【第5回】画面にボタンを配置するUnityチュートリアル
- 2018.04.10
- Unityチュートリアル
- Unity, チュートリアル

前回はキーボードからの入力を処理して、任意のタイミングでボールを飛ばすチュートリアルをお送りしました。
今回はPCでの入力だけでなく、 モバイル端末でも入力できるように、ゲーム画面にボタンを配置してみます。
新たにUI要素の配置を行うので、そちらを中心に。ボタンを押した時の動作は次回説明します。
前回のチュートリアルはこちらから。
今回の目的
ゲーム画面にボタンを配置します。
3Dオブジェクトとは異なるUI要素について新たに触れてみましょ。
UI要素を配置するにあたって重要なCanvasについても併せて覚えるとベネ。
プロジェクトの準備
前回のチュートリアルで作成したプロジェクトをそのまま使います。
このページに先にたどり着いた方は、チュートリアルの初回から追っていただけるといいかもしれません。
ボタンオブジェクトの配置
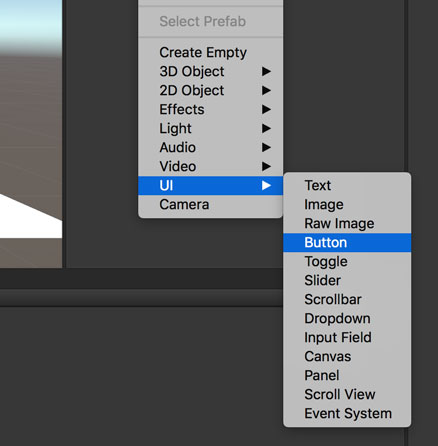
今回配置するボタンはUIのパーツです。いつものようにHierarchyウィンドウ内で右クリックまたは二本指タップし、[UI] -> [Button]を選択します。

すると『Button』オブジェクトの他に、『Canvas』や『EventSystem』も作られます。なんだいチミたちは。
Canvasについて
『Canvas』は、UI要素が配置されるスペースで、デフォルトだと画面に直接描画されます。カメラに映る3Dオブジェクトとは描画のされ方が異なります。
モンハンで例えると、リオレウスは3Dオブジェクトなので、カメラから遠くに行ったら小さくなります(逃げんな)
一方、画面に表示されている体力ゲージとかスタミナゲージはUIなので、カメラの距離に関係なくそのままの大きさで画面に直接描画されています。
今回のケースに戻すと、『Sphere』オブジェクトはリオレウスのように3Dオブジェクトなので、カメラから遠くなると小さく表示されます。んで今回配置したいボタンは体力ゲージと同じようにUI要素なので、カメラがどこにいても画面に表示されます。そのUIが配置されるのが『Canvas』です。マニュアルはこちら。
EventSystemについて
『EventSystem』はUnityの話になるけど、「ボタンがクリックされたよー」というクリックイベントを拾ってくれるオブジェクト。これがないと画面上のボタンを押しても反応してくれません。
油断していると、『EventSystem』が無いことに気付かず、「あれ? なんでボタンが反応しないの?」と1, 2時間ほどトラブルシューティングする羽目になることも(1敗)
『EventSystem』のマニュアルはこちら。
ボタンの確認
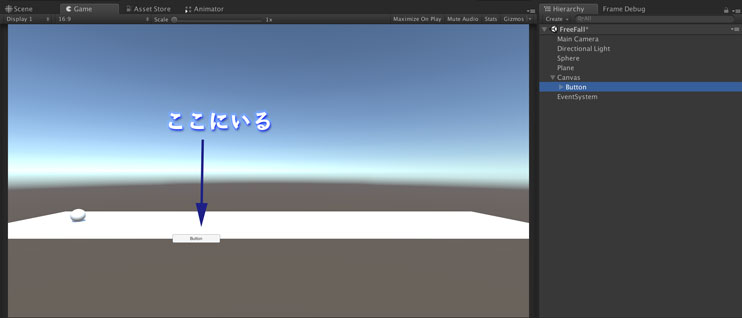
さて、Unityの画面に戻りましょ。『Scene』ウィンドウではボタンが見えませんが、『Game』ウィンドウに切り替えるとひょっこりとボタンが現れます。画面の大きさによっては、そんなに小さくない環境の人もいるかも。

