【Unity】RPGを作るチュートリアルその1 プロジェクトのセットアップ
- 2024.12.09
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

UnityでRPGを作りたい!
と思い立ち、せっかくならその過程をチュートリアル形式でまとめようと思い、ブログにまとめてみることにしました。手探りな部分もありつつなので、後から見れば効率の悪いことをしている部分もあるかもしれませんが、RPGを作る流れを体験できるものにしたいと思います。
作りたいRPGとしては非常にシンプルなもので、勇者の旅立ちの前日譚みたいな感じで、村の少年が洞窟に住み着いたゴブリン一族を懲らしめて帰ってきたらお城に呼ばれて終わり、僕の戦いはこれからだ! くらいにしておきます。マップは村、フィールド、洞窟、くらいなものなので、小規模なものになる予定です。
チュートリアルとしてもなるべくシンプルにまとめたいとは思っていますが、別のページで洗い出した作業を見るに長期シリーズになりそうな予感がしています。そのため、気長にお付き合いいただければと思います。
このページでは、まず手始めにプロジェクトのセットアップを行なっていきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業の洗い出しや作業順の検討では6000.0.26f1を想定していましたが、その間に沢山アプデ入っていたので更新しました。
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
プロジェクトの作成
まずはプロジェクトを作成しましょう。Unity Hubはインストールされている前提で進めていきます。Unity6を使うので、PersonalライセンスでOKです。
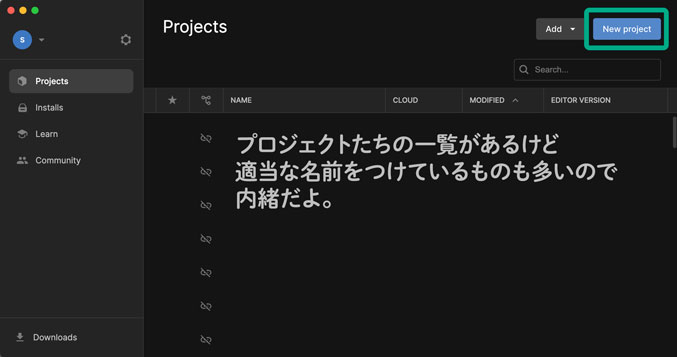
Unity Hubを開いて、[New Project] を選択します。

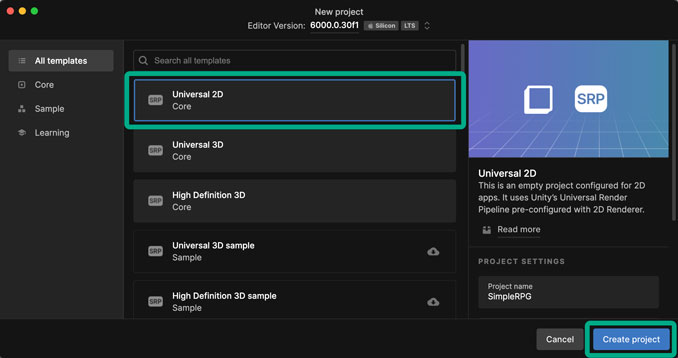
今回はUniversal RPを使いたいので、テンプレートとして [Universal 2D] を選択します。「Project name」の項目は [SimpleRPG] と入力していますが、お好きな名前でOKです。プロジェクトの場所やUnity Cloudとの接続は任意のものを選択しましょう。準備ができたら [Create project] をクリックして第一歩を踏み出します。

この背景かっこいい……(ご満悦)

