UMLを知るとコーディングが楽になるので慣れてきたらぜひ【ゲーム開発】

ゲーム開発ではコーディングを行う場面がたくさんあります。
UnityだったらC#でコードを書いていきますが、いきなりコードから書くことは少なくて、
- この場面はこういう動き
- ボタンを押したらメニューを開く
といったように方針を作ってからコーディングすることが多いかと思います。
コーディングはその前段階の設計でいかに決めておくかが鍵です。家を建てるときに設計図を作るのと同じようにコーディングでも設計を作っておきます。
やってみたら細かい部分で調整が必要だった、なんてことはよくあるので設計にこだわりすぎる必要はありませんが、ある程度決めておけると楽になります。
この設計の際にはフローチャートを使って流れを作ったりすることもあります。さらにイメージを固めていくならUMLを使えるようになると図の中で表現できることも多くなり、もっと設計しやすくなります。
このページでは簡単にUMLを紹介します。かなりざっくりとした紹介になるので、プログラミングに慣れてきてUMLを詳しく知りたくなったら書籍などを参考にしてみることをおすすめします。その取っ掛かりとして用語を伝えられれば、というのがこの記事の位置付けです。
UMLを知るとコーディングが楽になる
UMLとは「Unified Modeling Language」の略で、日本語だと統一モデリング言語と呼ばれています。ゲーム開発を始める前にプログラミングに慣れていた人ならよくご存知かもしれません。
モデリングとはシステムの動きを図や言葉で抽象的に説明したもので、それを統一された書き方で表現しようぜ! というのがUMLの目的です(ざっくり)
同じような書き方で動きを表現してあれば、C#でも、Javaでも、プログラミング言語に依存することなくシステムの動きを表現できます。例えばある機能の動きをUMLで作ったら、C#でその動きを作ってもいいですし、Javaでその動きを作ってもいいわけです。
これってかなり便利ですよね。
将来的に自分が別の言語を使うとしても、システムの振る舞いのモデルはまた使えるのですから。
もちろん、書き方が統一されているのであれば、この書き方を知っている人同士で意思疎通しやすくなります。複数人で開発する場合もシステムのイメージの共有がしやすくなるので、お互いの担当範囲との関わりが見えやすくなります。
お互いに何をやっているかうまくイメージできていないと、それを把握しながら開発を進めていくというコミュニケーション面でのロスが大きくなったりしますからね。
UMLを管理しているのはObject Management Group(OMG)で、以下のページで情報を公開しています。英語のページですがGoogle翻訳などを使えば日本語で読むこともできます。「WHAT IS UML?」のページは概要を掴むのにいい感じ。
UMLの種類
UMLでは表現方法が13種類もあります。これらは大きく分けて3つのカテゴリーに分けられています。
- 構造図
- 振る舞い図
- 相互作用図
これらをもう少し深掘りしてみましょ。
構造図
構造図はシステムや機能などの静的な構造を記述するための表現です。構造図には以下の種類の図があります。
- クラス図
- オブジェクト図
- コンポーネント図
- コンポジット構造図
- パッケージ図
- 配置図
クラス図
クラス図はシステムを構成するクラス同士の関係やインタフェースの関係を記述するのに便利な図です。クラスはひとつの四角として表現され、その中にクラス名、プロパティ、メソッドを記述していきます。プロパティ、メソッドについてはpublicなのかprivateなのか、といったアクセス修飾子も書けるので別のクラスからどのメソッドが使えるのか分かりやすくなっています。
オブジェクト図
オブジェクト図はクラス図と似ていますが、クラスのインスタンス(オブジェクト)に注目した図で具体的になっています。例えば敵キャラクラスのオブジェクトとしてスライムやゴブリンがいたとしたら、この関係を図にします。プロパティの値を具体的に記載してオブジェクト間の関連を確認することができます。
コンポーネント図
