【Unity】RPGを作るチュートリアルその45 選択ウィンドウのUIを制御するクラス
- 2025.03.14
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの45回目です。
第44回では戦闘が開始したら操作キャラクターやNPCの移動を停止させる処理を実装しました。
今回はUI単位のウィンドウ制御と、UI自体の制御を行うクラスのうち、選択ウィンドウの機能について作成していきましょう。今回は作るものが多いので、UI制御系、ウィンドウ制御系で分けていこうと思います。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回は戦闘が開始したら操作キャラクターやNPCの移動を停止させる処理を実装しました。
UIを制御するクラス
戦闘画面のUIとして、5つのグループを作成しました。
- ステータス表示のUI
- 敵キャラクターの名前表示のUI
- コマンドのUI
- 選択ウィンドウのUI ◀︎今回はここ
- メッセージ表示のUI
これらのUIに関しては、ひとつのまとまりをウィンドウとみなして、そのウィンドウ自体を制御するクラスと、ウィンドウ内のUIを制御するクラスの2つをセットにして実装していきます。
今回は選択ウィンドウのUIやウィンドウを制御するクラスを作っていきましょう。また、UIの内部で項目のゲームオブジェクトを制御するクラスについても作っていきたいと思います。
ウィンドウの制御クラス
↓ 指示
UIの制御クラス
↓ 指示
項目の制御クラス
のような流れになっています。
選択ウィンドウの各項目を制御するクラス
選択ウィンドウ内では、4つの選択項目を作成しました。今回の仕様では4つと決め打ちしているので、この項目への参照をUIの制御クラスに書くのもひとつの方法です。ただ、参照用のフィールドが長くなってしまう可能性があったので、項目単位で制御用のクラスを作って、そこへの参照を用意しておくと操作しやすくなります。将来的にページ内の項目を増やす改修が入った時にも対処しやすくなるかと思います。
選択アイテムに含まれるゲームオブジェクトは、
- カーソルの画像
- 名前テキスト
- 数値テキスト
の3つになっています。この3つへの参照用フィールドを用意しつつ、項目を選択できない時の色の定義を用意したり、値をセットするメソッド、カーソルの表示/非表示を切り替えるメソッドなどを入れていきたいと思います。
選択項目に関してはPrefabを作ってあるので、そちらにアタッチすることで一括で設定できます。
Projectウィンドウから「Assets/Scripts/Battle/UI」のフォルダを開き、MonoBehaviourのスクリプトを作成します。名前は [SelectionItemController] にしました。

作成した「SelectionItemController」の中身は以下のように記載しました。
カーソルの画像、名前テキスト、数値テキストへの参照用フィールドをそれぞれ用意しています。また、項目を選択できる時の文字色、選択できない時の文字色についてもInspectorウィンドウから設定できるようにしてあります。
メソッドの処理内容としては、カーソルの表示/非表示の切り替え、テキストのセット/クリア、色の変更、をそれぞれ行なっています。
選択ウィンドウのUIを制御するクラス
続いて選択ウィンドウのUIを制御するクラスを作っていきます。このクラスで実装したいのは、
- 説明用テキストへの参照を保持するフィールド
- 各選択項目への参照を保持するフィールド
- 上下のページ送り画像への参照を保持するフィールド
- カーソルを一括で非表示にするメソッド
- 選択中の項目のカーソルを表示するメソッド
- 各テキストをセット/クリアするメソッド
- テキストの色を変更するメソッド
- UIを表示するメソッド
- UIを非表示にするメソッド
です。下2つは以前作成した「IBattleUIController」のインタフェースによって実装が強制されます。項目が多いので、その分処理内容も多くなっています。
先ほどと同様にProjectウィンドウから「Assets/Scripts/Battle/UI」のフォルダにて、MonoBehaviourのスクリプトを作成します。名前は [SelectionUIController] にしました。

