【Unity】RPGを作るチュートリアルその74 メニュー画面のステータスのUIを実装
- 2025.05.12
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの74回目です。
第73回ではメニュー画面の装備の機能について、装備するアイテムを選択するウィンドウの動作部分を実装しました。
今回はメニュー画面のステータスの機能について、UIの作成を行なっていきます。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はメニュー画面の装備の機能について、装備するアイテムを選択するウィンドウの動作部分を実装しました。
メニュー画面の実装方針

メニュー画面では、
- アイテムの使用
- 魔法の使用
- 装備の選択
- ステータスの確認 ◀︎いまここ
- セーブ
- ゲームの終了
- メニューを閉じる
の項目を作成します。今回はこのうち、ステータスの確認の機能について、UIを作成していきます。コピペして作る項目も多いので、主要な項目を画像で表示し、その他の部分は表を使って必要な値を表示するようにしていきます。全部画像で貼ると延々と終わらない苦行になるので……(白目)
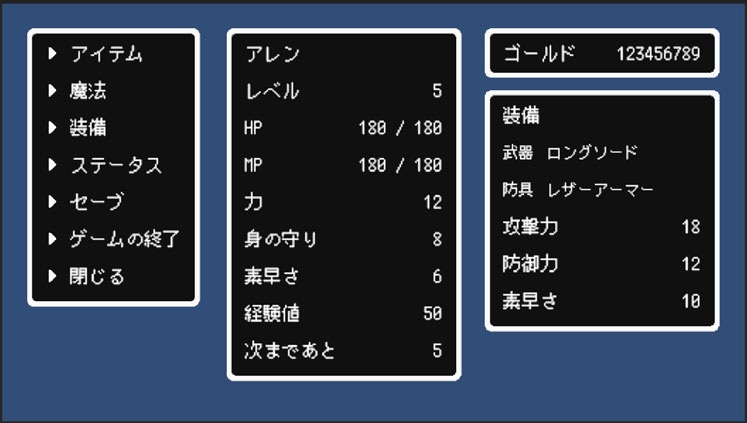
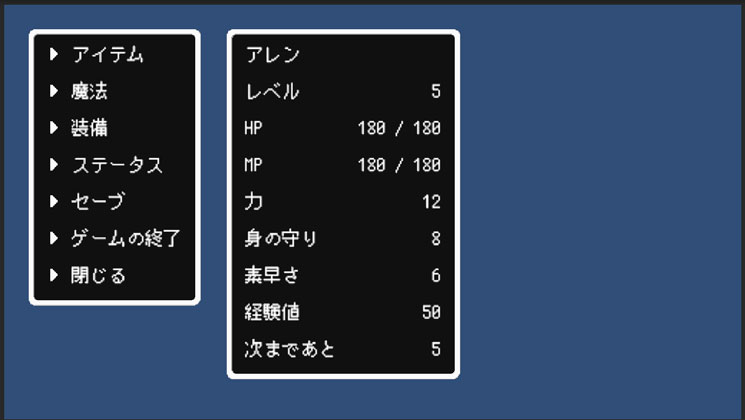
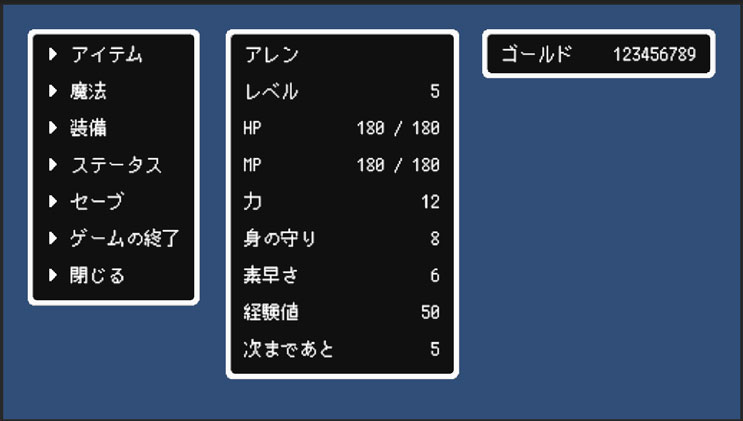
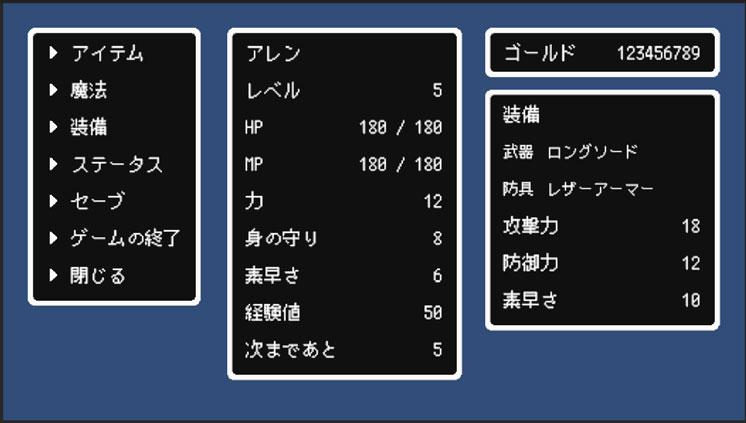
ステータス画面の実装イメージ

