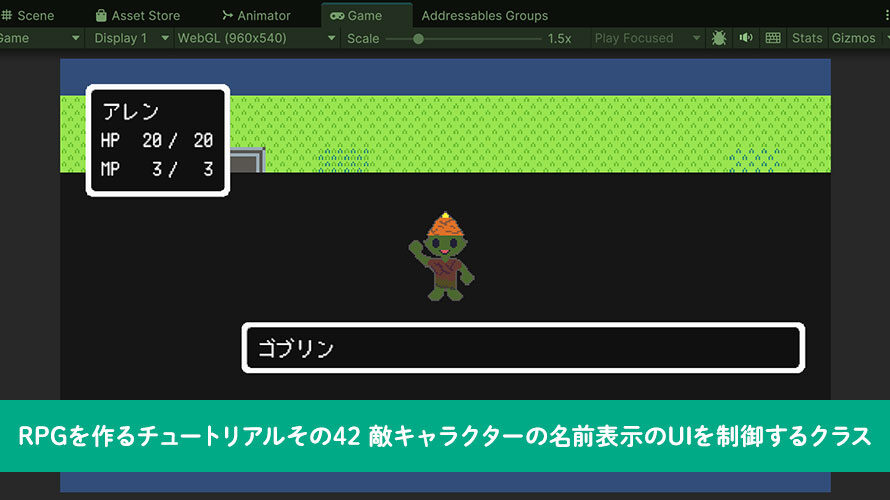
【Unity】RPGを作るチュートリアルその42 敵キャラクターの名前表示のUIを制御するクラス
- 2025.03.10
- RPGチュートリアル
- RPG, Unity, ゲーム開発, チュートリアル

シンプルなRPGをUnityで作るチュートリアルシリーズの42回目です。
第41回ではUI単位のウィンドウ制御と、UI自体の制御を行うクラスのうち、ステータス表示の機能に関して作成しました。また、各ウィンドウを管理するためのクラスも実装しました。
今回は同様にUI単位のウィンドウ制御と、UI自体の制御を行うクラスのうち、敵キャラクターの名前を表示する機能について作成していきましょう。
制作環境
MacBook Pro 2023 Apple M2 Max
Unity6 (6000.0.30f1) Silicon
作業内容と順序
シンプルなRPGを作る上でどんな作業が必要か、どんな順番で作っていくと良さそうか、別ページで検討しました。基本的にこの流れに沿って進めていきます。
チュートリアルの一覧
このシリーズ全体の一覧は以下のページにまとめています。
前回の内容
前回はUI単位のウィンドウ制御と、UI自体の制御を行うクラスのうち、ステータス表示の機能に関して作成しました。
UIを制御するクラス
戦闘画面のUIとして、5つのグループを作成しました。
- ステータス表示のUI
- 敵キャラクターの名前表示のUI ◀︎今回はここ
- コマンドのUI
- 選択ウィンドウのUI
- メッセージ表示のUI
これらのUIに関しては、ひとつのまとまりをウィンドウとみなして、そのウィンドウ自体を制御するクラスと、ウィンドウ内のUIを制御するクラスの2つをセットにして実装していきます。
今回は敵キャラクターの名前表示のUIやウィンドウを制御するクラスを作っていきましょう。
敵キャラクターの名前表示のUIを制御するクラス
敵キャラクターの名前を表示するためのUIを制御するクラスを作っていきます。このクラスで実装したいのは、
- 敵の名前テキストへの参照を保持するフィールド
- そのテキストに値をセットするメソッド
- テキストの値をクリアするメソッド
- UIを表示するメソッド
- UIを非表示にするメソッド
です。下2つは前回作成した「IBattleUIController」のインタフェースによって実装が強制されます。
Projectウィンドウから「Assets/Scripts/Battle/UI」のフォルダを開き、MonoBehaviourのスクリプトを作成します。名前は [EnemyNameUIController] にしました。

