【第18回】斜方投射でボールの予想経路を示す・Prefab準備編
- 2018.04.17
- Unityチュートリアル
- Unity, チュートリアル

前回のチュートリアルでは、経路を表示するためのオブジェクトに設定するMaterialについてお送りしました。
今回は経路を表示するためのオブジェクトをPrefabにする方法を扱います。
手動でオブジェクトを作成して、そのオブジェクトを並べて、ボールに加わる力の強さに応じて動かす……なんて、とてもじゃないけどやってられません。
でもPrefabを使えば、スクリプトからインスタンス化できるし、その時に参照をリスト化すれば操作も簡単だしで、メリットがかなり大きいのです。
前回のチュートリアルはこちらから。
今回の目的
斜方投射で予想される経路を3Dの球を並べて表示します。
今回はその下準備として、経路を示すための3Dオブジェクトを作成する過程で使用するPrefabを作ります。
Materialの作成、Prefabの作成、スクリプトの作成と盛りだくさんなので、何回かに分けてやっていきます。今回はその中盤戦。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
今度も新キャラPrefabさん
また新しい単語かぁ……。
こんな時はやっぱり公式のマニュアルを見てみましょ。
Prefabとは
マニュアルの『プレハブ』を見てみます。
こっちもざっくり言うと、オブジェクトを作るためのテンプレートのようなもの。何よりの利点は、スクリプトからインスタンス化できることです。そう、Prefabはプレハブ小屋とかのPrefabなんです。
今回作ろうとしている斜方投射のガイドは、球をたくさん並べて放物線を作りたいのですが、これらをひとつひとつ手で作成するのは大変です。しかも、『Sphere』オブジェクトに加える力が変わるごとに動かしたいのに、全部のガイドへの参照を『Inspector』で設定しようものなら……考えたくない!
でもご安心ください。このPrefabなら、そんなめんどくさい作業ともお別れ。スクリプトから簡単にGameObjectが作れちゃうんです。
C#のリスト機能を使えば、オブジェクトへの参照だって簡単に保持できます(通販風)
Prefabを作成する
習うより慣れろの精神です。Prefabファイルを作ってみましょ。
Prefabファイルを作るには、まずScene内にオブジェクトを作ってしまうのが簡単です。実はそれを『Project』ウィンドウにドラッグ&ドロップするだけで作れちゃうんです。
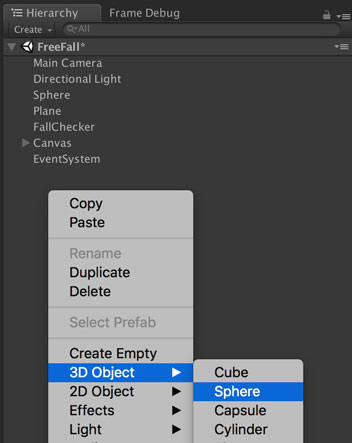
まずは『Hierarchy』ウィンドウでコンテキストメニューを開き、[3D Object] -> [Sphere]を選択します。

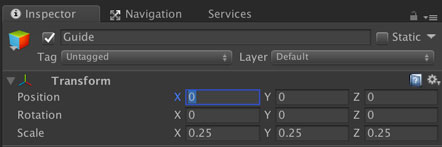
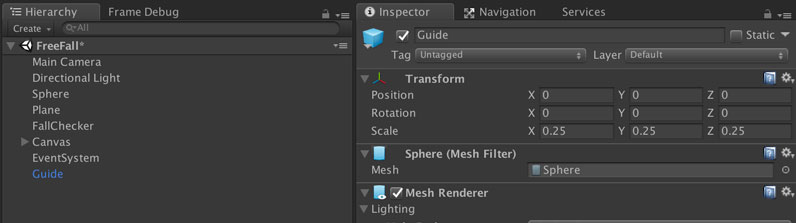
作成したオブジェクトは[Guide]にリネームします。Transformコンポーネントの歯車アイコンから[Reset]を選択した後、値をセットしていきます。
ここでいじるのはScaleだけで、X, Y, Z全てに[0.25]を入力します。小さめの球が並んでガイドになるイメージです。

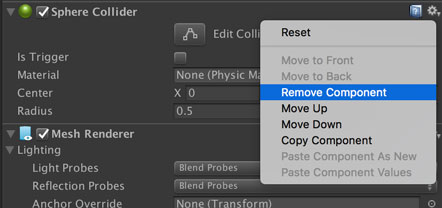
続いて、忘れてはいけないのが、Colliderコンポーネントを外すこと。
Colliderについては上の記事で扱いましたが、これがあると衝突しちゃうんですよね。なので[Remove Component]から外しておきます。