コンポーネント図はシステムを構成する部品(コンポーネント)の関係をまとめたものです。コンポーネントは役割でまとめられていて、ひとつのクラスのこともあれば複数のクラスのこともあります。
例えばレシーバーのクラスでなんらかのデータを受け取って、そのデータを別のクラスで検索して、検索した結果を計算用クラスに渡して計算してフォーマットを整えた上で別のクラスに渡す、なんて一連の動きをコンポーネントとしてまとめて捉えるとシステム全体を把握しやすくなります。クラス図だとこれらは別々に記載しますからね。
コンポジット構造図
コンポジット構造図(あるいは複合構造図)はコンポーネント図と似ていて、コンポーネント内の部品同士の関係に注目した図です。内部の部品がどう結びついているか、外部とのデータのやりとり(ポート)はどこで行うか、といった情報を記述します。
パッケージ図
パッケージ図はパッケージ同士の関係を記述する図です。どのパッケージをインポートしているのかを表現していて、C#だったら名前空間をusingする関係を表現しているイメージです。
パッケージはフォルダに似ている記号で表現され、まとまりのような形で表されています。記号の内部にどんなクラスが含まれているかを記載することもあります。
配置図
配置図はシステムの物理的な配置を記述する図です。ゲームだったらサーバとの通信だったり、アプリケーションサーバの裏にあるデータベースサーバーだったりの配置を記述します。スマホアプリだったら追加ダウンロードするアセットバンドルなども記述しておくと分かりやすくなります。
振る舞い図
振る舞い図はシステムや機能などの振る舞い(どのように動作するか)を記述するための表現です。振る舞い図には以下の種類の図があります。
- アクティビティ図
- ユースケース図
- ステートマシン図
アクティビティ図
アクティビティ図は処理や手続きの流れを記述した図で、フローチャートに似ています。開始ノードから終了ノードに向かって順番に処理を記述していき、分岐なども記述します。フローチャートとちょっと違うのは待機処理や並列処理(同期/非同期処理)の書き方もある点でしょうか。
プログラムの動作だけではなくビジネスロジックも表現できる点がグッド。……なんていいながらフローチャートだってビジネスロジックを書けるんですけどね。
ユースケース図
ユースケース図はシステムを利用するユーザ(アクター)と、システムに対する働きかけ(ユースケース)を記述した図です。アクターはシステムを使う人間のユーザかもしれませんし、システム自体かもしれません。他のシステムに対する働きかけという意味ではシステムもアクターになります。
例えばメニュー画面では人間のユーザが「ステータス画面を開く」「装備画面を開く」「魔法画面を開く」といった形でシステムにやってもらいたいことをユースケースとして表現していきます。言葉で表現していた仕様を図にしていく感じですね。
ステートマシン図
ステートマシン図、あるいは状態遷移図は、始まりの状態から終わりの状態になるまで、どのように状態が遷移していくかを表した図です。
例えば最初はキャラクターが待機の状態になっていて、方向キーを入力したら歩く状態に切り替えて、ジャンプボタンを押したらジャンプの状態に切り替える、という流れを図として表現します。
実はUnityを使っている人には馴染みのある表現だったりします。アニメーションコントローラでアニメーションの遷移を作成する時に、アニメーション同士を矢印でつないでいくのを思い出してもらうと、「ステートマシン図そのまんまやんけ!」と気付くはずです。Boltを使ってビジュアルスクリプティングでシステムを組み上げているなら、Boltでもステートを作成していたことを思い出すかもしれません。
ステートマシン図を作ったら、そのままBoltで状態遷移を作れちゃったりします。便利。
相互作用図
振る舞い図のうち、複数のオブジェクト間のやりとりを記述するための表現については相互作用図として分類されます。人によっては振る舞い図の中に全部入っていることもあります。
相互作用図には以下の種類の図があります。
- シーケンス図
- コミュニケーション図
- タイミング図