作成した「EnemyNameUIController」の中身は以下のように記載しました。
敵の名前を表示するウィンドウでは、値を変更するUIとして敵キャラクターの名前テキストが1つあるだけなので、シンプルになっています。テキストに値をセットするメソッドに加えて、値をクリアするメソッドも用意しています。
表示、非表示ではステータス表示のUIと同様に、親オブジェクトの表示/非表示の状態を切り替えるようにしています。
敵キャラクターの名前表示のウィンドウを制御するクラス
敵キャラクターの名前を表示するためのウィンドウを制御するクラスを作っていきます。このクラスで実装したいのは、
- UI制御のクラスへの参照を保持するフィールド
- セットアップするためのメソッド
- テキストに値をセットするメソッド
- テキストの値をクリアするメソッド
- ウィンドウを表示するメソッド
- ウィンドウを非表示にするメソッド
です。セットアップするメソッドと、下2つの合計3つのメソッドは前回作成した「IBattleWindowController」のインタフェースによって実装が強制されます。
同じくProjectウィンドウの「Assets/Scripts/Battle/UI」のフォルダにて、MonoBehaviourのスクリプトを作成します。名前は [EnemyNameWindowController] にしました。

作成した「EnemyNameWindowController」の中身は以下のように記載しました。
上で列挙したフィールドやメソッドを順に実装しました。このクラスでも、セットアップ時の処理は特に必要ないので空欄にしています。
正直なところ敵の名前に関しては、今回の実装ではUIの操作をするくらいなのでほとんどUI制御のクラスをそのまま呼ぶ形になっています。複数の敵キャラクターが出てくる場合は、名前表示のウィンドウの高さを変えたり、それぞれのUIを操作したりと、値のセット以外にも作業が発生するので、他のUIと同様にウィンドウ制御のクラスで記載していくのが良いかと思います。
既存のクラスの修正
新しく作ったクラスと繋ぎ合わせるため、既存のクラスも修正していきます。対象は、
- BattleWindowManager
- BattleStarter
です。
BattleWindowManagerの修正
ウィンドウを制御するクラスを追加したので、ウィンドウの管理クラスを修正していきましょう。修正したいポイントは、
- フィールドの追加
- リストに追加するコントローラの追加
- 参照を取得するメソッドの追加
です。
ステータス表示のウィンドウを制御するクラスと同様に、今回の敵キャラクターに関する部分も実装していきます。参照を返すメソッドを用意せず、publicなフィールドにすることも考えましたが、publicなフィールドはどんどん値を変えるスタイルの方もいたりするので、今回はメソッドとして参照を返すようにしています。
SetControllerList()のメソッドでは、リストの初期化時の要素として、今回追加した「_enemyNameWindowController」を追加しています。
BattleStarterの修正
続いて「BattleStarter」も修正していきます。修正したいのはShowEnemyNameWindow()のメソッドのみなので、該当のメソッドをに追加したものが以下の通りです。
処理内容としては、「BattleManager」が保持している敵キャラクターのIDをもとに、敵キャラクターの定義データを取得、その名前をセットする、といった流れになっています。
スクリプトのアタッチ
スクリプトを保存したら、ゲームオブジェクトの作成してスクリプトをアタッチしましょう。
EnemyNameUIControllerのアタッチ
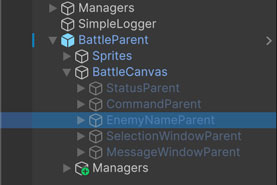
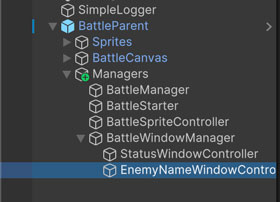
まずは敵キャラクターの名前表示のUIを制御するスクリプトからです。Hierarchyウィンドウから「EnemyNameParent」のゲームオブジェクトを選択します。前回非表示にしたので、おそらく画像のように非表示になっているかと思います。

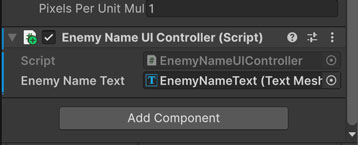
Inspectorウィンドウで今回作成した「EnemyNameUIController」をアタッチします。「Enemy Name Text」のフィールドには名前表示のテキストをアサインします。

EnemyNameWindowControllerのアタッチ
続いて敵キャラクターの名前表示のウィンドウを制御するクラスをアタッチしていきます。Hierarchyウィンドウで「BattleWindowManager」の下に空のゲームオブジェクトを作成します。名前は [EnemyNameWindowController] にしました。

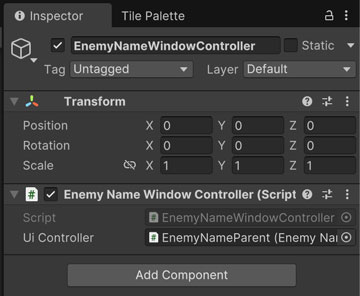
Inspectorウィンドウでは「EnemyNameWindowController」のスクリプトをアタッチします。「Ui Controller」のフィールドには、先ほどスクリプトをアタッチした「EnemyNameParent」をアサインしましょう。

