【Unity】画面の大きさを確認できるDevice Simulatorが便利

スマホアプリを作っているときに大変なのが、端末ごとに画面サイズを確認すること。iOSの端末、Androidの端末、みたいな感じで両方用意するのだって大変なのに、その上OSごとに端末の大きさまで異なるなんて……!
と数多くの開発者たちの頭を悩ませてきた端末の画面サイズ問題。
Unityのゲームビューで画面サイズを登録して、確認のたびにプルダウンから画面サイズを選んで……なんてやるのも大変でした。iPhoneだとノッチの部分をどうするかなんてのも大きな問題です。
古のUnityエンジニアたちは各々の創意工夫でなんとか乗り切ってきましたが、Unity2021からデフォルトでDevice Simulatorが使えるようになっています。Unity2020.3などでもPackageManagerからインストールすることで使えますが、こちらはPreview版だったので、正式なパッケージとして使えるようになったのは嬉しい限り。
早いうちに画面サイズを見ておくと手直しもしやすくなるため、使っているUnityエディタのバージョンが対応していればDevice Simulatorを駆使していくのがおすすめ。
環境
Unity 2020.3.29f1(こっちだとプレビュー版)
Unity 2021.3.7f1(こっちはエディタに統合されてます)
macOS Monterey 12.5
参考資料
まずは公式のパッケージのドキュメントをご覧あれ。
うどんさんのサイトではUnity2021での使用例などが画面つきで紹介されています。
私のこのページはかなり後追いで書いたものですが、2022年8月での使用例として残しておきたいと思います。情報を残してくれている先駆者に感謝です。
Device Simulatorについて
Device SimulatorはUnityで使えるパッケージのひとつで、その名の通り端末のサイズをシミュレーションするために使用します。実機ビルドしたりXcodeのシミュレータ向けにビルドしてから画面サイズを確認するのは手間ですが、Unityのエディタ上で端末の画面サイズを確認できると、かなりワークフローが改善されます。
このパッケージ自体は2019.3とか2019.4のあたりから使えるようになっていて、Unity2021.1からだと標準機能として使えるようになっています。PackageManagerからインストールすることなくそのまま使えるのは本当に便利。
数多くのモバイル開発者の頭を悩ませるセーフエリアに関してもこのDevice Simulatorで表示してくれます。端末の画面サイズやノッチの有無でUIが見切れたりする点は実機を持っていないと気付きにくい点なので、それを事前に確認できるのはありがたいですね。
Device Simulatorを使ってみる
まだUnity2020.3.xを使うこともあるかと思いますので、PackageManagerからのインストール方法も併せてご紹介。
Unity2020.3まで
Unity2020.3の場合は先述の通りPackageManagerからインストールします。……が、その前にPreview版のパッケージを使えるようにProject Settingsで設定を行います。
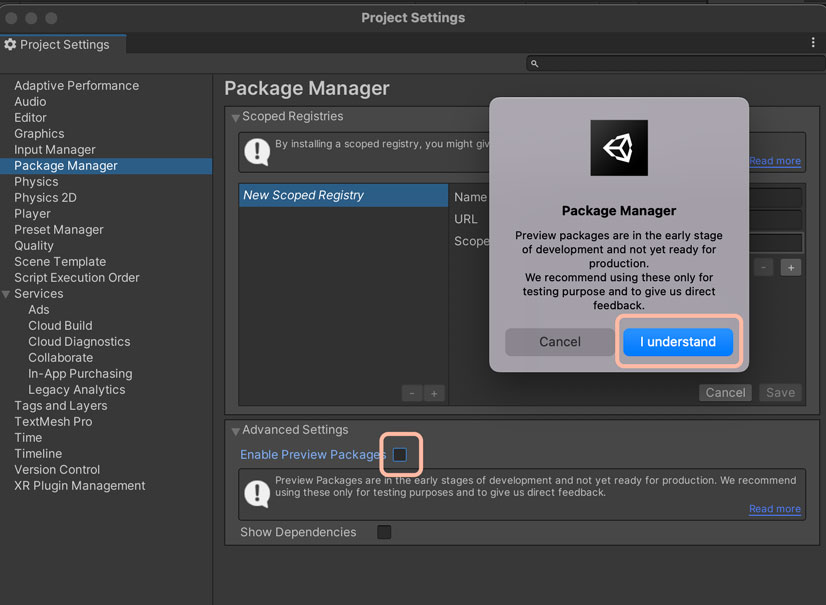
画面上部のメニューバーから [Edit] -> [Project Settings] を選択し、「Package Manager」のタブを選択します。タブ内の [Enable Preview Package] のチェックを入れるとダイアログが表示されるので、ここで [I understand] をクリックすることでPreview版のパッケージが「Package Manager」のウィンドウで表示されるようになります。