ステータス画面ではパラメータの内容や、装備などが一覧で確認できるようにします。HPやMPに関しては最大値と現在の値を並べて表示します。経験値については次のレベルまでの値も表示するようにしたいと思います。
パラメータの項目名と値の組み合わせはPrefabとして作ってしまって、幅などを一括で変更できるようにしていきます。都度全てのゲームオブジェクトに関して幅を変えていくのは大変ですからね。
UIの作成
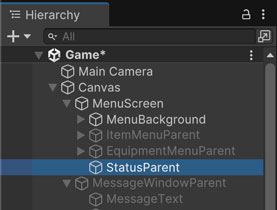
UIを作成するにあたって、まずはステータス画面の親オブジェクトを作成します。Hierarchyウィンドウから「MenuScreen」のゲームオブジェクトを選択し、空の子オブジェクトを作成します。名前は [StatusParent] にしました。

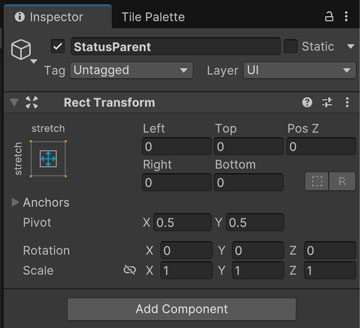
作成した「StatusParent」では、Inspectorウィンドウからアンカーの設定を行い、画面全体に広げるようにします。

配置イメージに沿って、背景となるウィンドウを3つの領域に分けて作成していきましょう。
- 基本パラメータのウィンドウ
- 所持ゴールドのウィンドウ
- 装備込みのパラメータのウィンドウ
基本パラメータのウィンドウ
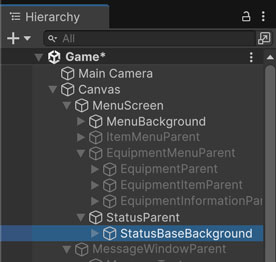
基本パラメータのウィンドウを作成するにあたって、親オブジェクトを作成します。既存の背景用ゲームオブジェクトをコピペして、幅や高さを変えて配置していきましょう。装備画面の「EquipmentMenuParent」のゲームオブジェクトの下にある、「EquipmentParent」を複製し、先ほど作成した「StatusParent」の子オブジェクトにします。名前は [StatusBaseBackground] にしました。

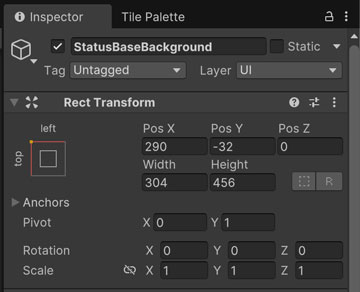
「StatusBaseBackground」を選択して、幅と高さを設定します。「Width」を [304] に、「Height」を [456] に変更します。幅はこの後作成する装備込みのパラメータウィンドウと同じ幅になるようにしています。

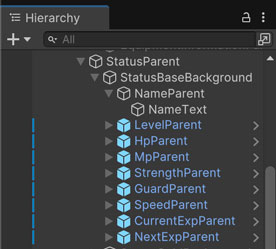
「StatusBaseBackground」の子オブジェクトとして、ステータスを表示する各項目を作成していきます。名前の表示部分はパラメータの項目名なしで名前テキストのみ、その他の項目はパラメータの項目名+値テキストで構成していきます。
名前テキスト
名前を表示する項目に関しては、複製した中に含まれている「EquipmentSlotWeapon」を親オブジェクトとして使っていきます。名前を [NameParent] に変更しておきましょう。子オブジェクトについては「ItemNameText」のみを残して、名前を [NameText] に変更します。