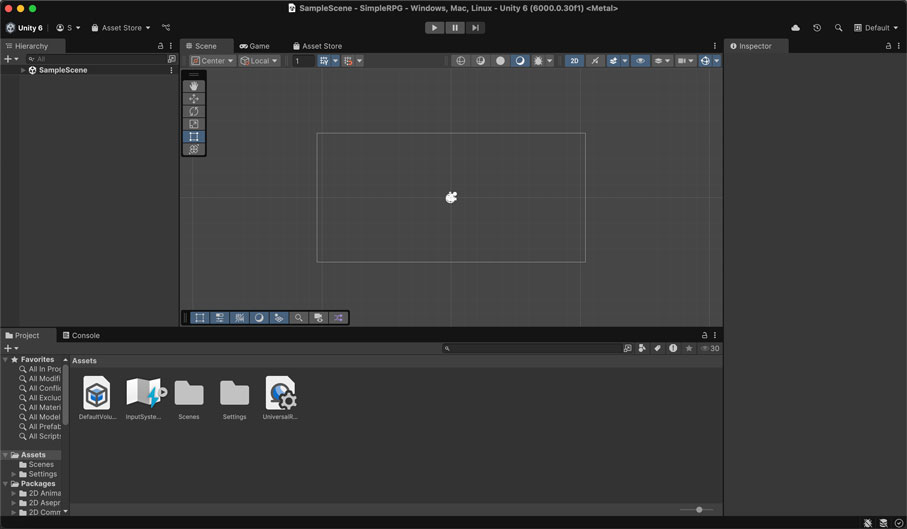
コンパイルなどが終わっていつもの画面が表示されるのを待ちます。今回は横長のゲームを作っていくので、レイアウトは [Default] を選択しています。もし変更する場合は画面上部のメニューバーにある、[Window] -> [Layouts] の中からお好きなものを選択して進めてください。(このチュートリアルでは「Default」で進めていきます)

Universal RPの設定
無事プロジェクトが開けたら、Universal RPの設定をしていきましょう。 といっても内容を確認するくらいで、特に設定変更は行いません。
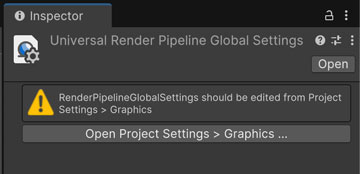
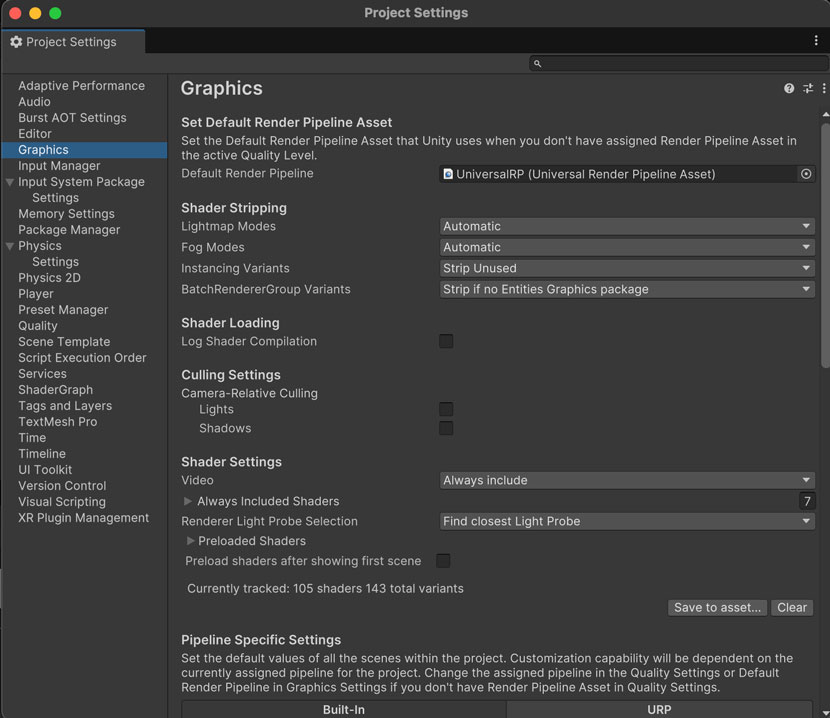
Projectウィンドウにて、Assetsフォルダの中にある「UniversalRenderPipelineGlobalSettings」のファイルをクリックします。Inspectorウィンドウから設定……をしようとすると警告が出るので、画面上部のメニューバーから [Edit] -> [Project Settings…] を選択してProject Settingsの画面を開き、[Graphics] タブを選択します。あるいはInspectorウィンドウに表示されるボタンをクリックして表示します(こっちの方が楽かも)

Graphicsの画面では、各種設定項目が表示されます。Shader関係や Light関係の設定項目が多いのですが、今回は変更なしでそのまま進めます。画面下の方にちらっと表示されている「Pipeline Specific Settings」の項目ではVolumeのデフォルト値などを設定できます。