- 相互作用概要図
シーケンス図
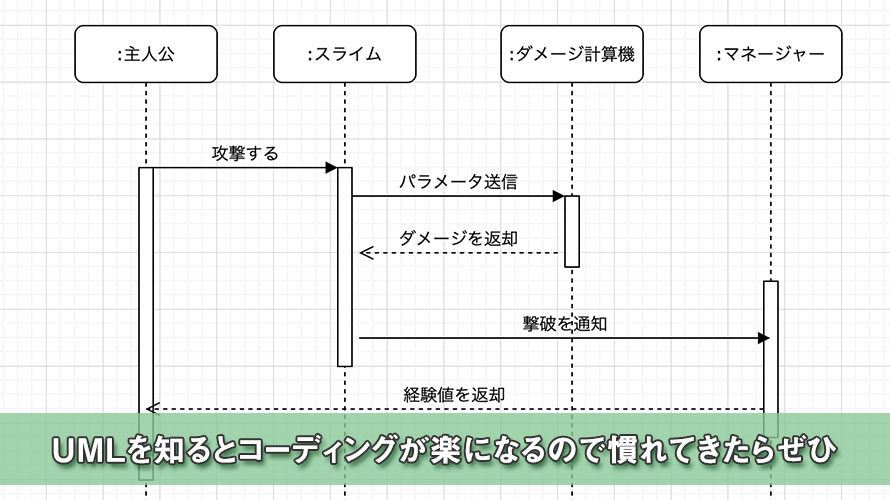
シーケンス図はオブジェクトを並べて処理の順番に沿ってお互いのやりとりを図で表現したものです。オブジェクトは複数並ぶことがあり、呼び出し先でさらに別のオブジェクトの処理を呼ぶ、なんてことも表現できます。
上から下に向かって時系列で処理が進んでいく様子を捉えることができるので、ある機能の処理の流れが分かりやすくなります。
私は処理の流れをシーケンス図でざっくりと書くことが多いです。最初は手書きでだいたいこんな感じとラフで描いて、内容が固まったらUMLツールなどで仕上げていきます。……人に見せない場合は手書きの物だけで作っちゃうことも多いですけど。
コミュニケーション図
コミュニケーション図はオブジェクトが他のオブジェクトに対してどのようなメッセージを送信するかの観点で相互作用を図にしたものです。
ここでのメッセージとは「getStudentName()」のようにオブジェクトのメソッドを呼んで、さらにそのオブジェクトが別のオブジェクトにあるメソッドを呼ぶ、みたいな感じです。
この時も処理の順番にメッセージに対して番号を記載していくのでシーケンス図と内容的には似通っていますが、タイムラインに沿って書くというよりはオブジェクト同士がどのようにコミュニケーションを行っているのかを主眼に表現しています。
タイミング図
タイミング図はオブジェクトが時間変化やきっかけによってどのように状態が変わるかを表した図です。オブジェクトごとに横方向にライフラインと呼ばれる時間軸があり、縦軸で状態を表していきます。
オブジェクト同士で関連する場合は、あるオブジェクトの状態が切り替わったタイミングで別のオブジェクトに対してメッセージを送信する様子も矢印で表現されます。
こちらは順番だけではなく現実の時間を横軸として表現できて、処理の待ち時間なども図の中で表すことができます。
相互作用概要図
相互作用概要図はより広い視点で相互作用を把握するために使用される図です。例えばシステム全体でAの機能とBの機能があった場合、書き方としてはアクティビティ図のように開始→A→B→終了といった形で表現されます。Aの機能の詳細はシーケンス図の中に記載しておいてそこを参照させるようにします。
こうすることで細かい部分はそれぞれの図を確認すれば良くて、大きな機能単位での流れを理解しやすくするための図になっています。
UMLの図を作るために便利なツール
UMLの図を作成する場合は『draw.io』という無料で使えるツールが便利です。このツールではWeb上でパーツを組み合わせて図を作成することができ、UMLで使うパーツも用意されているので簡単に作り始めることができます。
UMLのテンプレートから作成することもできるため、なんとなくイメージを掴むのにもいいかもしれません。
無理して全部を使う必要はなし
UMLは全て使いこなすというよりは、目的に応じて表現方法を選ぶのがベスト。大事なのはシステムの動きをモデル化してコーディングを助けることなので、書き方にこだわるあまり自分で分かりにくくなってしまったり、ここだけに時間を使ってしまうのはもったいないことです。
UMLの中ではクラス図やユースケース図あたりはよく使うかもしれません。ゲームだとユーザーの操作を考慮する必要があるのでユーザの操作に対するアクションを明確にするユースケース図が便利です。
あとはアクティビティ図、シーケンス図なども処理の流れが分かりやすくなって良いと思います。
最初に作るゲームからUMLを使おうとすると多分UMLについて調べている途中で力尽きるので、ある程度ゲーム開発に慣れてきて、設計を強化してコーディングを効率良く進めたい!ってなったときに触れてみることをおすすめします。
ゲーム開発の攻略チャートを作りました!
-
前の記事

開発でテストは重要だけど大変な理由【個人ゲーム開発の苦悩】 2020.12.01
-
次の記事

【Unity】クラスは膨らむ前に分けよう。保守性と可読性の向上へ【C#】 2020.12.03






























コメントを書く