【Unity】RPGを作るチュートリアルその90 メッセージ表示イベントの作成
- 2025.07.01
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの90回目です。1日1ページずつ進めたとしてこの時点で3ヶ月経過しているボリュームと考えるとチュートリアルとしてどうなんだと思い始めてきましたが、構想の上では終わりが見えているので引き続き頑張っていきましょう。
第89回ではイベント用のスクリプトをアタッチするため、既存のNPCのゲームオブジェクトについてテンプレート用Prefabを作成しました。
今回はイベント機能の繋ぎ合わせと、メッセージ表示のイベントの作成を行います。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はイベント用のスクリプトをアタッチするため、既存のNPCのゲームオブジェクトについてテンプレート用Prefabを作成しました。
メッセージ表示イベント
イベントの実行に必要なものが徐々にできてきたので、メッセージを表示するイベントを作成しつつ動作を確認してみたいと思います。
今後作成していくイベントの処理については「EventProcessBase」を継承して作成していきます。必要なフィールドやメソッドについては継承先で追加していきましょう。
メッセージ表示イベントは、表示する文字列をリスト形式で保持して、1つの要素につき1ページで表示するようにします。決定ボタンを押すと次のページに進む形にしましょう。リスト内のすべての要素を表示し終わったらイベントの終了を通知するようにします。
Projectウィンドウから「Assets/Scripts/Event/Process」のフォルダを開き、MonoBehaviourのスクリプトファイルを作成します。名前は [EventProcessMessage] にしました。

作成した「EventProcessMessage」の中身は以下のように記載しました。
メッセージ表示の完了を検知できるように、IMessageCallbackのインタフェースを実装しています。ただし、今の所コルーチン内の決定ボタン入力の検知でメッセージ送りが実現できているので、将来的にメッセージ表示後に必要な処理が出た時に書けるようにする目的です。
「_keepWindowOpen」はメッセージ表示後もメッセージウィンドウを表示したままにするかどうかのフラグで、trueの時には表示したままにします。選択肢を表示するイベントの際にはメッセージの内容が表示されていた方が良いので、このフラグを使うようにします。
「_messages」のフィールドはメッセージウィンドウに表示する文字列のリストです。Inspectorウィンドウ上でテキストエリアとして表示するため[TextArea]の属性をつけています。通常のテキストフィールドだと改行が入らないので、会話文などのメッセージを保持する際にはテキストエリアにするのがおすすめです。
共通で呼ばれるExecute()のメソッドでは、SetUpReference()のメソッドでメッセージウィンドウへの参照をアサインした後、ShowMessageProcess()のコルーチンを起動します。コルーチン内では文字列リストの1要素ごとに表示処理を行い、決定ボタンの入力を待つようにします。表示処理が終わったらイベントページに完了を通知するためCallNextProcess()を呼び出します。
スクリプトのアタッチ
作成したスクリプトをゲームオブジェクトにアタッチしていきましょう。
イベントプロセスのアタッチ
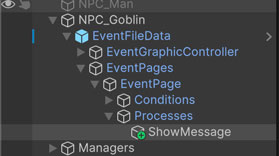
前回同様、ゴブリンのゲームオブジェクトを使ってイベントを実行するようにします。Hierarchyウィンドウから「NPC_Goblin」の子オブジェクト内にある「Processes」の子オブジェクトとして空のゲームオブジェクトを作成します。名前は [ShowMessage] にしました。イベントプロセスに関してはゲームオブジェクト名で何をするかの説明を入れていきたいと思います。

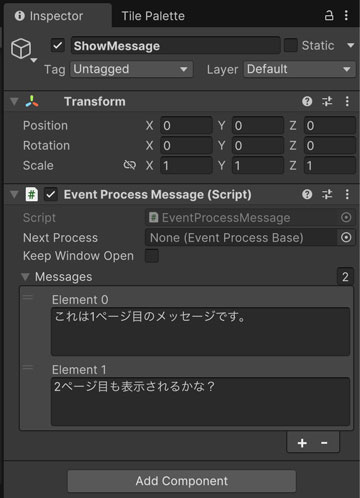
「ShowMessage」のゲームオブジェクトでは「」のスクリプトをアタッチします。メッセージとして表示するテキストは任意のもので2ページ分くらい入れておくとページ送りを確認できて良いかと思います。次のプロセスはないので「Next Process」のフィールドはnullでOKです。

ページ内最初のイベントプロセスを指定
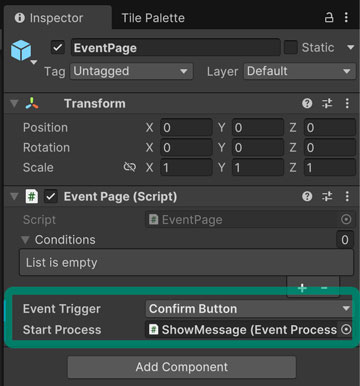
スクリプトをアタッチしたら「EventPage」のゲームオブジェクトを選択し、Inspectorウィンドウから「Event Trigger」を [Confirm Button] に、「Start Process」を先ほど作成した [ShowMessage] のプロセスに設定します。

EventProcessorの作成
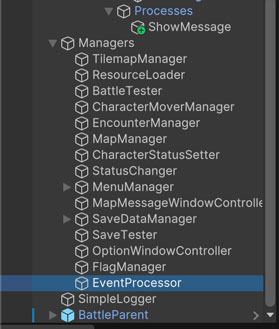
イベントを処理するクラスの「EventProcessor」についてもシーン内に作成します。「Managers」の子オブジェクトとして空のゲームオブジェクトを作成し、名前を [EventProcessor] にします。

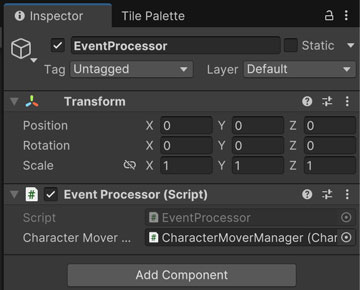
作成した「EventProcessor」のゲームオブジェクトを選択し、Inspectorウィンドウから同名のスクリプトをアタッチします。「CharacterMoverMangaer」への参照もアサインします。

さて、これでイベントの動作確認に……と言いたいところですが、決定ボタンを押してイベントを起動する仕組みを入れる必要があります。そのため、次回この部分を実装して、動作確認に入っていきます。
今回のブランチ
まとめ
今回はイベント機能の繋ぎ合わせと、メッセージ表示のイベントの作成を行いました。イベントの動作については今回のようにイベントプロセスを作成してそれを組み合わせて実現していきます。コードを書く作業から画面上での作業が多くなりそうですが、頑張ってやっていきましょう。
次回は決定ボタンによるイベントの起動の仕組みを実装していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその89 イベント向けのPrefabの構成 2025.06.30
-
次の記事

【Unity】RPGを作るチュートリアルその91 決定ボタンによるイベントの起動 2025.07.01



































コメントを書く