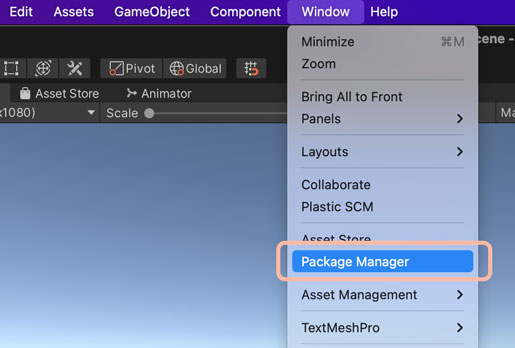
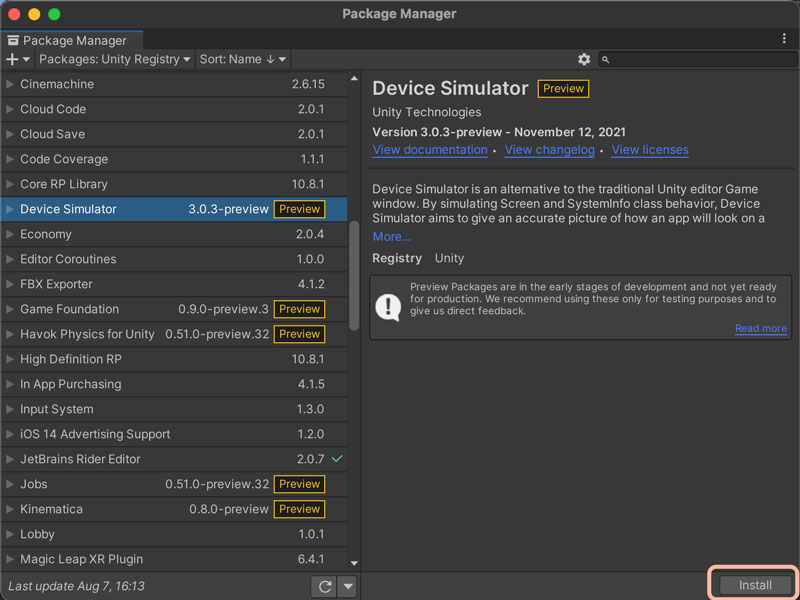
続いて画面上部のメニューバーから [Window] -> [Package Manager] を選択し、「Package Manager」のウィンドウを表示します。

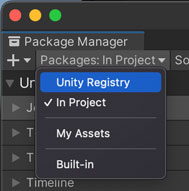
パッケージの場所を選択するセレクタでは [Unity Registry] を選択します。

表示された「Device Simulator」を選択し、画面右下の [Install] をクリックすることでインストールができます。

2020.3.xだと「Preview Package in Use」の表示が出るのでちょっと気になるかもしれません。私は個人用のプロジェクトなら気にしないで使う派です。