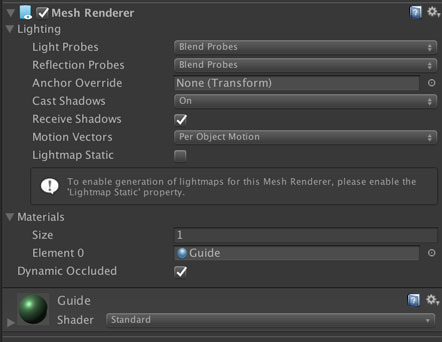
Mesh Rendererコンポーネントでは、今回作成したMaterialをセットしておきましょう。Materialをドラッグ&ドロップするか、丸ボタンから『Guide』マテリアルを選択します。

これでオブジェクトの準備ができました。あとは『Project』ウィンドウにドラッグ&ドロップで終了ですが、Prefabを格納するフォルダを先に作っておきます。
特別なフォルダResource
ここで、Unityの中で特別なフォルダであるResourcesをご紹介。なんで唐突に……と思われた方もいるかもしれませんが、Prefabをスクリプトから呼ぶために必要なんです。
詳しい話をすると地獄を見ることになるので割愛しますが、スクリプトからファイルを呼びたい時に使うフォルダと思ってもらえればいいかと思います。
逆にスクリプトで使わないファイルはResourcesフォルダに置かない、というのも併せて覚えておくと吉。
Resoucesフォルダの中身は全部ゲームに含まれるので、うっかりするとゲームファイルの容量がとんでもなく膨れ上がるなんてこともあります。過去やらかしたので同じ轍は踏んで欲しくないんです。
さて、そんなResourcesフォルダは使い方を間違えなければ便利な物なので、このチュートリアルでも作ってみましょ。
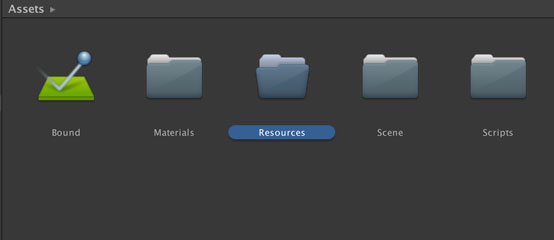
『Project』ウィンドウの『Asset』フォルダに、『Resources』フォルダを作成します。メニューを開いて[Create] -> [Folder]です。

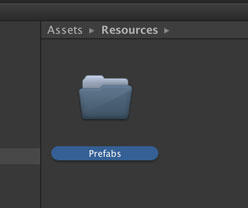
続いて『Resources』フォルダを開いて、『Prefabs』フォルダを作成します。こっちもメニューを開いて[Create] -> [Folder]です。『Resources』フォルダは結構ごちゃごちゃしやすいフォルダなので、最初から整理しておくと便利です。

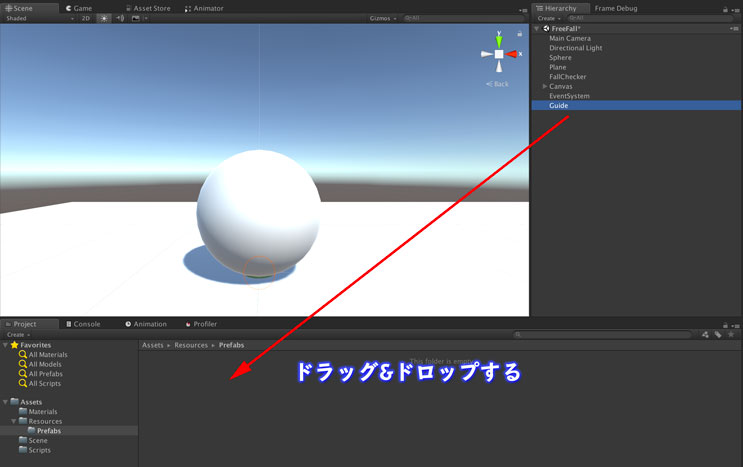
これで準備OK。『Prefabs』フォルダを開いたら、『Hierarchy』ウィンドウの『Guide』オブジェクトを『Prefabs』フォルダの中にドラッグ&ドロップします。

