【Unity】動かないオブジェクトはStaticにして光をBakeさせる

前回Unity世界に闇を取り戻す作業をしていたのですが、なんだかオブジェクトの境目がはっきりしすぎていて、初期のPSゲームみたいな感じに表示されました。
やっぱりこう、最近のゲームっぽいライティングにしたいよね。
と思って、ライティングを事前計算させることにしました。俗に言うライトのBake(ベイク)です。
Bakeは「焼く」という意味の言葉。ベイクドチーズケーキとかのベイクと一緒です。Unityのベイクでは、光源から放射される直接光だったり、壁に反射した間接光だったりを事前に計算することで、それっぽいライティングを表現できます。
今回はその事前計算の実験です。といっても超簡単なんだけどね。
環境
macOS 10.13 High Sierra
Unity2018.1.0f2
前回のライティング
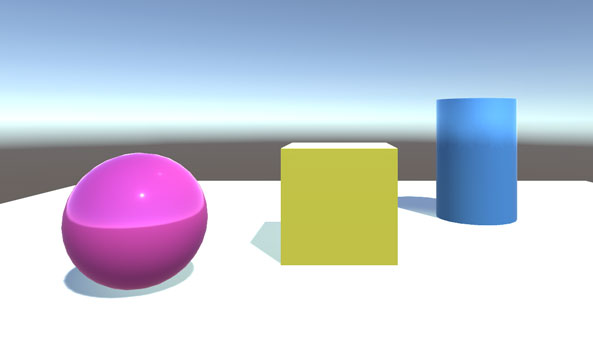
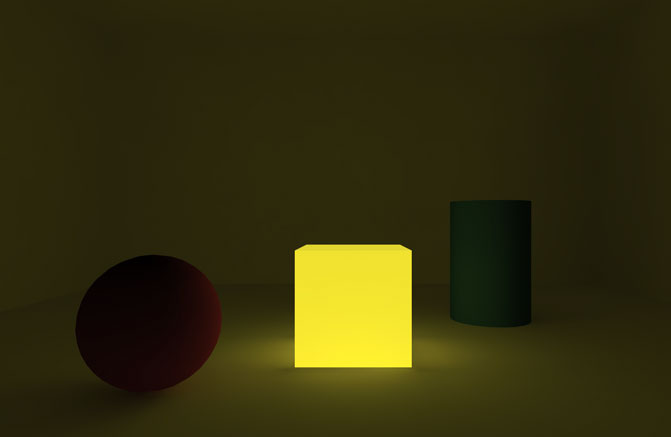
前回、Unity世界に闇をもたらす方法を扱ったのですが、その時のオブジェクトがこちら。
影は描かれていますが、物体と地面の境目が際立ちすぎていて不自然になっています。

昔の3Dゲームみたいな、ザ・ポリゴンって感じ。PS4とまでは言わないけど、PS3レベルくらいの見え方をさせたいですね。
その願い、叶えます
Unityなら綺麗なライティングができます。
上の画像ではお世辞にも綺麗とは言えませんが、ちょっとした操作で画面が綺麗になります。
それは、動かさないオブジェクトにStaticフラグを付けること。
ゲームの実行中に動かさないのであれば、そのオブジェクトに当たる光や、同じく動かさないオブジェクトからの反射光などは変わらないはず。なので、事前にオブジェクトに当たる光を計算してテクスチャとして持っちゃえ! というのがBakeの考え方です(ざっくり)
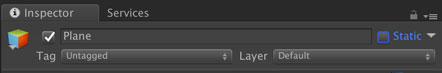
Staticフラグの切り替えも簡単で、『Hierarchy』ウィンドウから動かさないオブジェクトを選択し、『Inspector』ウィンドウの右上にある[Static]をチェックするだけ。

デフォルトではBakeが自動で始まる設定になっているため、Unityの画面右下に以下のようなプログレスバーが表示されます。

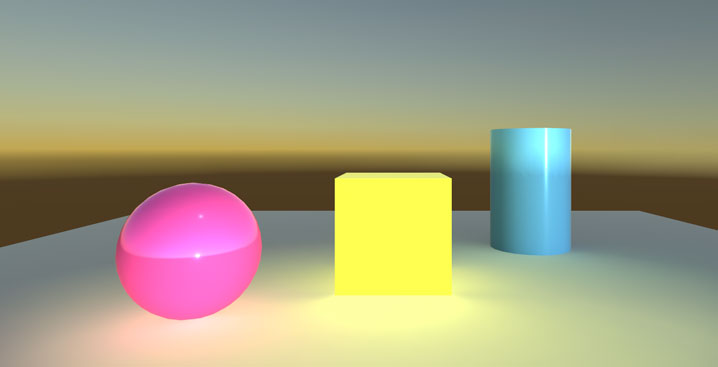
地面と各オブジェクトでStaticフラグを付け、太陽の角度を変えたものがこちら。あとスポットライトもいたのでその光が入っています。

単にオブジェクトを配置していた時よりも、画面が綺麗になりました。
オブジェクトに当たった光が地面に反射している部分はオブジェクトの色が映り込んでいますね。
水色の円柱と黄色の立方体の間を見れば、反射同士が重なって色が混ざったように描画されています。
室内でBake
今度は上記のオブジェクトたちを屋内に入れ、部屋の中の光源だけでBakeしてみましょ。