作成はこれでOKなので、次は表示される位置の修正をしましょ。
ボタンのレイアウト
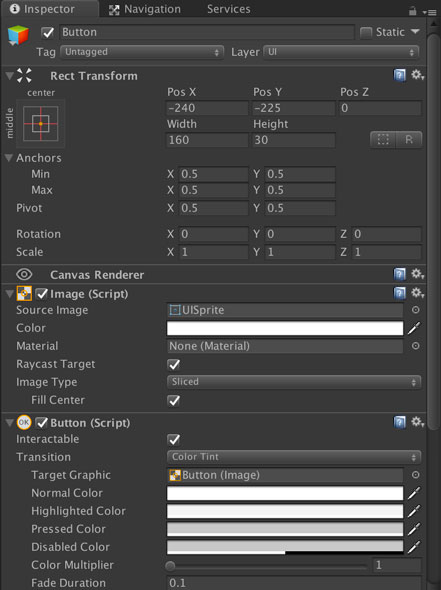
まずはボタンのコンポーネントから確認しましょうか。

コンポーネントについて
注目すべきは、TransformではなくRect Transformコンポーネントがアタッチされていること。こちらは、UIキャンバス上での位置、大きさを表すコンポーネントです。
画面の中央や右上など、画面上のどの位置をUI配置の基準にするかというアンカーも設定できます。
次はImageコンポーネント。画像の指定や色調の変更などが可能です。色調の変更は、色そのものを変えるよりは透明度を変更することが多いです。
そして大事なButtonコンポーネント。ボタン自体の制御や、ボタンを押した時に呼び出すメソッドを設定できます。今回の主役。
ボタンの配置
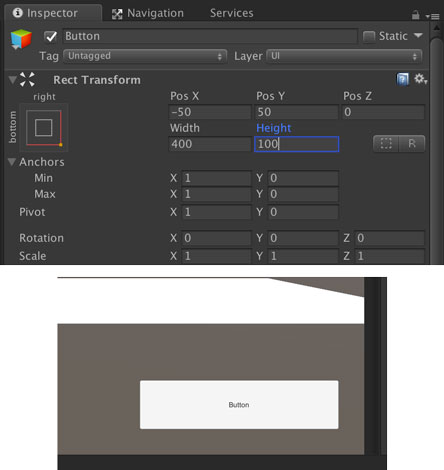
さて、まずはボタンを配置する位置を決めましょ。今回は画面の右下あたりに配置してみます。
位置の基準も右下にしたいので、アンカーを設定します。[Shift]キーを押しながら選択するとPivot(回転の軸)も一緒に右下に、[Alt(option)]キーを押しながら選択すると位置も右下を基準に再計算してくれます。今回は両方のキーを押しながら選択しましょ。

画面右下に移動しました。右下にくっついているのも押しにくいので、少し左上に移動させます。そしてサイズも変更しましょ。

Pos Xを-50、Pos Yを50にします。右下が基準なので、左にずらすには負の方向、上にずらすには正の方向です。また、Widthを400、Heightを100にして、幅と高さを設定します。

ボタンそのものはこれで良さそう。
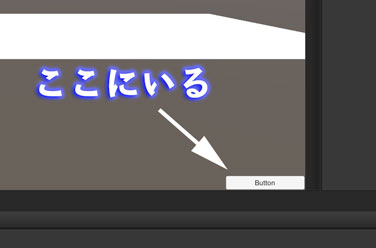
……おや? 上の画面を見ると、小さい字で「Button」なんて書かれていますね。
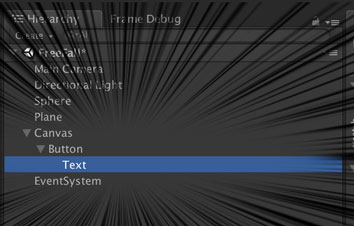
『Hierarchy』ウィンドウに戻ると……

