シンプルなアウトライン
フォントの形を活かしてシンプルに縁取り。

『Outline』の『Thickness』を [0.6] に設定しています。
使用フォント: Arvo (Designed by Anton Koovit)
ライセンス: SIL Open Font License (OFL) https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL
文字を光らせてみる
Glow(グロー)を使って文字を光らせてみます。背景が明るいとただの白になってしまうため、暗い背景の上に文字を配置しています。明るい背景の「み」の部分が光っているように見えないのに注目です。

『Text Mesh Pro UGUI』コンポーネントでは縦書きにする機能はありませんが、1行に1文字しか入らない幅(Width)に設定して縦書き風に表現しています。この方法だと句読点は正しく表示されないので注意。
Glowは色を加算する方向(白に近づける方向)で計算します。なので、背景が明るい場合は元々白に近く、Glowの部分が白のように見えてしまうのです。逆に背景が暗いと光っている感が出てきます。
設定は以下の通りです。
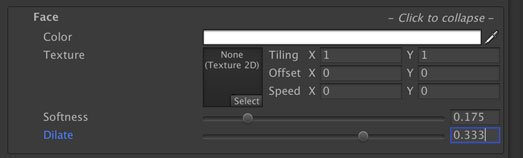
Face

| 項目 | 設定値 |
| Softness | 0.175 |
| Dilate | 0.333 |
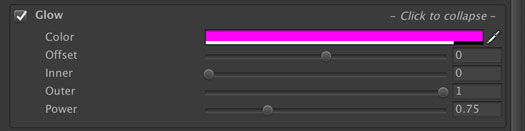
Glow

| 項目 | 設定値 |
| Color | #FF00FB (アルファ: 228) |
| Outer | 1 |
使用フォント: 幻ノにじみ明朝 (フォントな)
ライセンス: SIL Open Font License (OFL) https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL
ベベルを使って立体感を出す
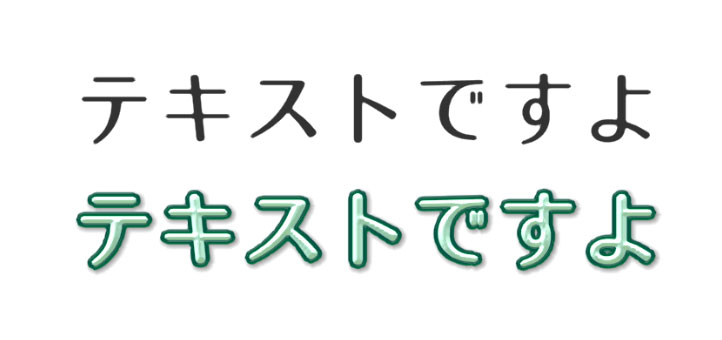
ベベル(Bevel: 面取り)を使うと、平面的なテキストの面を削ったような表現となり、立体的に浮き出ているような表現になります。例えば以下の例は、上が通常の装飾なしのテキスト、下がベベルを使ったテキストです。Photoshopを使わなくてもUnityの中でこれくらいの装飾ができるというのは嬉しい限りです。

デザイナーさんにテキストを装飾した画像を作ってもらって、それをUnityにインポートして使っていた部分が、TextMesh Proを使って一部代替できるかもしれません。修正はUnityの中で済むので、画像ファイルの再インポートなどの手間が減ります。
もちろん全て代替するのは無理ですが、TextMesh Proの機能で表現できる軽微な装飾でよければデザイナーさんの手間も減らせるかと思います。
上のサンプルではFace、Outline、Underlay、Lightingの4パートを設定しています。Lightingの中にBevelの設定が含まれます。
設定は以下の通りです。
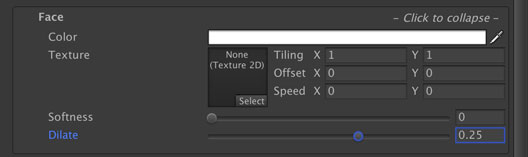
Face

| 項目 | 設定値 |
| Dilate | 0.25 |
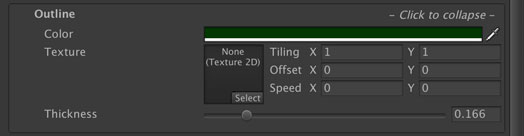
Outline

| 項目 | 設定値 |
| Color | #003900 (アルファ: 255) |
| Dilate | 0.166 |
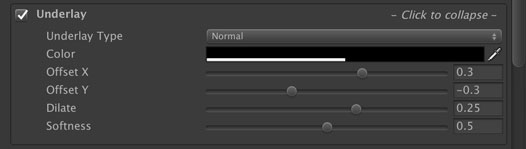
Underlay

| 項目 | 設定値 |
| Offset X | 0.3 |
| Offest Y | -0.3 |
| Delite | 0.25 |
| Softness | 0.5 |
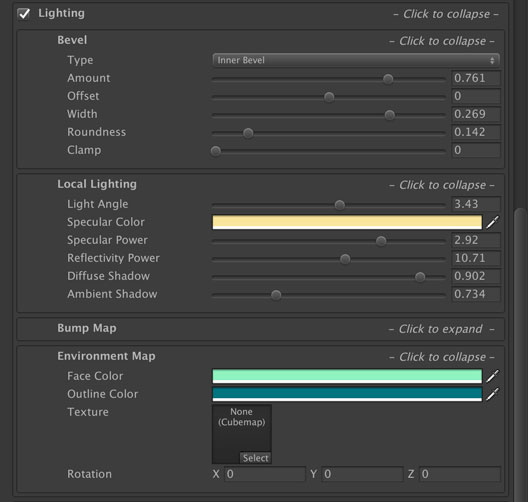
Lighting

Bevel
| 項目 | 設定値 |
| Type | Inner Bevel |
| Amount | 0.761 |
| Width | 0.269 |
| Roundness | 0.142 |
Local Lighting
| 項目 | 設定値 |
| Light Angle | 3.43 |
| Specular Color | #FAE69B (アルファ: 255) |
| Specular Power | 2.92 |
| Reflectivity Power | 10.71 |
| Diffuse Shadow | 0.902 |
| Ambient Shadow | 0.734 |
Environment Map
| 項目 | 設定値 |
| Face Color | #8FF3C1 (アルファ: 255) |
| Outline Color | #007480 (アルファ: 255) |
使用フォント: ロゴタイプゴシック (フォントな)
ライセンス: M+ License
サンプルを足掛かりに
このページでは3つの本当にシンプルなサンプルを紹介しました。
これらのサンプルを足掛かりに、色々と試してみてもらうと表現の引き出しも増えていくと思います。多分やり始めるといくらでもできちゃうくらい楽しい部分なので、Unityの中でテキストの装飾を試してみてください。
他にもサンプルを見る場合はこの記事もご参照くださいな。
まとめ
このページではTextMesh Proを使っているときに設定可能なOutline、Faceなどの設定を保持するアセットファイルであるMaterial Presetの作り方を紹介しました。
また、Material Presetにおける設定についても3つのサンプルを紹介したので、ぜひご自身でも試してみてください。
ゲーム開発の攻略チャートを作りました!
-
前の記事

最後まで語りたい真女神転生1の世界〜3つのエンディングの解釈【Part12】 2020.07.11
-
次の記事

【Unity】ゲームをプレイしている時の待ち時間(ウェイト、間)の考え方 2020.07.13






























コメントを書く