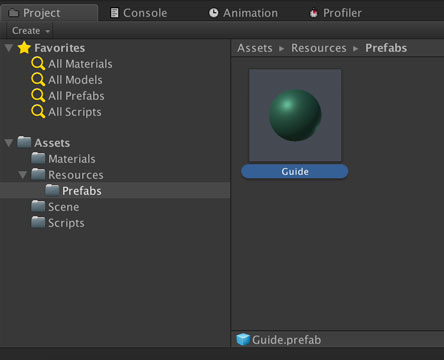
するとPrefabファイルが作られます。Prefab化するのは簡単ですね。画面下の青い立方体のようなアイコンがPrefabを表しています。

Prefab化されると、『Inspector』ウィンドウと『Hierarchy』ウィンドウでも変化が現れます。
『Inspector』ウィンドウではオブジェクトのアイコンがPrefabのものになり、『Hierarchy』ウィンドウでは文字が青色に変化します。

Prefabの使い方
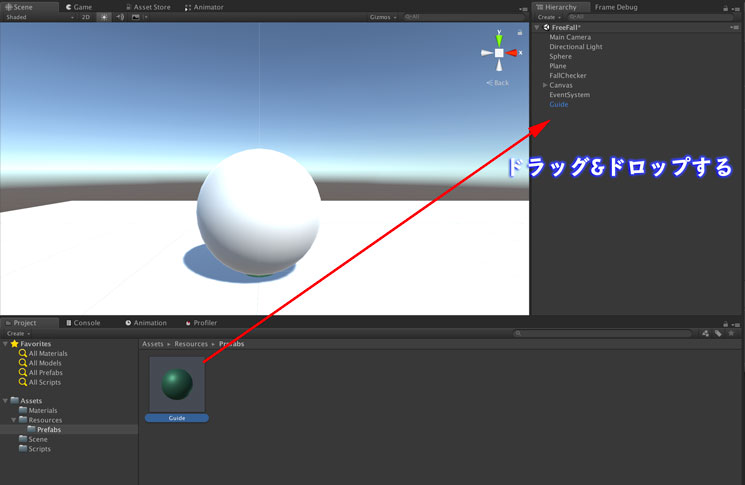
Prefabファイルができたら、今度は逆に『Hierarchy』ウィンドウの方にドラッグ&ドロップしてみましょうか。

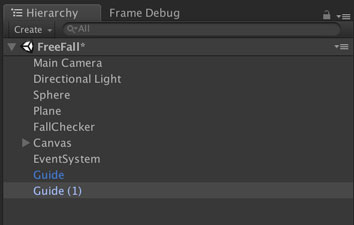
Prefabからオブジェクトを作ることができました。手動でもPrefabをインスタンス化できるのが嬉しいところ。この上スクリプトからも呼べるとは、なんと便利な。

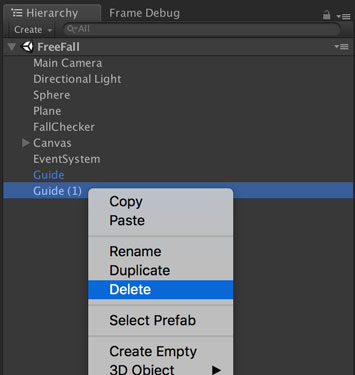
今回作成した『Guide』をPrefabから作れることが分かったので、『Hierarchy』ウィンドウにいる『Guide』オブジェクトと『Guide (1)』オブジェクトを削除します。

万が一間違えた時のために、Sceneを保存しておくと安心です。Sceneを読み込み直せば復活しますからね。
これでPrefabの準備ができたので、次はいよいよスクリプトを使ってPrefabをインスタンス化します。
Prefabのインスタンス化について単独でまとめた記事もあるので、こちらもご参照ください。
まとめ
今回は斜方投射の経路予測を表示するガイド、そのテンプレートとなるPrefabを作成しました。
Prefabは敵オブジェクトなどとしてよく使われるので、是非ともマスターしましょ。と言っても作り方は今回やったように簡単なので安心。
次回はスクリプトを使って、今回のPrefabをインスタンス化するとともに、ガイドとして軌道を描いてもらいます。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第17回】斜方投射でボールの予想経路を示す・Material準備編 2018.04.17
-
次の記事

【第19回】斜方投射でボールの予想経路を示す・スクリプト準備編 2018.04.17



































コメントを書く