ここでは、黄色の立方体のマテリアルでEmissionを設定して発光させました。スポットライトは消しています。
画面を見ると、黄色のオブジェクトから発せられた光が壁や球、円柱に当たっていることが分かります。
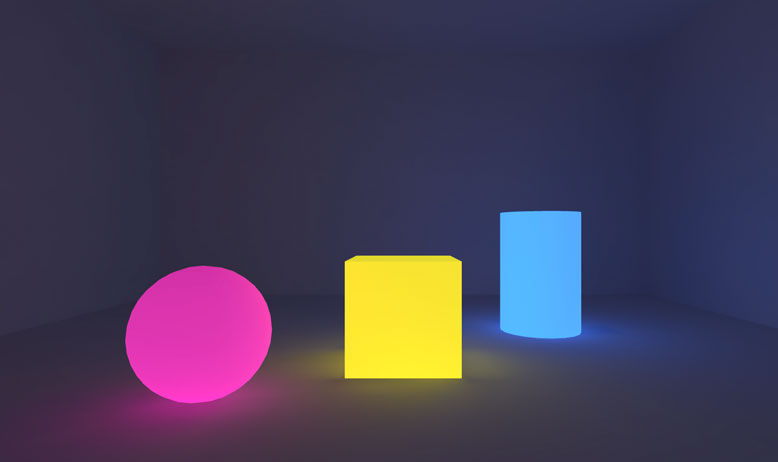
もういっそのこと全部光らせましょうか。
球も立方体も円柱も光らせたのがこちら。マテリアルのEmissionを設定するだけでここまで綺麗にできるのはめっちゃ嬉しいです。Unityさん、こんな力を持ってたんですね。

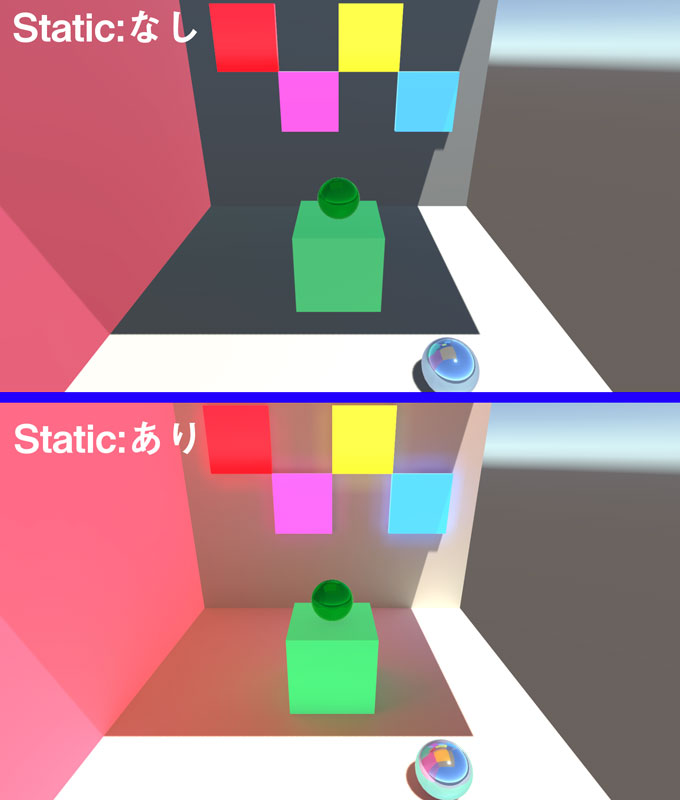
屋外でもBake
だんだん楽しくなってきたので、もう一個別のシーンを作ってみました。今度はお天道様の下で影も使って表現。Staticを付けるのと付けないのでは大きく違いますね。事前計算って、すごい。

Bakeにかかる時間は要調整
ここまで便利なBakeに、何の代償も無いわけないじゃないですか。
実際にやってみた方は分かると思いますが、Bakeって結構時間がかかるんです。
こうした小さいシーンでは3分くらいで終わるでしょうが、キャラクターが動き回るフィールドのように大きなシーンではものっそい時間がかかります。なので、Bakeの設定は最適化しないと実用に耐えません。
幸い、ライティングにおける事前計算の最適化を扱っているチュートリアルがUnityから提供されているので、それを一度通して読んでみるのがいい感じ。
当然の権利のように英語で書かれているので読むのは若干大変ですが、毎回7時間かかる事前計算を2分半まで短縮できることを思えば、余裕で学習コストをペイできます。
まとめ
最近のゲームっぽいライティングを表現する方法として、Staticを付けてライティングを事前計算させる方法を紹介しました。
画面の見た目で、プレイヤーのゲームに対する没入度も変わるため、できることならいい感じのライティングにしたいところ。
最適化は考えないといけませんが、それでもクリック一発で事前計算させられるのは便利です。
ゲーム開発の攻略チャートを作りました!
-
前の記事

【Unity】Sceneが真っ暗にならないのは環境光が原因 2018.05.22
-
次の記事

【Unity】Box Colliderのパラメータの紹介と、衝突を使った遊び 2018.05.23































コメントを書く