実は『Button』オブジェクトを作成すると、デフォルトで子オブジェクトとして『Text』オブジェクトも作成されます。文字として書かれている「Button」はこの『Text』オブジェクトで決められているのです。
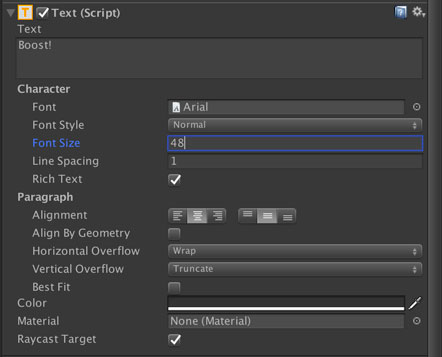
『Text』オブジェクトを選択すると、今度はTextコンポーネントが。その中にあるTextフィールドに文字を入れると、それが画面に表示されます。『Text』オブジェクトにアタッチされたTextコンポーネントの中にあるTextフィールド……なんと紛らわしい。
今回は『Button』オブジェクトのお供として作成されましたが、もちろん単体で使うことも多いです。メッセージウィンドウの文章はこの『Text』オブジェクトが使われます。
さて、実際に文字を入れてみましょうか。デフォルトで入っているArialフォントだと日本語があまり綺麗でないので、英語で”Boost!”と入れました。ボタンの大きさに合わせてFont Sizeも調整しましょ。Font Sizeを大きくしすぎると、ボタンのスペースに収まりきらなくなって消えるので、ちょっと焦るかも。

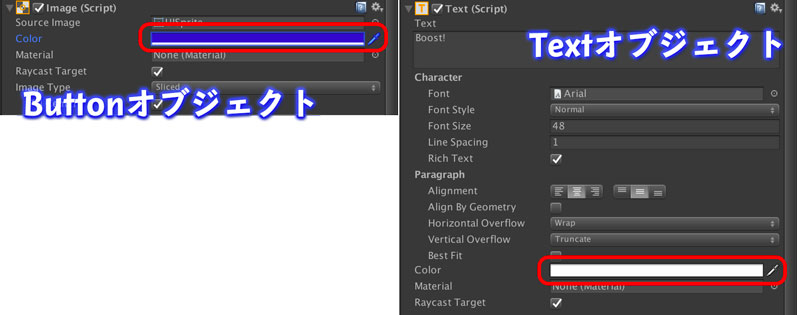
ボタンの色も調整しちゃいましょうか。白だと味気ないですし。
『Button』オブジェクト……Imageコンポーネントの色を[#2B1FC7FF](濃い青)に。
『Text』オブジェクト……Textコンポーネントの色を[#FFFFFFFF](白)に。

色を変えたらこんな感じ。実際にゲームを作るときはボタンの画像も作ると思うので、Unityのボタン画像を使うことはそんなに多くないかもしれません。

これでボタンの配置はOKです。次はいよいよボタンを押した時の動作を実装してみます。
まとめ
UI要素である『Button』オブジェクトの配置を行いました。
3Dオブジェクトとは違って、デフォルトだとカメラを通さず画面に描画されるので、また違った動きとなります。
次回は今回配置したボタンでボールが飛ぶようにします。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【第4回】キー入力でボールを斜方投射するUnityチュートリアル 2018.04.09
-
次の記事

【第6回】ボタンの動作・処理を実装するUnityチュートリアル 2018.04.11

































[…] (20190820追記)本当は、https://ekulabo.com/tutorial-ugui-button を参考に、ボタンの配置(位置の基準を上真ん中にする)行う必要がありました。また、日本語のフォントも設定するべきでした。後は、WebGLでビルドbuildして、Vue.jsアプリに組み込んで、PWA(Progressive Web Apps)としてGitHub経由でNetlifyにデプロイしたいと思います。 […]