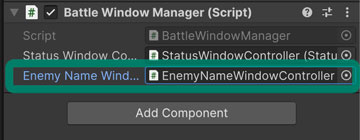
また、「BattleWindowManager」のスクリプトでもフィールドを追加したので、「EnemyNameWindowController」をアサインしておきます。

動作確認
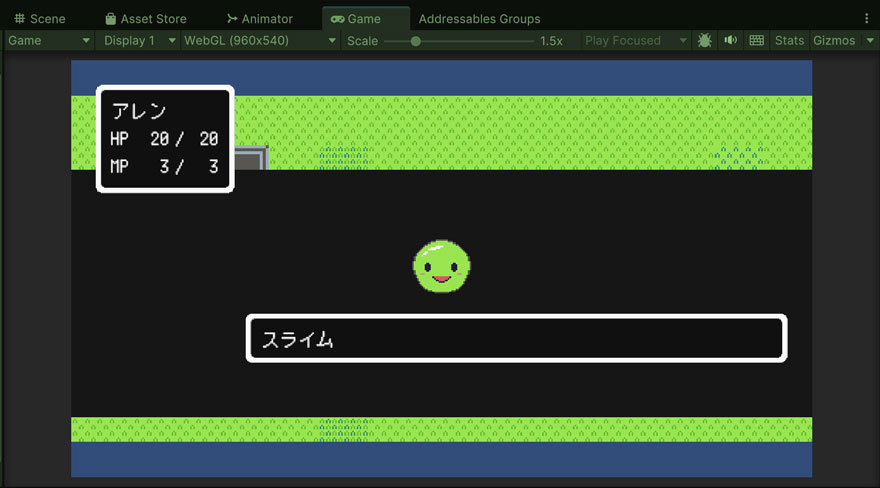
ここまでの設定を終えたら動作確認をしてみます。ゲームを実行して、「BattleTester」のスクリプトにて「Execute Battle」にチェックを入れて戦闘を開始します。画像のように敵キャラクターの名前表示用のウィンドウが表示されればOKです。

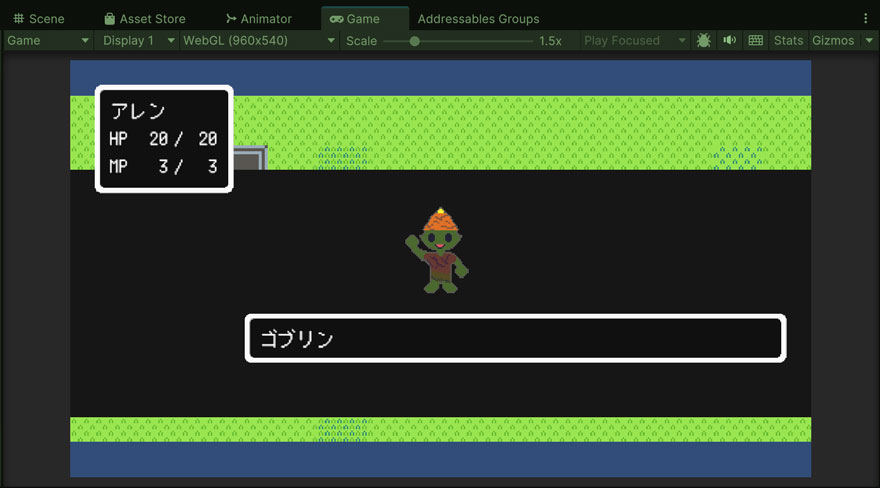
「BattleTester」の「Enemy Id」を2や3にして戦闘を開始した際には、別の敵キャラクターの名前が表示されるので、時間があればこちらも確認しておくと良いかと思います。

ここまで確認できたら今回は完了です。
今回のブランチ
まとめ
今回はUI単位のウィンドウ制御と、UI自体の制御を行うクラスのうち、敵キャラクターの名前を表示する機能について作成しました。
次回はコマンド選択を行うウィンドウについて実装していきましょう。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】RPGを作るチュートリアルその41 ステータス表示のUIを制御するクラス 2025.03.09
-
次の記事

【Unity】RPGを作るチュートリアルその43 コマンド入力のUIを制御するクラス 2025.03.11



































コメントを書く