解像度の設定
続いて解像度を考えていきます。2Dの見下ろし型RPGを想定しているので、まずはHDの半分くらいの横960*縦540にしてみましょう。1キャラあたり32px*32pxを考えているので、1画面のマス数だと横30マス、縦16-17マス程度ですね。若干表示される領域が広そうな気もしますが、とりあえずこれで進めてみましょうか。後述のPixel Perfect Cameraの項目で、さらに調整していきます。
ドット絵系のゲームだと、1キャラあたりのサイズ感を事前に決めておくとスムーズに進むことが多いかもしれません。16pxサイズだとファミコン時代くらい、32pxサイズだとスーパーファミコン時代くらい、64pxサイズだとプレイステーション以降の時代くらいの表現になります。ドット絵感を出すならサイズ小さめの方が雰囲気は出やすくなると思います。一方で、64pxサイズまでいけばドット絵内のキャラクターの情報はかなり増やせるので表現力という意味では向上します。ここは作りたいゲームの雰囲気にに合わせて決めていけるとグッド。
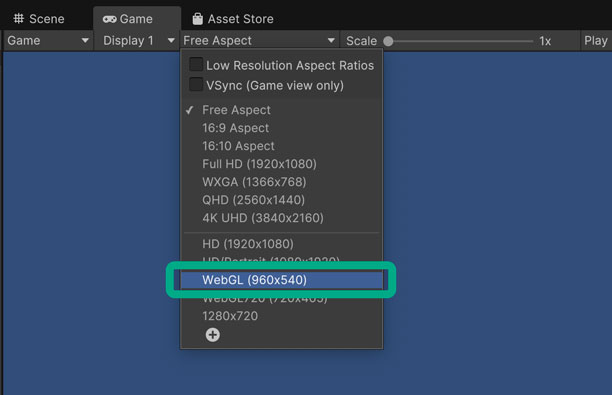
横960*縦540を基準としてGameウィンドウの画面サイズとしても設定しておきます。Displayのプルダウンの右側に解像度選択のプルダウンがあるので、こちらの中から解像度を設定します。私の環境だとちょうど良いサイズがプリセットで用意されていたので、こちらを選択します。ちょうど良いサイズがない場合は、下にある「+」のボタンから作成しましょう。

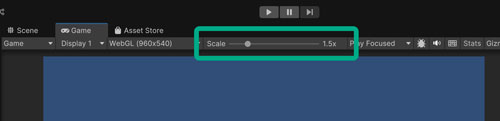
画面に合わせて「Scale」の項目も設定しておきましょう。

一旦このサイズで作成を進めて、画面が広すぎる、狭すぎる、といったものがあれば後から変更していきます。
2D Pixel Perfectの設定
続いて「2D Pixel Perfect」の設定を行います。通常、Unityで画像を表示する際、画像の表示位置はfloatで表現されます。このとき、位置によってはドット絵の一部が潰れてしまうこともあるため、「2D Pixel Perfect」を使って参照解像度として設定したピクセル単位でスナップするようにします。
「2D Pixel Perfect」のパッケージはプロジェクト作成時に「Universal 2D」のテンプレートを選んだことで一緒にインポートされています。なので、シーン内のカメラに「Pixel Perfect Camera」のコンポーネントをアタッチして、解像度等の設定を行なっていきましょう。
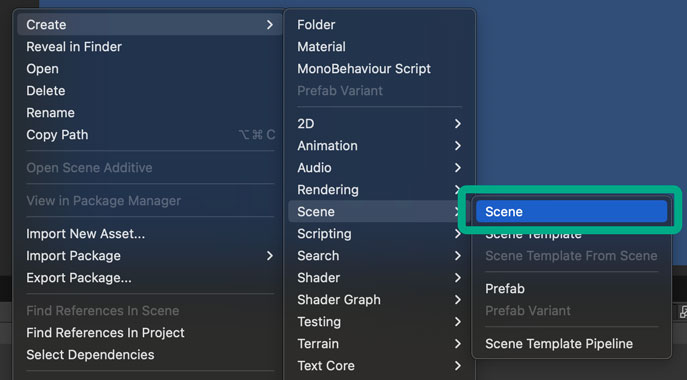
まずはシーンを作成します。デフォルトで「Assets」フォルダの下に「Scenes」フォルダが作成されているので、その下に作成していきます。Projectウィンドウで「Scenes」フォルダを表示し、コンテキストメニュー(右クリックで表示されるメニュー)から[Create] -> [Scene] -> [Scene] を選択してシーンファイルを作成します。