作成した「SelectionUIController」の中身は以下のように記載しました。
説明テキスト、選択項目のコントローラ、ページ送りのカーソルについてはInspectorウィンドウから参照をアサインするようにします。また、項目の位置とコントローラの対応については辞書を作成することで、指定した場所のコントローラが取得しやすくなるようにしました。
SetUpControllerDictionary()では位置とコントローラの対応辞書をセットアップしています。ここでキーとして指定している値は、この後定数クラスとして実装する予定です。
カーソルを表示する際は、一度全てのカーソルを非表示にしてから、指定した位置のコントローラを取得した後、カーソル表示の処理を呼び出しています。
項目名や項目の数値をセットする際にも、辞書から指定した位置のコントローラを取得して呼び出す形にしています。
今回の魔法数やアイテム数では、ページ送りするほどデータがないのですが、複数ページになった場合も想定して、ページ送りのカーソルを表示する機能も入れています。
選択項目の位置を定義するクラス
今回は選択項目が4つで、2行2列であるという仕様で進めるため、その位置に番号を割り振ります。左上が0、右上が1、左下が2、右下が3、といった感じで位置を表すIDを使って項目制御のクラスに対して呼び出しを行えるようにします。
この位置の定義については定数クラスで実装したいと思います。Projectウィンドウの「Assets/Scripts/Consts」のフォルダに移動し、空のスクリプトファイルを作成します。名前は [SelectionItemPosition] にしました。

作成した「SelectionItemPosition」の中身は以下のように記載しました。
今回は位置をしっかり定義しましたが、左上から右に向かってZのように数値が増えていく、という仕様を決めてしまって、項目を動的にインスタンス化していく際にIDを割り振るという方式も良いかと思います。ScrollViewを使えば表示項目の切り替えが必要なくなるので、画面内に表示したい項目数や、実現したい動作に合わせて選択するとグッド。
スクリプトのアタッチ
スクリプトを保存したら、ゲームオブジェクトを作成してスクリプトをアタッチしましょう。
Prefabへのアタッチ
各項目を制御するスクリプトは、Prefabにアタッチします。こうすることで、シーン内でインスタンス化されている4つの項目に対して一括でアタッチされます。
Projectウィンドウから「Assets/Prefabs」のフォルダに移動し、「SelectionItem」を選択します。Inspectorウィンドウの [Open] のボタンをクリックしてPrefabの編集画面を開きます。

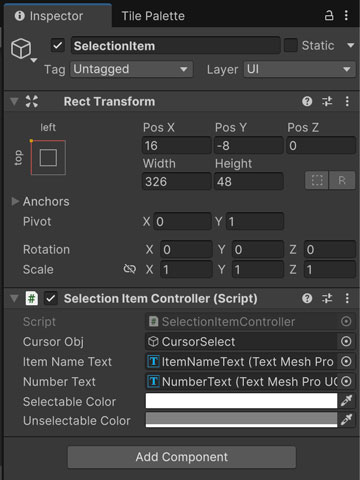
「SelectionItem」のゲームオブジェクトに、項目を制御するスクリプトの「SelectionItemController」をアタッチします。カーソル、項目名、数値のそれぞれ対応するゲームオブジェクトへの参照をアサインしましょう。

Prefabの編集画面を閉じた後、シーン内の選択項目のゲームオブジェクトを確認します。スクリプトがアタッチされていて、フィールドの参照も設定されていることを確認しましょう。

SelectionUIControllerのアタッチ
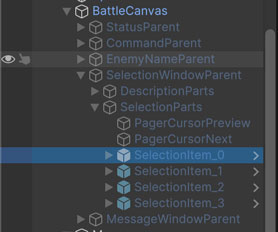
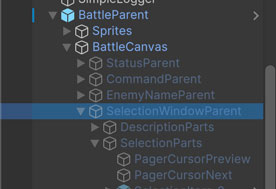
続いて画面内のUIを制御するスクリプトをアタッチしましょう。Hierarchyウィンドウから「SelectionWindowParent」のゲームオブジェクトを選択します。

Inspectorウィンドウから「SelectionUIController」のスクリプトをアタッチします。対応するフィールドについてもアサインしておきます。

ここまでの作業が終わったら今回は完了です。選択ウィンドウ全体を制御するクラスについては次回作成予定のため、それが完了したところで動作確認を行いたいと思います。
今回のブランチ
まとめ
今回は魔法やアイテムの選択ウィンドウの制御、ウィンドウ内のUIの制御を行うクラスのうち、UI部分の制御を実装しました。
次回は引き続き選択ウィンドウの実装として、ウィンドウ全体を制御するクラスを作成していきます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその44 戦闘中にキャラクターの動きを止める 2025.03.12
-
次の記事

【Unity】RPGを作るチュートリアルその46 選択ウィンドウ全体を制御するクラス 2025.03.18



































コメントを書く