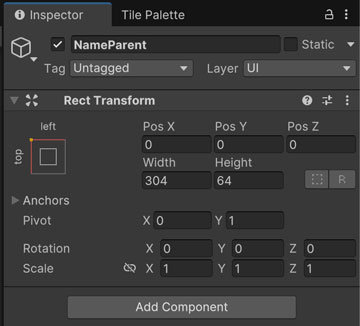
「NameParent」のゲームオブジェクトを選択し、Inspectorウィンドウから位置やサイズを設定します。「Pos X」と「Pos Y」は [0] に、「Width」は [304] にします。

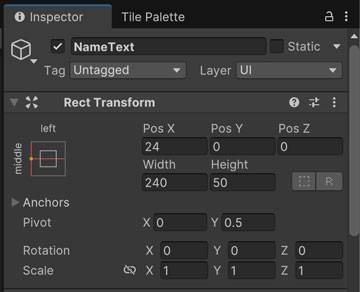
続いて「NameText」のゲームオブジェクトを選択し、「Pos X」の値を [24] に変更します。テキストの値は設定に合わせて「アレン」と入力しておきます。

パラメータの表示
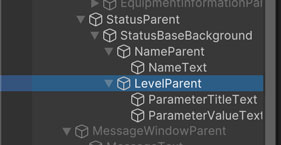
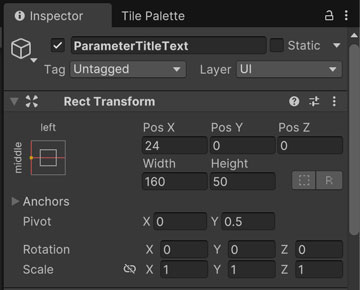
各パラメータを表示する項目では、複製した中に含まれている「EquipmentSlotArmor」を親オブジェクトとして使っていきます。名前を [LevelParent] に変更しておきましょう。子オブジェクトについてはカーソル用ゲームオブジェクトの「CursorSelect」を削除して、元々の「CategoryText」の名前を [ParameterTitleText] に、元々の「ItemNameText」の名前を [ParameterValueText] にそれぞれ変更します。

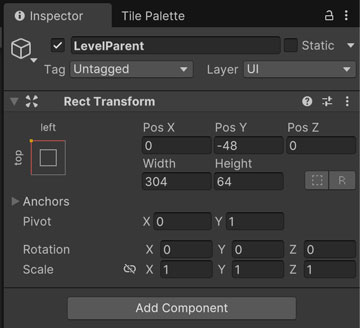
「LevelParent」のゲームオブジェクトを選択し、Inspectorウィンドウから位置とサイズを変更します。「Pos X」は [0] に、「Width」は [304] にします。

次に「ParameterTitleText」のゲームオブジェクトを選択し、同様にInspectorウィンドウから「Pos X」を [24] に、「Width」を [160] にします。

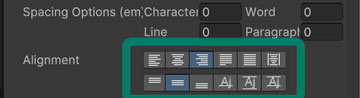
「TextMeshPro – Text (UI)」のコンポーネントでは、「Alignment」の項目で左揃え、中段を設定します。

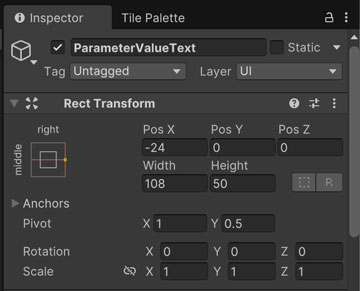
続いて「ParameterValueText」のゲームオブジェクトを選択し、Inspectorウィンドウからアンカーの設定を [right – middle] に設定後、「Pos X」を [-24] に、「Width」を [108] にします。

「TextMeshPro – Text (UI)」のコンポーネントでは、「Alignment」の項目で右揃え、中段を設定します。項目名は文字列なので左揃え、値は数値なので右揃えになるようにしています。

Prefabの作成
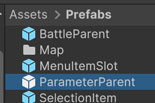
作成した「LevelParent」をPrefabにして、他のパラメータの項目でも使えるようにしましょう。Projectウィンドウの「Assets/Prefabs」のフォルダを開き、Hierarchyウィンドウから「LevelParent」のゲームオブジェクトをドラッグ&ドロップします。作成したPrefabの名前は、他のパラメータでも使いやすいように [ParameterParent] に変更しました。

ここからはPrefabを使って項目を複製していきます。といってもPrefabをHierarchyウィンドウにドラッグ&ドロップするのではなく、先ほど作成した「LevelParent」を複製して、「Rect Transform」の「Pos Y」や「ParameterTitleText」のテキストを変更していきます。
| 親オブジェクトの名前 | 「Rect Transform」の「Pos Y」 | 「ParameterTitleText」のテキスト |
| LevelParent | -48 | レベル |
| HpParent | -96 | HP |
| MpParent | -144 | MP |
| StrengthParent | -192 | 力 |
| GuardParent | -240 | 身の守り |
| SpeedParent | -288 | 素早さ |
| CurrentExpParent | -336 | 経験値 |
| NextExpParent | -384 | 次まであと |