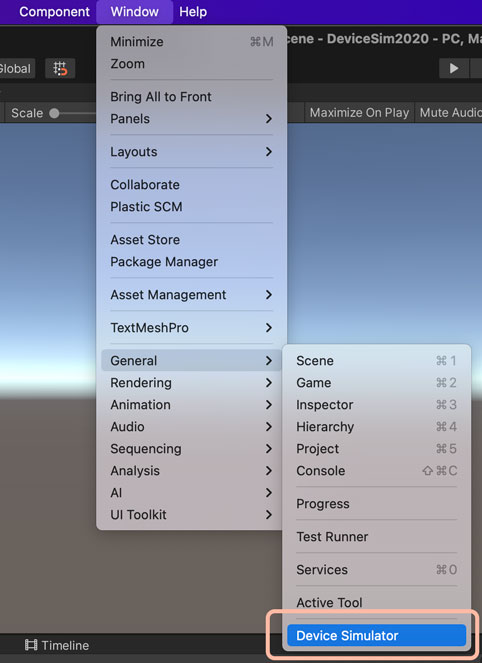
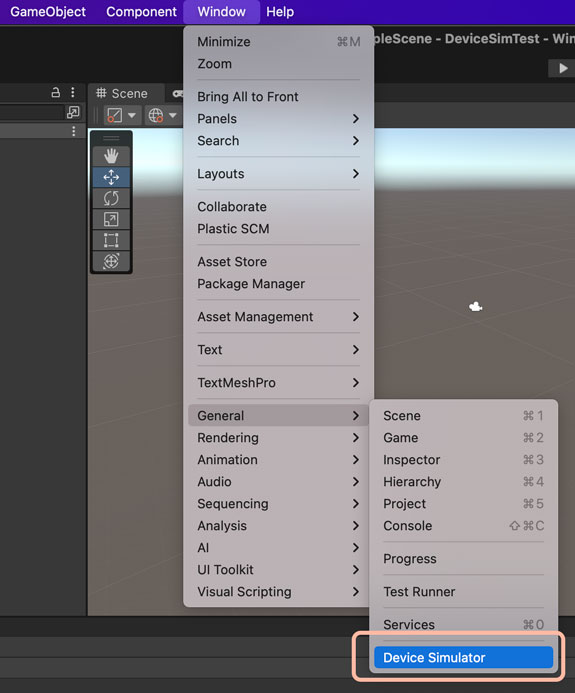
Device Simulatorを開く場合は画面上部のメニューバーから [Window] -> [General] -> [Device Simulator] を選択します。

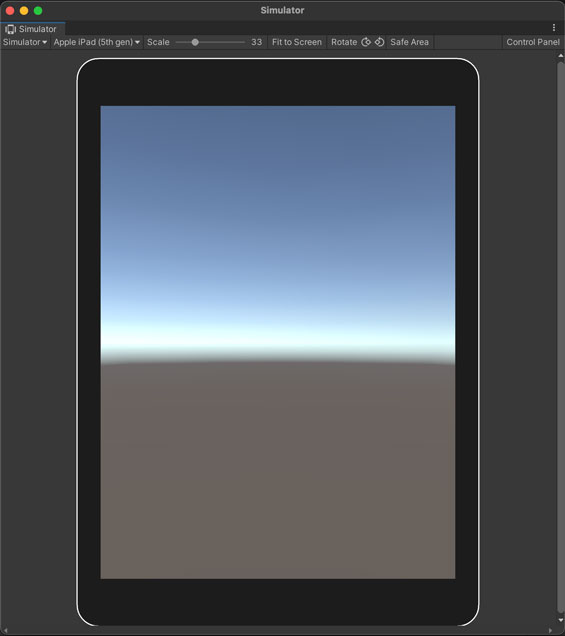
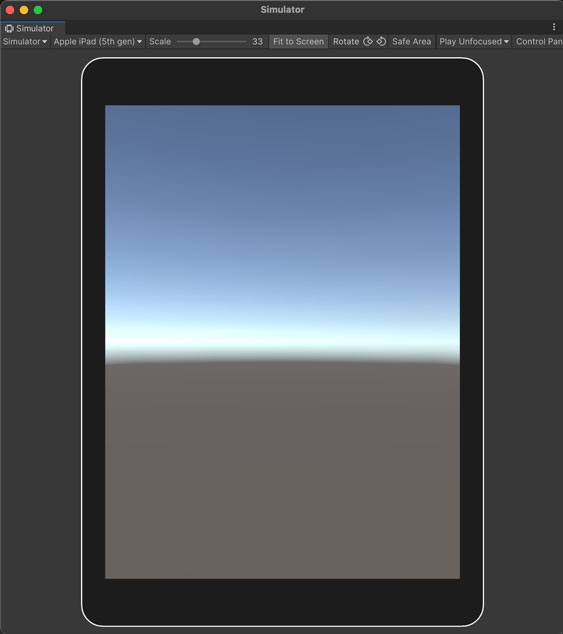
ウィンドウを表示すると以下のようにデバイスの枠とゲームウィンドウの内容が表示されます。画像だとiPadになっていて、左上のセレクタから確認したいデバイスを選択することで切り替えることができます。便利。