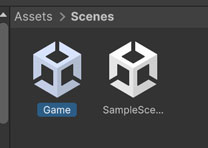
シーンを作成したら [Game] にリネームしておきます。リネームしたらダブルクリックして「Game」シーンを表示します。

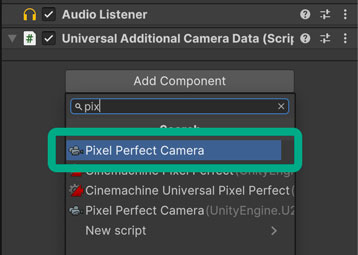
「Game」シーンを開いたら、Hierarchyウィンドウ内の「Main Camera」のゲームオブジェクトをクリックします。Inspectorの [Add Component] ボタンをクリックしてメニューを表示したら、検索バーに「Pixel」と入力して表示される [Pixel Perfect Camera] をクリックします。

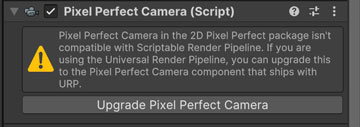
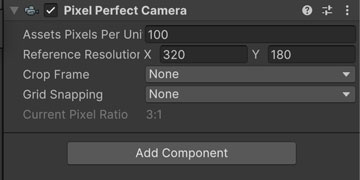
「Pixel Perfect Camera」が2つ表示されますが、今回使いたいのは上の方のかっこがないものです。もう一方はUniversalRPのパッケージではなくデフォルトのレンダーパイプラインに対応している方なので、URPのプロジェクトでアタッチすると以下のような警告が出ます。こちらをアタッチした場合でも、[Upgrade Pixel Perfect Camera] のボタンをクリックすることで適したコンポーネントに付け替えてくれます。便利。

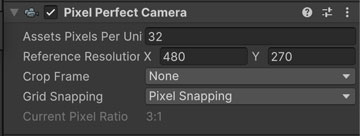
コンポーネントをアタッチした後の様子は以下の通りです。

コンポーネントでは以下の値を設定します。

| プロパティ | 値 |
| Assets Pixels Per Unit | 32 |
| Reference Resolution | X: 480, Y: 270 |
| Crop Frame | None |
| Grid Snapping | Pixel Snapping |
「Assets Pixels Per Unit」はUnity世界の1単位を何ピクセルにするかの設定です。今回は1マス32pxでいくので、32を設定します。
「Reference Resolution」は参照解像度で、ゲーム画面の解像度の半分を設定しています。というのも、現代のPC上の1px(1ドット)はかなり細かいため、ドット絵らしさを表現するにはある程度荒さがあった方が雰囲気が出るためです。PCの画素4ドットでゲーム内の1ドットを表現する感じになりそうです。これは実際に画面を当てはめてからまた調整していきましょう。
「Crop Frame」はフルスクリーンにした時に余った部分を切り取るかどうかの設定です。例えばゲーム画面を横向きに表示することを考えた時、スマホの縦方向(ゲーム画面としては横方向)が長い場合は、両端が切り取られるようにできます。端末によってフィールドの表示範囲が変わるなどもあるため、統一するならCropも使っていくと良いかと思います。今回はPC(WebGL)向けにビルドする予定なので切り取らないようにしましょう。
「Grid Snapping」はPixel Snappingを設定します。この設定だと、ゲーム画面をレンダリングするときにピクセル単位でスナップしてくれるので、サブピクセル単位での表示がなくなり、ピクセルが潰れたりすることを防いでくれます。昔のファミコンやスーパーファミコンみたいに表示してくれるのでドット絵のゲームらしさが表現しやすくなるんですよね。便利。
各項目は、この後画像を表示していくタイミングで都度調整していきます。
今回のブランチ
まとめ
今回はシンプルなRPGを作るための第一歩として、プロジェクトの作成と解像度関係のセットアップを行いました。まずは簡単に設定して、後から調整していくスタイルでいきましょう。
次回はフォント関係の準備を行います。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】シンプルなRPGを作るチュートリアルの一覧まとめ 2024.12.09
-
次の記事

【Unity】RPGを作るチュートリアルその2 フォントとTextMeshProの設定 2024.12.14


































コメントを書く