ここまで設定すると、以下のように表示されるかと思います。「ParameterValueText」に関してはそれぞれ任意の値を入れてあります。

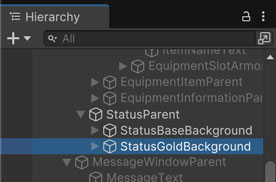
所持ゴールドのウィンドウ
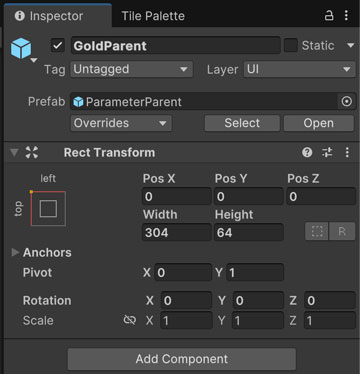
次に所持ゴールドのウィンドウを作成していきます。ウィンドウの幅などをそのまま使えるので、「StatusBaseBackground」を複製して名前を [StatusGoldBackground] に変更します。

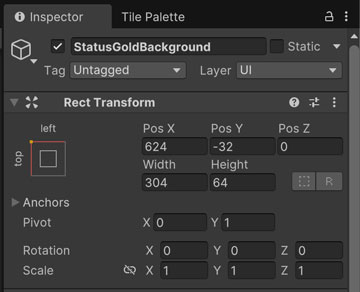
Inspectorウィンドウから、「Pos X」を [624] に、「Height」を [64] に設定します。表示位置は基本パラメータのウィンドウの右端から32px右になるようにしています。

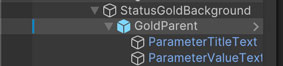
項目と値のペアを使って表示するため、「StatusGoldBackground」の子オブジェクトについては、「LevelParent」を残して他の子オブジェクトを削除します。また、残した「LevelParent」の名前を [GoldParent] に変更します。

Inspectorウィンドウから、「Pos Y」の値を [0] に変更します。

「ParameterTitleText」に関しては、テキストとして「ゴールド」を入力します。「ParameterValueText」では任意の値を入力しましょう。ここまでの設定を行うと以下のように表示されるかと思います。

装備込みのパラメータのウィンドウ
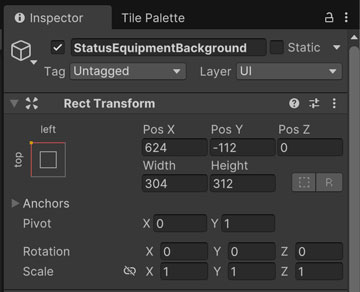
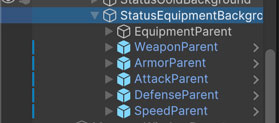
続いて装備込みのパラメータのウィンドウを作成していきます。こちらもウィンドウの幅などをそのまま使えるので、「StatusBaseBackground」を複製して名前を [StatusEquipmentBackground] に変更します。

「StatusEquipmentBackground」を選択し、Inspectorウィンドウから、「Pos X」を [624] に、「Pos Y」を [-112] に、「Height」を [312] に設定します。ゴールドの下に表示されるようにしましょう。

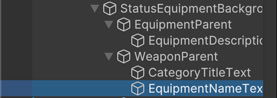
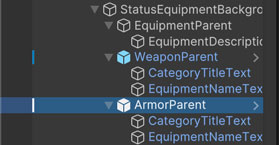
装備込みのパラメータのウィンドウでは、ヘッダーとして「装備」と表示したいと思います。複製した子オブジェクトに含まれる「NameParent」を使っていきます。「NameParent」の名前を [EquipmentParent] に、「NameText」の名前を [EquipmentDescriptionText] にそれぞれ変更しました。「EquipmentDescriptionText」のテキストは [装備] に変更しておきましょう。

次に現在装備中のアイテムを表示する項目を作成します。アイテムの文字数を考えると、現在のテキストサイズでは表示しきれないため、苦肉の策として装備品に関するテキストはサイズを小さくしたいと思います。
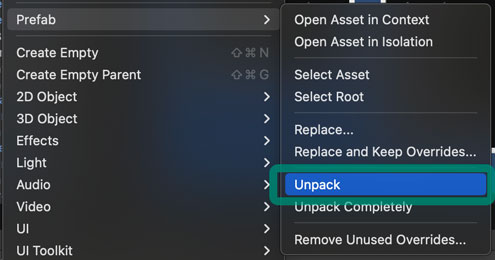
そのため、パラメータ用のPrefabを使うのではなく、装備品を表示するためのPrefabを作成していきます。「StatusEquipmentBackground」の子オブジェクトの「LevelParent」を選択して名前を [WeaponParent] に変更した後、コンテキストメニューを開いて [Prefab] -> [Unpack] を選択します。