Unity2021.3の例
Unity2021.1以降ではインストールは不要でそのまま使えます。Device Simulatorを開く場合は画面上部のメニューバーから [Window] -> [General] -> [Device Simulator] を選択します。

Device Simulatorのウィンドウが表示されます。2020.3.xと比較すると上部のメニューが増えています。

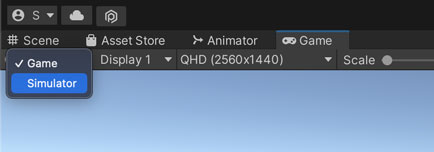
ちなみにメニューバーから表示しなくてもGameウィンドウで左上のセレクタを切り替えることでもシミュレーターを表示できます。便利。

簡単な使い方
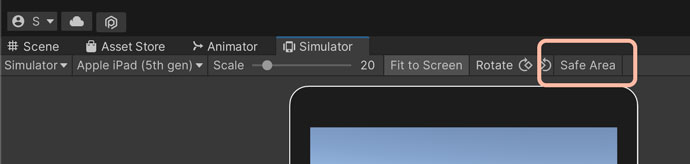
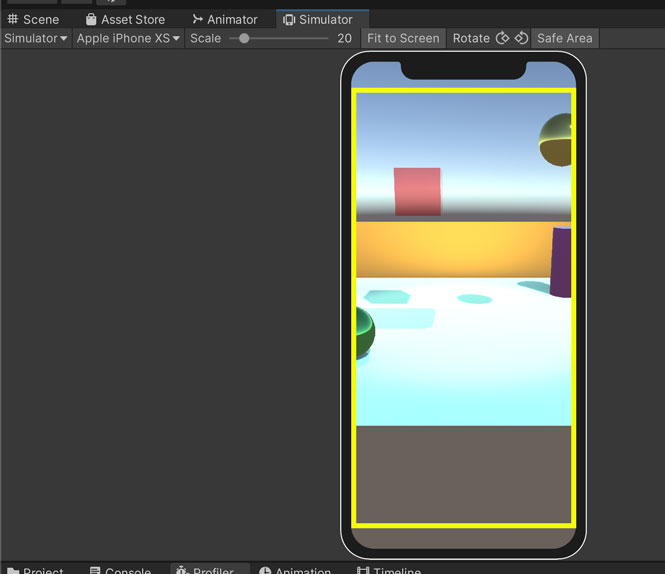
Device Simulatorのウィンドウを表示するというよりは、UI配置後にGameウィンドウの中からGame <-> Simulatorの部分を切り替えながら確認していくことが多いかと思います。メニューには [Safe Area] のボタンがあるので、こちらをクリックしてセーフエリア(各端末のノッチやホームボタンと被らない領域)を表示させることで、セーフエリアが異なる端末を確認することができます。