これによって「ParameterParent」の影響がなくなるので、装備品を表示する項目のための設定を作成できます。「WeaponParent」の子オブジェクトについて、「ParameterTitleText」の名前を [CategoryTitleText] に、「ParameterValueText」の名前を [EquipmentNameText] に変更します。

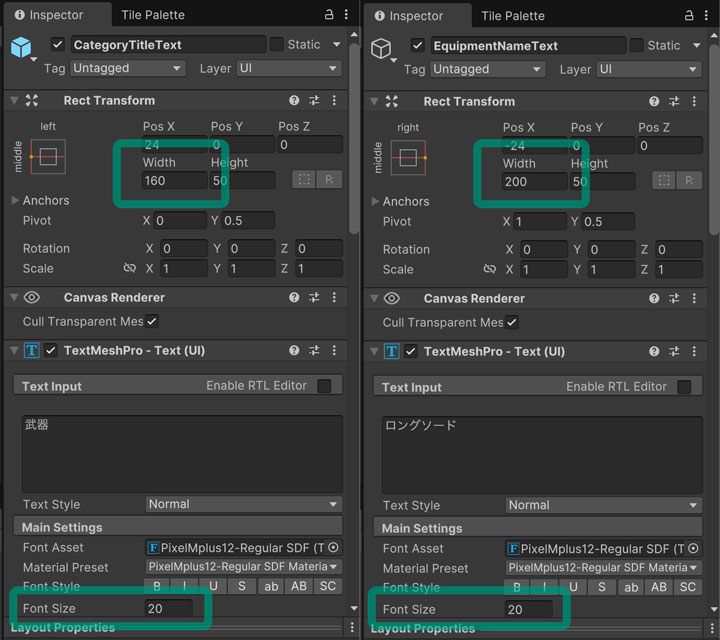
「CategoryTitleText」のゲームオブジェクトでは、「Width」の値を [160] に、「EquipmentNameText」のゲームオブジェクトでは、「Width」の値を [200] に設定します。「TextMeshPro – Text (UI)」のコンポーネントでは、どちらも「Font Size」の値を [20] に変更します。「CategoryTitleText」の方ではカテゴリ名として [武器] を入力します。

装備品表示用のPrefabを作成
次に装備品を表示する項目に関してもPrefabを作成しておきます。Projectウィンドウから「Assets/Prefabs」のフォルダを開いた状態で、Hierarchyウィンドウから「WeaponParent」のゲームオブジェクトをドラッグ&ドロップしてPrefabを作成します。作成したPrefabの名前は [EquipmentViewParent] に変更しました。

Hierarchyウィンドウでは「WeaponParent」のゲームオブジェクトを複製して、防具用の項目を作成します。名前を [ArmorParent] に変更しました。

「ArmorParent」を選択し、Inspectorウィンドウから「Pos Y」の値を [-96] に変更します。また、「CategoryTitleText」のテキストの値を [防具] に変更します。
装備品込みのパラメータ
装備品込みのパラメータの項目については、基本のパラメータと同じサイズでOKです。そのため、以下の表に沿って設定を行います。
| 親オブジェクトの名前 | 「Rect Transform」の「Pos Y」 | 「ParameterTitleText」のテキスト |
| AttackParent | -144 | 攻撃力 |
| DefenseParent | -192 | 防御力 |
| SpeedParent | -240 | 素早さ |

ここまでの設定を行うと以下のように表示されるかと思います。攻撃力や防御力の値は任意のものを入れる形でOKです。

必要な項目については作成できたので、今回は完了です。動作に関しては次回作成していきましょう。
今回のブランチ
まとめ
今回はメニュー画面のステータスの機能について、UIの作成を行いました。どんな情報を表示するのかをイメージしてからUIを作成していくとスムーズに作っていきやすい部分ですね。今回は1画面で済ませていますが、他にも表示する情報がある場合は、ボタンを押したら情報が切り替わるなどの動作も実装すると良いかと思います。
次回はメニュー画面のステータスの機能について、ゲーム内の値を表示する機能を作成していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその73 メニュー画面の装備するアイテム選択の動作を実装 2025.05.08
-
次の記事

【Unity】RPGを作るチュートリアルその75 メニュー画面のステータスの動作を実装 2025.05.13


































コメントを書く