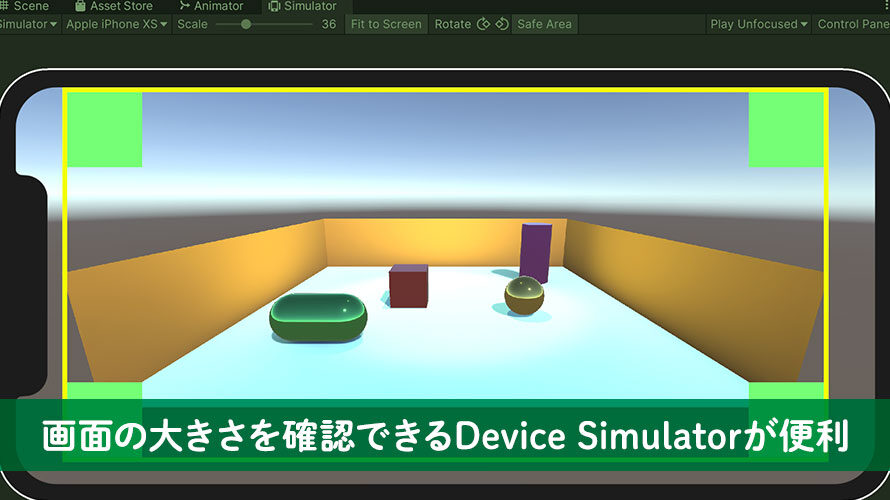
セーフエリアは以下のように黄枠で表示されます。iPhone XSだと上側はノッチ、下側はホームボタンがあるので、そこと被らないように操作用のUIを配置しないといけません。実はこのまま表示していてもダイレクトにセーフエリアに合わせて表示してくれるわけではないので、Canvasの下にコンテナとなる親オブジェクトを作成し、そこにスケール調整のスクリプトを噛ませることでセーフエリア内にUIを配置するようにできます。

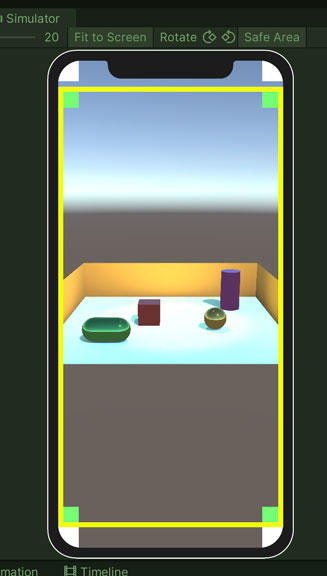
以下の画像ではゲーム実行時にUIの配置を確認しています。白い四角Imageがセーフエリア対応していないもの、緑色の四角Imageがセーフエリア対応したものです。緑色の方はセーフエリア内に表示されていることが分かるので、シーン内のセーフエリア対応がうまくいっているかどうかの確認を行うことができます。

セーフエリアの対応については以下のブログで簡単に実装できる例が紹介されています。感謝。
流れとしては、
- Canvasの解像度を横1080 * 縦1920などに設定
- UIの親オブジェクトを作成(ここにセーフエリア対応のスクリプトをアタッチ)
- 画面に合わせてUIを配置
- ゲームを実行し、シミュレーターでセーフエリア内にUIがいることを確認
みたいな感じですかね。
複数のデバイスを切り替えてみておかしなところがないか横並びで確認できるのも嬉しいポイントかもしれません。自前で複数の端末を用意するのは正直キツいですし、端末レンタルもなかなか良いお値段で個人開発者的にはハードルが高いため、せめて画面のサイズだけでもこうした機能を使って確認しておきたいですね。
特にiOSでアプリをリリースする場合は意識してセーフエリアの対応をしておかないと、思わぬところにUIが表示されてリジェクトの憂き目に遭うことも。なので簡単に確認できるDevice Simulatorを使って事前に確認しておくのがグッド。
まとめ
Device Simulatorは画面サイズを確認するのに便利です。3D空間や2D空間でカメラが映る範囲を確認する用途や、UIがセーフエリアに表示されているかの確認の用途などで大活躍するので、ぜひ活用していきましょう。
Unity2021.3ならGameウィンドウから簡単に切り替えられるので、今からプロジェクトを作るのであればUnity2021.3を使ってみるのがオススメです。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】第5弾の情報は一枚絵マップと3Dキャラクターコンバーター【RPG Maker Unite】 2022.08.06
-
次の記事

【iOSアプリ】2022年10月のAppStore価格改訂に関する対応まとめ 2023.03.04






























コメントを書く